gulp - Gulp vs Grunt - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
What is grunt and Gulp?
- Gulp is an alternative to grunt. It is a bit more recent and has a reputation as being more flexible than grunt.
- Before choosing which one you will use, let's have a look at how gulp works.
- Gulp is a workflow automation tool. Likegrunt, it works using npm and the package.json file.
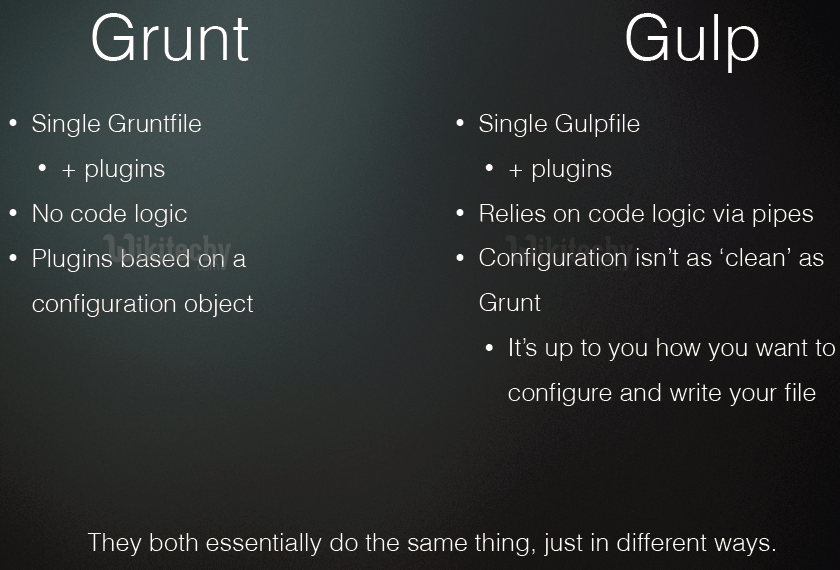
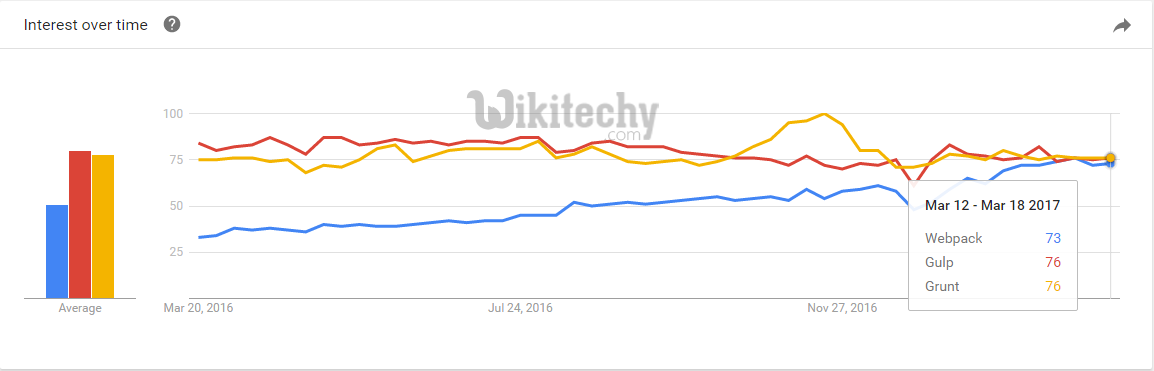
Gulp vs Grunt
- Unlike Grunt which is all about configuration files, Gulp is about streams and code-over-configuration. That might sound off putting to some, but bear with me.
- Like Grunt, Gulp uses Node, but you don’t need to know Node to use it. Some basic JavaScript knowledge will help, but is not essential as using Gulp is really simple.
- The advantage of Gulp’s code-over-configuration approach is that you end up with a cleaner and easier to read task file with greater consistency between tasks.
- Each Grunt task can be considerably different in setup.
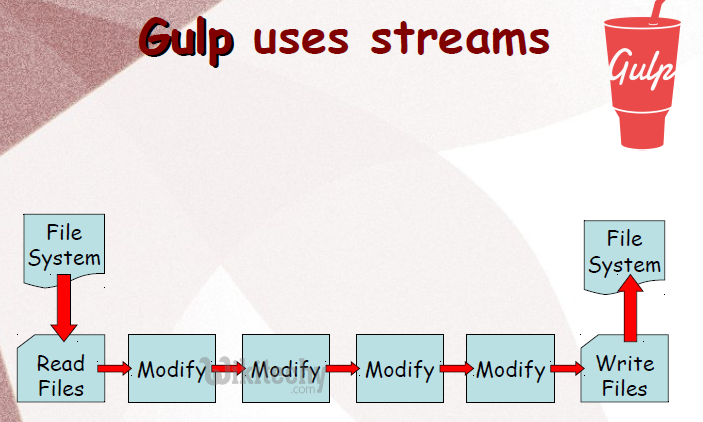
- Gulp uses streams which I won’t go into here, but this is a good resource if you’re interested.
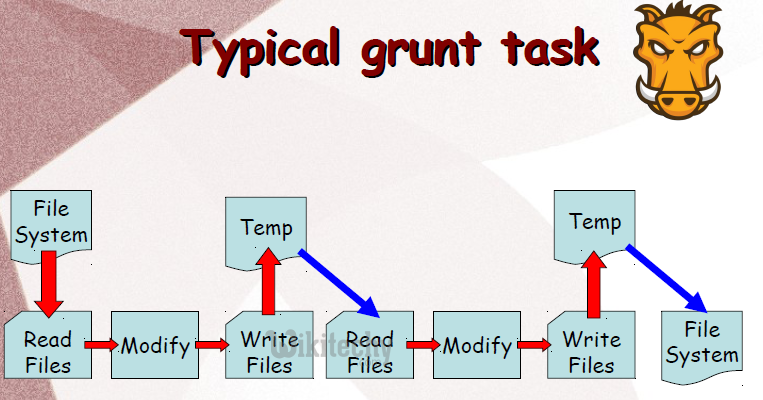
- The advantage of streams is that you put a file into the stream and get one out; there’s no need for temporary files and folders like with Grunt. The flow is easier to read from the code too.
- One other advantage of Gulp over Grunt is that Gulp plugins are kept simple. They are designed to do one thing and do it well.
- Gulp simply just applies them. With Grunt you can find yourself running into conflict issues or shared functionality. We’ll take a look at plugins in a bit.
- It is possible to run Grunt tasks / Grunt plugins from within Gulp. This can be useful during a gradual migration from Grunt to Gulp or if there's a specific plugin that you need. With the described approach no Grunt CLI and no Gruntfile is required.





learn gulp tutorial - webpack gulp grunt comparison - gulp example
Setup of same two tasks
gulpfile.js:
var gulp = require('gulp');
sass = require('gulp-sass');
autoprefixer = require('gulp-autoprefixer');
// Styles
gulp.task('styles', function() {
gulp.src('sass/styles.scss')
.pipe(sass())
.pipe(autoprefixer('last 1 version', '> 1%', 'ie 8', 'ie 7'))
.pipe(gulp.dest('css'));
});
// Watch the sass files
gulp.task('watch', function() {
gulp.watch('sass/*.scss', ['styles']);
});
gulp.task('default', ['styles, watch']);Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gruntfile.js:
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
sass: {
dist: {
files: {
'sass/styles.scss': 'css/styles.css'
}
}
},
autoprefixer: {
single_file: {
options: {
browsers: ['last 2 version', 'ie 8', 'ie 9']
},
src: 'css/styles.css',
dest: 'css/styles.css'
},
},
watch: {
sass: {
files: 'sass/*.scss',
tasks: ['sass', 'autoprefixer'],
}
},
});
grunt.loadNpmTasks('grunt-autoprefixer');
grunt.loadNpmTasks('grunt-contrib-sass');
grunt.loadNpmTasks('grunt-contrib-watch');
// Default task
grunt.registerTask('default', ['watch']);
};
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Now start the task with: gulp copy
- With the aforementioned approach the grunt tasks get registered within gulp's task system. Keep in mind grunt tasks are usually blocking (unlike gulp), therefore no other task (not even a gulp task) can run until a grunt task is completed.