What is Mean Stack - Mean Stack Tutorial
What is Mean Stack
- MEAN is one such technology stack. It is a user-friendly full-stack JavaScript framework for building dynamic websites and applications.
- M - MongoDB
- E - ExpressJS
- A - AngularJS
- N - NodeJS
- MongoDB
- Is a schema-less NoSQL database system.
- MongoDB saves data in binary JSON format, which makes it easier to pass data between client and server.
- ExpressJS
- Is a web application framework for Node.js.
- It enables you to build server applications in Node.js and is a backend application that connects the front-end and databases.
- AngularJS
- Is the frontend technology in the stack.
- It is a JavaScript framework that controls the behavior of different elements that are displayed on web pages.
- NodeJS
- Is the JavaScript runtime environment.
- It is used to run JavaScript on a machine rather than in a browser.

Mean Stack
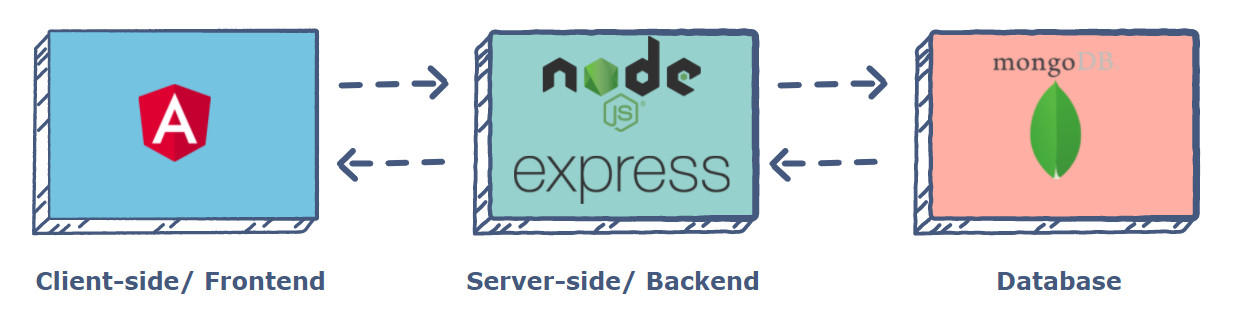
- The user interacts with the AngularJS UI components at the application front-end that resides in the browser. An ExpressJS server, written in NodeJS, serves the front-end.
- Any interaction that causes a data change request is sent to the NodeJS-based Express server.
- The server grabs data from the MongoDB database (if required) and returns it to the frontend of the application, which then presents it to the user.
MEAN Stack Components
Angular.js Front End
- At the very top of the MEAN stack is Angular.js, the self-styled “A JavaScript MVW Framework” (MVW stands for “Model View and Whatever”).
- Angular.js allows you to extend your HTML tags with metadata in order to create dynamic, interactive web experiences much more powerfully than, say, building them yourself with static HTML and JavaScript (or jQuery).
- Angular has all of the bells and whistles you’d expect from a front-end JavaScript framework, including form validation, localization, and communication with your back-end service.
Express.js and Node.js Server Tier
- The next level down is Express.js, running on a Node.js server. Express.js calls itself a “fast, unopinionated, minimalist web framework for Node.js,” and that is indeed exactly what it is.
- Express.js has powerful models for URL routing (matching an incoming URL with a server function), and handling HTTP requests and responses.
- By making XML HTTP requests (XHRs),r GETs, or POSTs from your Angular.js front end, you can connect to Express.js functions that power your application.
- Those functions in turn use MongoDB’s Node.js drivers, either via callbacks or using Promises, to access and update data in your MongoDB database.
MongoDB Database Tier
- If your application stores any data (user profiles, content, comments, uploads, events, etc.), then you’re going to want a database that’s just as easy to work with as Angular, Express, and Node.
- That’s where MongoDB comes in: JSON documents created in your Angular.js front end can be sent to the Express.js server, where they can be processed and (assuming they’re valid) stored directly in MongoDB for later retrieval.
Advantages of MEAN Stack
- MEAN applications can be used in many ways with a cross platform write once approach. While MEAN is particularly suited to real-time applications, particularly those running natively in the cloud and single-page (dynamic) web applications built in Angular.js, it can be used for other use cases such as:
- Workflow management tools.
- News aggregation sites.
- Todo and calendar applications.
- Interactive forums.
- Since all the components are based on JavaScript and JSON, the integration between the components of the stack is intuitive and straightforward.
- Additionally, the E and A of MEAN (Express and Angular) are two of the most popular and well-supported JavaScript frameworks for back-end and front-end development, respectively.
- Express makes routing and managing HTTP requests and responses super easy, and includes great support for middleware to handle JSON endpoints and form posts. Angular is a powerful tool for building dynamic HTML pages that communicate with a back-end server.
- Whether you’re building a high-throughput API, a simple web application, or a microservice, MEAN is the ideal stack for building Node.js applications.
- All of the MEAN stack components are open source in nature and therefore allow a generous, free-of-charge opportunity for developers.
