javascript tutorial - [Solved-5 Solutions] How does javascript .prototype work ? - javascript - java script - javascript array
Problem:
I'm not that into dynamic programming languages, but I've written my fair share of JavaScript code. We never really got my head around this prototype-based programming, does any one know how this works?
var obj = new Object(); // not a functional object
obj.prototype.test = function() { alert('Hello?'); }; // this is wrong!
function MyObject() {} // a first class functional object
MyObject.prototype.test = function() { alert('OK'); } // OK
click below button to copy the code. By JavaScript tutorial team
- We remember a lot discussion we had with people a while back (I'm not exactly sure what I'm doing) but as we understand it, there's no concept of a class. It's just an object, and instances of those objects are clones of the original, right?
- But what is the exact purpose of this .prototype property in JavaScript? How does it relate to instantiating objects?
Solution 1:
- Every JavaScript object has an internal property called [[Prototype]]. If we look up a property via
obj.propNameorobj['propName']and the object does not have such a property - which can be checked viaobj.hasOwnProperty('propName')- the runtime looks up the property in the object referenced by [[Prototype]] instead. If the prototype-object also doesn't have such a property, its prototype is checked in turn, thus walking the original object's prototype-chain until a match is found or its end is reached. - Some JavaScript implementations allow direct access to the [[Prototype]] property, eg via a non-standard property named
__proto__. In general, it's only possible to set an object's prototype during object creation: If we create a new object vianew Func(), the object's [[Prototype]] property will be set to the object referenced byFunc.prototype. - This allows to simulate classes in JavaScript, although JavaScript's inheritance system is - as we have seen - prototypical, and not class-based:
- Just think of constructor functions as classes and the properties of the prototype (ie of the object referenced by the constructor function's prototype property) as shared members, ie members which are the same for each instance. In class-based systems, methods are implemented the same way for each instance, so methods are normally added to the prototype, whereas an object's fields are instance-specific and therefore added to the object itself during construction.
Solution 2:
- prototype allows we to make classes. if we do not use prototype then it becomes a static.
- Here is a short example.
var obj = new Object();
obj.test = function() { alert('Hello?'); };
click below button to copy the code. By JavaScript tutorial team
- In the above case, we have static funcation call test. This function can be accessed only by obj.test where we can imagine obj to be a class.
- where as in the below code
function obj()
{
}
obj.prototype.test = function() { alert('Hello?'); };
var obj2 = new obj();
obj2.test();
click below button to copy the code. By JavaScript tutorial team
- The obj has become a class which can now be instantiated. Multiple instances of obj can exist and they all have the test function.
- The above is my understanding. We am making it a community wiki, so people can correct me if we am wrong.
Solution 3:
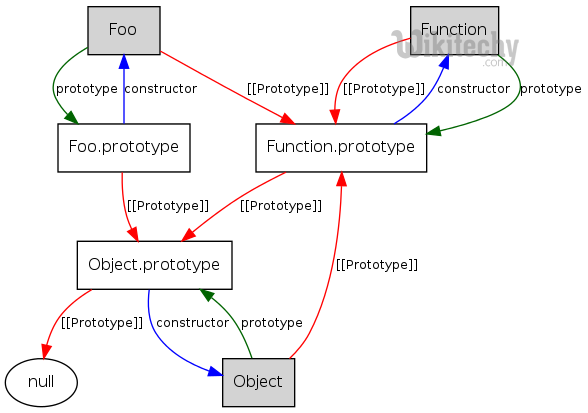
After reading this thread, we feel confused with JavaScript Prototype Chain, then we found these charts

Learn javascript - javascript tutorial - Loop - javascript examples - javascript programs
- it's a clear chart to show JavaScript Inheritance by Prototype Chain and
- JavaScript_Classical_Inheritance
- This one contains a example with code and several nice diagrams.
prototype chain ultimately falls back to Object.prototype.
prototype chain can be technically extended as long as we want, each time by setting the prototype of the subclass equal to an object of the parent class.
Solution 4:
- Javascript doesn't have inheritance in the usual sense, but it has the prototype chain.
- prototype chain
- If a member of an object can't be found in the object it looks for it in the prototype chain. The chain consists of other objects. The prototype of a given instance can be accessed with the __proto__variable. Every object has one, as there is no difference between classes and instances in javascript.
- The advantage of adding a function / variable to the prototype is that it has to be in the memory only once, not for every instance.
- It's also useful for inheritance, because the prototype chain can consist of many other objects.
Solution 5:
- Let me tell we my understanding of prototypes. WE am not going to compare the inheritance here with other languages. WE wish people would stop comparing languages, and just understand the language as itself. Understanding prototypes and prototypal inheritance is so simple, as we will show we below.
- Prototype is like a model, based on which we create a product. The crucial point to understand is that when we create an object using another object as it's prototype, the link between the prototype and the product is ever-lasting. For instance:
var model = {x:2};
var product = Object.create(model);
model.y = 5;
product.y
=>5
click below button to copy the code. By JavaScript tutorial team
- Every object contains an internal property called the [[prototype]], which can be accessed by the Object.getPrototypeOf() function. Object.create(model) creates a new object and sets it's [[prototype]] property to the object model. Hence when we do Object.getPrototypeOf(product), we will get the object model.
Properties in the product are handled in the following way:
- When a property is accessed to just read it's value, its looked up in the scope chain. The search for the variable starts from the product upwards to it's prototype. If such a variable is found in the search, the search is stopped right there, and the value is returned. If such a variable cannot be found in the scope chain, undefined is returned.
- When a property is written(altered), then the property is always written on the product object. If the product does not have such a property already, it is implicitly created and written.
