gulp - Gulp Tutorial - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
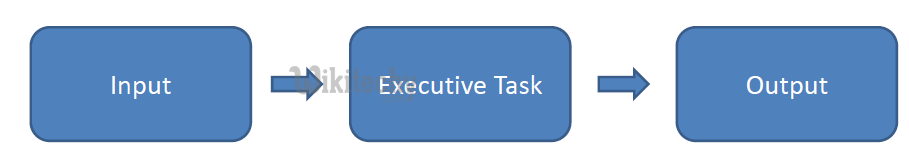
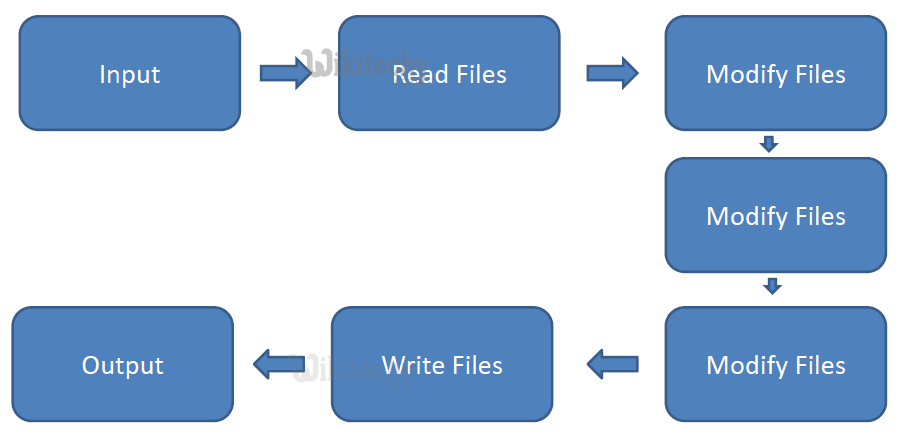
Application Work Flow :

learn gulp - gulp tutorial - gulp - gulp code - gulp application work flow - gulp coding - gulp examples

learn gulp - gulp tutorial - gulp - gulp code - build system for gulp - gulp coding - gulp examples
What is GULP?
- Gulp is a tool which is easy to use and it is used in JavaScript which is also known as JS. Gulp help out with several tasks when it is done with web development Gulp is used to do front end -tasks like
- Gulp is a tool which is easy to use and it is used in JavaScript which is also known as JS.
- Gulp help out with several tasks when it is done with web development
- Gulp is used to do front end -tasks like
- “Gulp is a toolkit that helps you automate painful or time-consuming tasks in your development workflow.”
- Gulp allows you to control CLI tasks via code/JS syntax.
- Gulp.js, that’s a javascript file right? How does that work?
- Enter Node.js package manager.
- A familiar alternative: Grunt
- Gulp builds system automated tasks like CSS and HTML minification, concatenating library files, and compiling the SASS files.

Learn gulp - gulp tutorial - logo of gulp - gulp examples - gulp programs
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Why we use Gulp ?
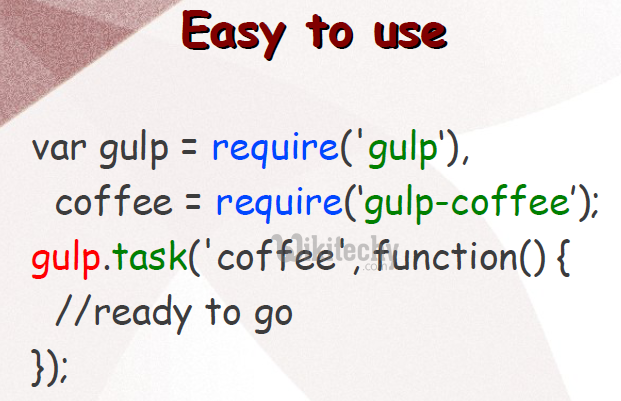
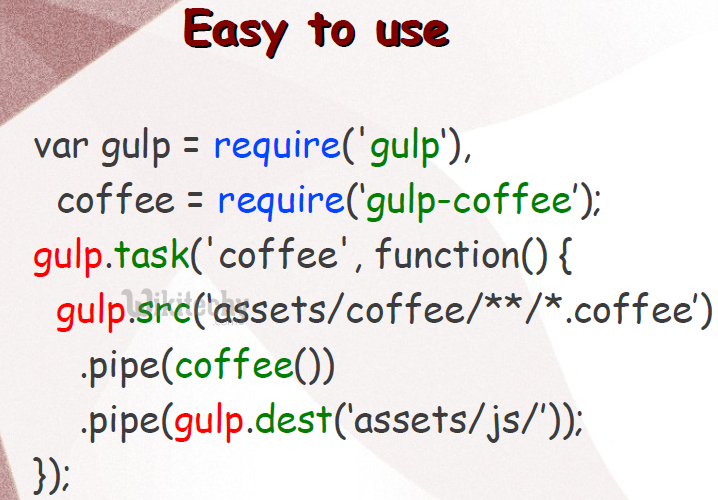
- Easy to use
- By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
- $ gulp coffee
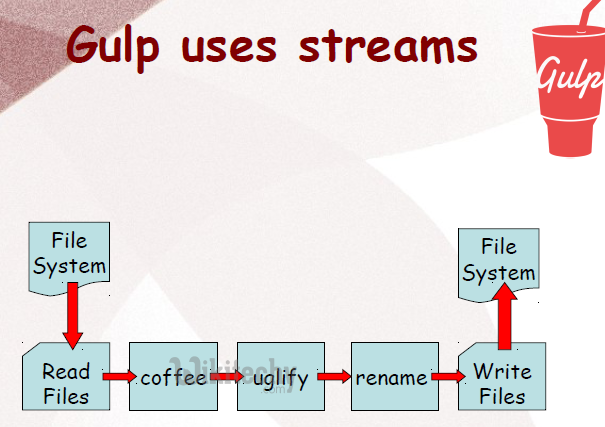
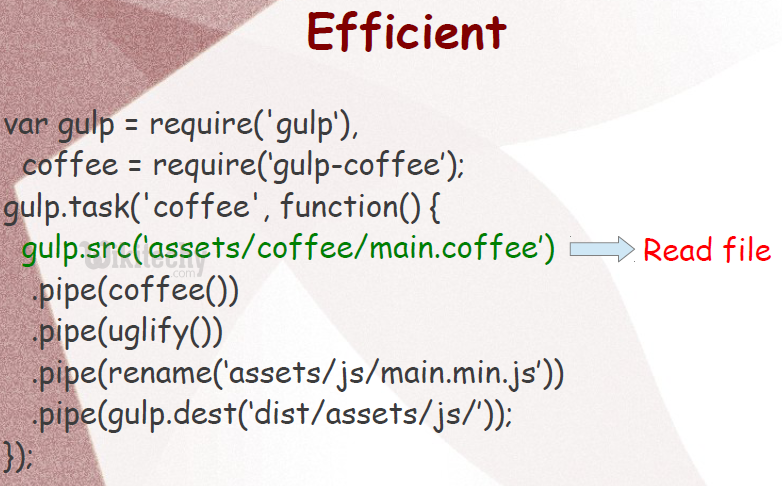
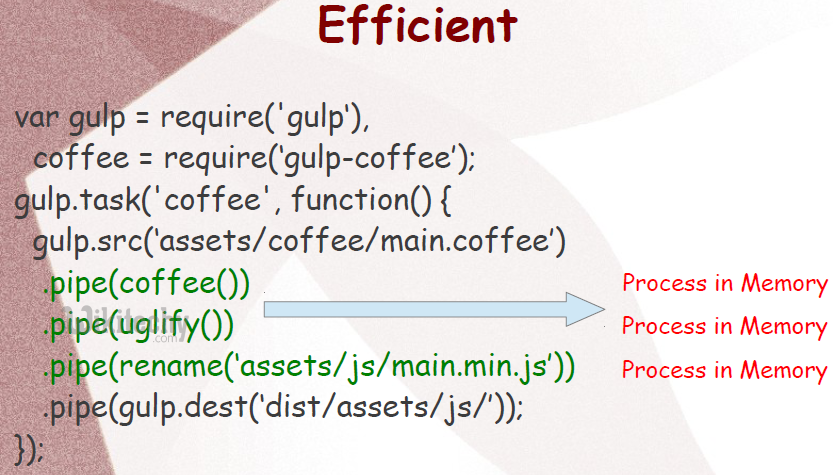
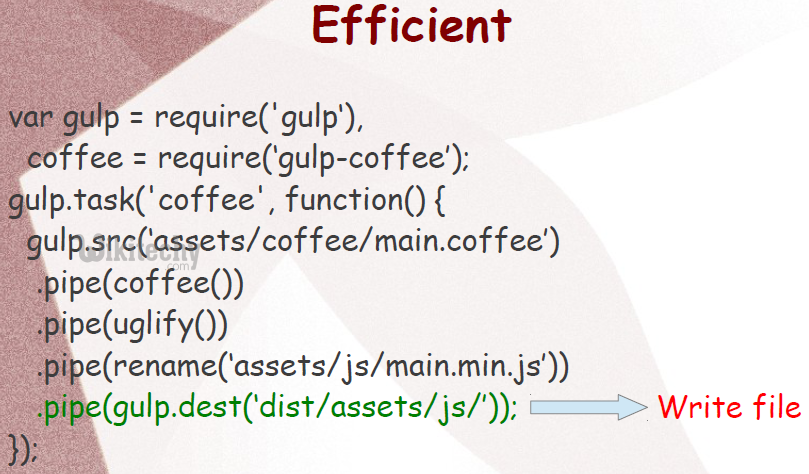
- Efficient
- By harnessing the power of node's streams you get fast builds that don't write intermediary files to disk.
- High Quality
-
gulp's strict plugin guidelines assure
plugins stay simple and work the way
you expect.
- gulp-coffee / gulp-livescript
- gulp-ruby-sass / gulp-compass
- gulp-imagemin
- gulp-rename
- gulp-minify-css
- gulp-htmlmin
- gulp-mocha
- gulp-replace
- gulp-livereload
- gulp-browserify
- gulp-requirejs
- gulp-shell
- gulp-connect
- gulp-twitter
- gulp-if-else
- Easy to Learn
- With a minimal API surface, you can pick up gulp in no time. Your build works just like you envision it: a series of streaming pipes.
- Only 4 functions you need to learn
- gulp.task
- gulp.watch
- gulp.src
- gulp.src
- Tools like Gulp are referred to as "build tools" because they are tools which are used for running the tasks for building a website. Hence there are two most popular build tools out there which are used and they are :
- Gulp
- Grunt
Step 1

learn gulp - gulp tutorial - gulp - gulp code - gulp work flow - gulp examples
Step 2

learn gulp - gulp tutorial - gulp - gulp code - gulp work flow - gulp examples
Step 3

learn gulp - gulp tutorial - gulp - gulp code - gulp work flow - gulp examples
Step 4 - Run command

learn gulp - gulp tutorial - gulp - gulp code - gulp streams - gulp examples

learn gulp - gulp tutorial - gulp - gulp code - gulp streams - gulp examples

learn gulp - gulp tutorial - gulp - gulp code - gulp streams - gulp examples

learn gulp - gulp tutorial - gulp - gulp code - gulp streams - gulp examples
gulp.task(name[, deps], fn) :
gulp.task(‘hello', function() {
console.log('Hello world!');
});
gulp.task('css', ['greet'], function () {
// Deal with CSS here
});
gulp.task('build', ['css', 'js', 'imgs']);
gulp.task('default', function () {
// Your default task
});Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp.watch(glob[, opts], tasks) :
gulp.watch('js/**/*.js', ['Task']);Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp.src(globs[, options]) :
gulp.src('./*.jade')
gulp.src('*.+(js|css)')
gulp.src('*.{jpg,jpeg,png,gif}')
gulp.src(['js/**/*.js', '!js/**/*.min.js'])Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp.dest(path) :
gulp.src('./client/templates/*.jade')
.pipe(jade())
.pipe(gulp.dest('./app'))
.pipe(gulp.dest('./app'))
.pipe(minify())
.pipe(gulp.dest('./dist'));Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Broccoli is one of the most common build tools which mainly focuses on asset compilation
- Brunch is also one of the most common build tools which also focus on assets and it bundles in common tasks like a server and file watcher.
- Gulp configure with workflow and it tends to run faster in JavaScript
Prerequisites
- Gulp is a command line tool, so you should be familiar working in terminal. In order to use Gulp you need to have Node.js installed on your system.
- We will use Sass and CoffeeScript processing, but having deep knowledge of them isn't required.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Gulp plugins list :
- Minify CSS/JS
- SASS file compiler
- Leverage the power of the compass SASS library.
- Don’t give up all your favorite mixins just yet!
- Automatically post-process vendor prefixes.
- Developer preference on compass vs. autoprefixer style prefixing.
- Generate helpful JS/CSS sourcemaps.
- “LiveReload monitors changes in the file system. As soon as you save a file, it is preprocessed as needed, and the browser is refreshed.”
- Should only be used when drupal CSS/JS caches have been turned
- off or piped with a drush cc.
- Graceful error handling during pipe operations.
- Avoid frustration.
- When paired with plumber, send helpful messages to the console or even OSX growl.
- Work with folders and treat them as package names.
- Usually a dependency for more complex plugins.
- Just as it says, retrieves file paths for other plugins to read from.
- Usually a dependency for more complex plugins.
- Run CLI commands from gulp.
- Could useful if paired with drush cc.
- Might even be used to automate D8 drupal console/composer commands.
- Validate PHP.
- Validate CSS.
- Validate SASS.
- Validate strict JS.
- Validate more complex JS and jQuery.
