Flask Request Object
- In the client-server architecture, the request object contains all the data that is sent from the client to the server.
- Now we will discuss the Request object and its important attributes
- Form : Contains the key-value pair of form parameters and their values.
- Args : It is the part of the URL which is specified in the URL after question mark (?).
- Cookies : It is saved at the client-side to track the user session.
- Files: It contains the data related to the uploaded file.
- Method: It is the current request method (get or post).
Form data retrieval on the template
- The data filled in this form is posted to the /success URL which triggers the print_data() function.
- print_data() collects all the data from the request object and the renders the result_data.html file which shows all the data on the web page.

Flask Request Object
script.py
from flask import *
app = Flask(__name__)
@app.route('/')
def customer():
return render_template('customer.html')
@app.route('/success',methods = ['POST', 'GET'])
def print_data():
if request.method == 'POST':
result = request.form
return render_template("result_data.html",result = result)
if __name__ == '__main__':
app.run(debug = True)
customer.html
<html>
<body>
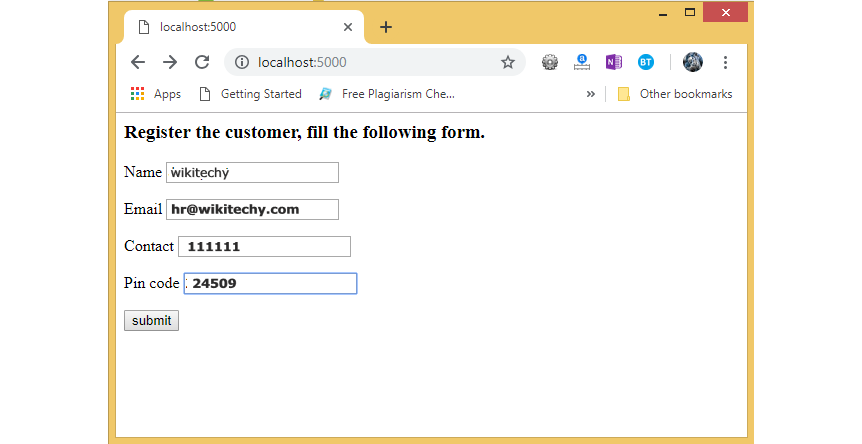
<h3>Register the customer, fill the following form.</h3>
<form action = "http://localhost:5000/success" method = "POST">
<p>Name <input type = "text" name = "name" /></p>
<p>Email <input type = "email" name = "email" /></p>
<p>Contact <input type = "text" name = "contact" /></p>
<p>Pin code <input type ="text" name = "pin" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>
result_data.html
<!doctype html>
<html>
<body>
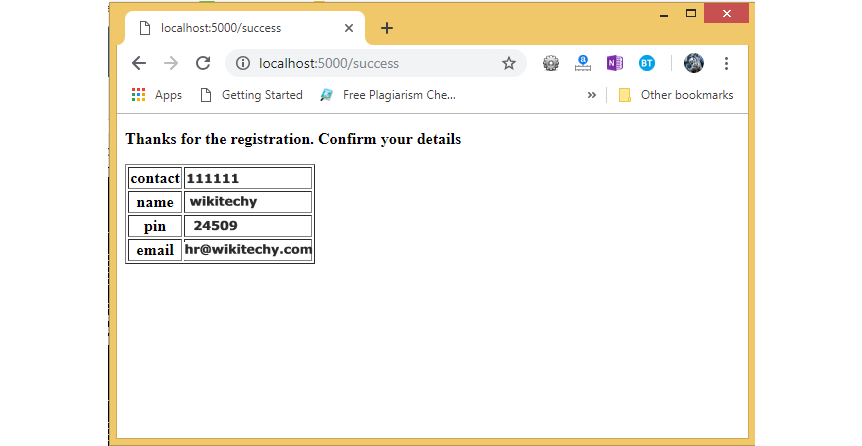
<p><strong>Thanks for the registration. Confirm your details</strong></p>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
Output
- To run this application, we must first run the script.py file using the command python script.py.

Flask Object
- Now, hit the submit button. It will transfer to the /success URL and displays the data entered at the client.

Flask Object
If you want to learn about Python Course , you can refer the following links Python Training in Chennai , Machine Learning Training in Chennai , Data Science Training in Chennai , Artificial Intelligence Training in Chennai
