Angular Material - Angular Material Environmental Setup - Angular Material Tutorial
Environmental Setup for Angular Material
- There are two ways to use Angular Material.
- They are:
- Local Installation - You can download the Angular Material libraries using npm, jspm, or bower on your local machine and include it in your HTML code.
- CDN Based Version - You can include the angular-material.min.css and angular-material js files into your HTML code directly from the Content Delivery Network (CDN).

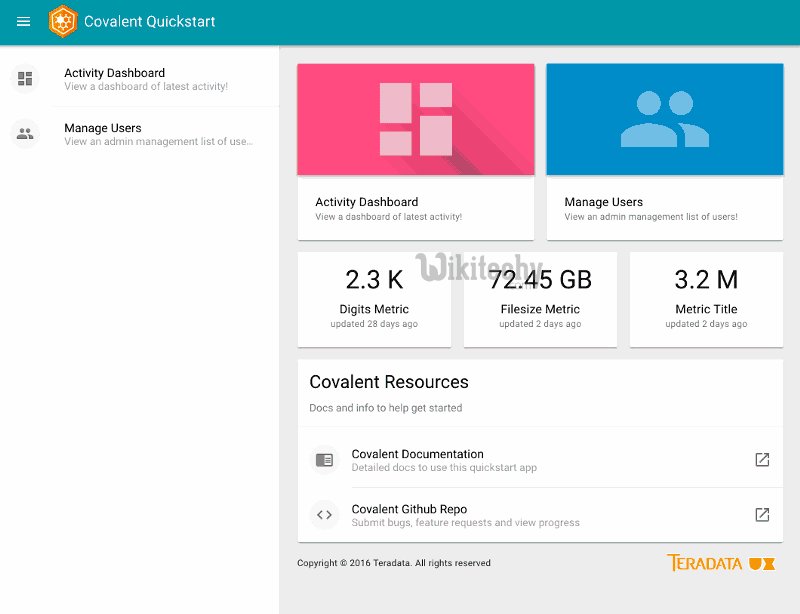
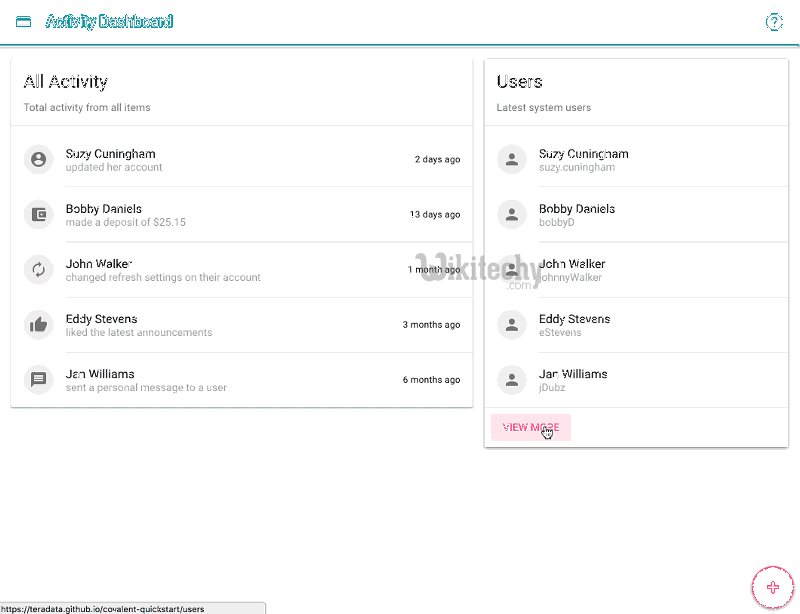
angular material tutorials - Interactive Output Example
Related Tags - angular material , angular 2 material , angular material 2 , angular material design , material angular
Local Installation:
- Before use the following npm command, it should require NodeJS installation on system. To get information about nodeJS,
- Open NodeJS command line interface use the following command to install Angular Material libraries.
Syntax:
npm install angular-material
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy angular material tutorial , angular 4 material , angular material2 , angular material example team
angular-animate@1.5.2 node_modules\angular-animate
angular-aria@1.5.2 node_modules\angular-aria
angular-messages@1.5.2 node_modules\angular-messages
angular@1.5.2 node_modules\angular
angular-material@1.0.6 node_modules\angular-material
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy angular material tutorial , angular 4 material , angular material2 , angular material example team
- npm will download the files under node_modules > angular-material folder.
Example:
- Now you can include the css and js file in your HTML file.
<html lang="en" >
<head>
<link rel="stylesheet" href="/node_modules/angular-material/angular-material.css">
<script src="/node_modules/angular-material/angular.js"></script>
<script src="/node_modules/angular-material/angular-animate.js"></script>
<script src="/node_modules/angular-material/angular-aria.js"></script>
<script src="/node_modules/angular-material/angular-messages.js"></script>
<script src="/node_modules/angular-material/angular-material.js"></script>
<script type="text/javascript">
angular.module('firstApplication', ['ngMaterial']);
</script>
</head>
<body ng-app="firstApplication" ng-cloak>
<md-toolbar class="md-warn">
<div class="md-toolbar-tools">
<h2 class="md-flex">HTML 5</h2>
</div>
</md-toolbar>
<md-content flex layout-padding>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
<p>HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG).</p>
<p>The new standard incorporates features like video playback and drag-and-drop that have been previously dependent on third-party browser plug-ins such as Adobe Flash, Microsoft Silverlight, and Google Gears.</p>
</md-content>
</body>
</html>
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy angular material tutorial , angular 4 material , angular material2 , angular material example team
- It will produce the following result -
Output:
CDN Based Version:
- This version includes the angular-material.css and angular-material.js files into your HTML code directly from the Content Delivery Network (CDN).
Example:
- We can write the above example by using angular-material.min.css and angular-material.min.js with the Google CDN.
<html lang="en" >
<head>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<script type="text/javascript">
angular.module('firstApplication', ['ngMaterial']);
</script>
</head>
<body ng-app="firstApplication" ng-cloak>
<md-toolbar class="md-warn">
<div class="md-toolbar-tools">
<h2 class="md-flex">HTML 5</h2>
</div>
</md-toolbar>
<md-content flex layout-padding>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
<p>HTML5 is a cooperation between the World Wide Web Consortium (W3C) and the Web Hypertext Application Technology Working Group (WHATWG).</p>
<p>The new standard incorporates features like video playback and drag-and-drop that have been previously dependent on third-party browser plug-ins such as Adobe Flash, Microsoft Silverlight, and Google Gears.</p>
</md-content>
</body>
</html>
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy angular material tutorial , angular 4 material , angular material2 , angular material example team
- It will produce the following result −
