Angular Material - Angular Material Virtual Repeat - Angular Material Tutorial
What is Virtual Repeat in Angular Material?
- Virtual repeat is a limited substitute for ng-repeat that renders only enough DOM nodes to fill the container and recycling them as the user scrolls. Arrays, but not objects are supported for iteration.
- md-virtual-repeat-container is the scroll container for the md-virtual-repeat component.

angular material tutorials - virtual repeat functionality Example
Related Tags - angular material , angular 2 material , angular material 2 , angular material design , material angular
Attributes - md-virtual-repeat-container
| Sr.No | Parameter & Description |
|---|---|
| 1 | md-top-index Binds the index of the item that is at the top of the scroll container to $scope. It can both read and set the scroll position. |
| 2 | md-orient-horizontal Determines whether the container should scroll horizontally (defaults to orientation and scrolling vertically). |
| 3 | md-auto-shrink When present, the container will shrink to fit the number of items when that number is less than its original size. |
| 4 | md-auto-shrink-min Minimum number of items that md-auto-shrink will shrink to (default: 0). |
md-virtual-repeat
Attributes
| Sr.No | Parameter & Description |
|---|---|
| 1 | md-item-size The height or width of the repeated elements (which must be identical for each element). This is optional. This attempts to read the size from the dom if missing, but still assumes that all repeated nodes have same height or width. |
| 2 | md-extra-name Evaluates to an additional name to which the current iterated item can be assigned on the repeated scope (needed for use in md-autocomplete). |
| 3 | md-on-demand When present, treats the md-virtual-repeat argument as an object that can fetch rows rather than an array.This object must implement the following interface with two (2) methods −
|
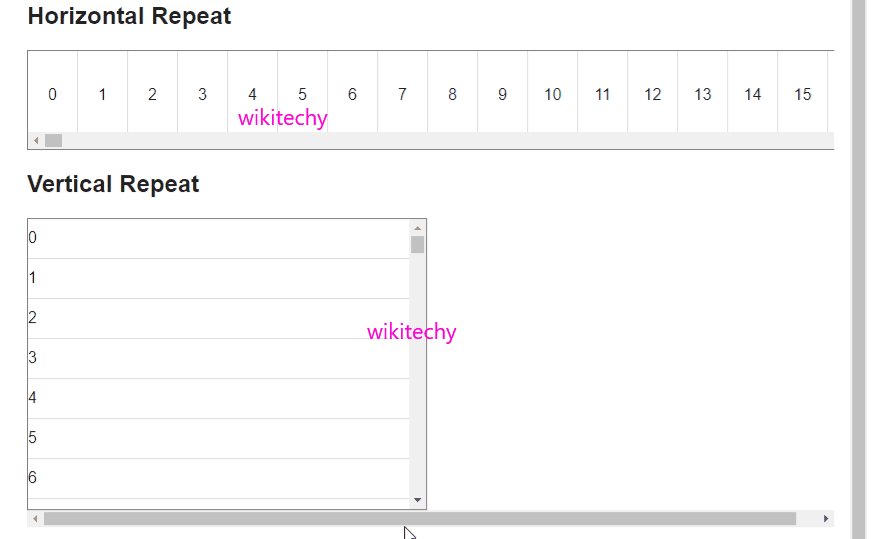
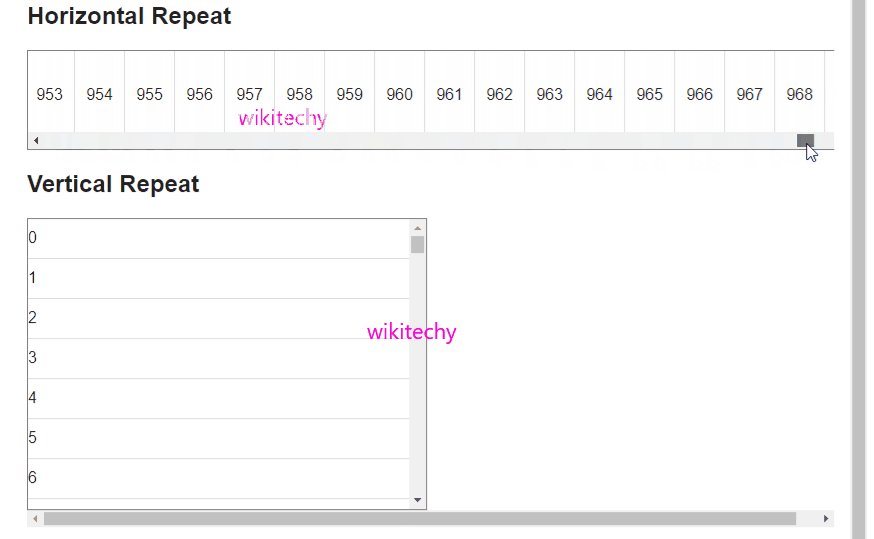
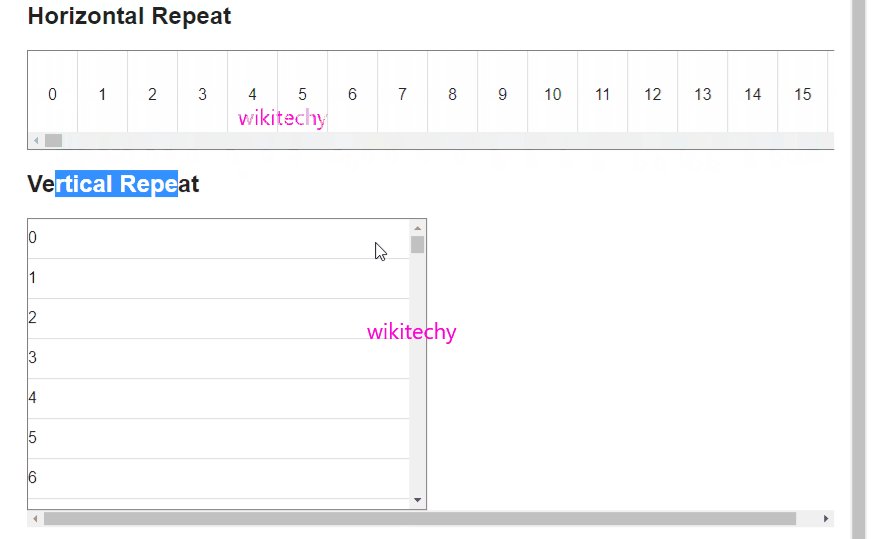
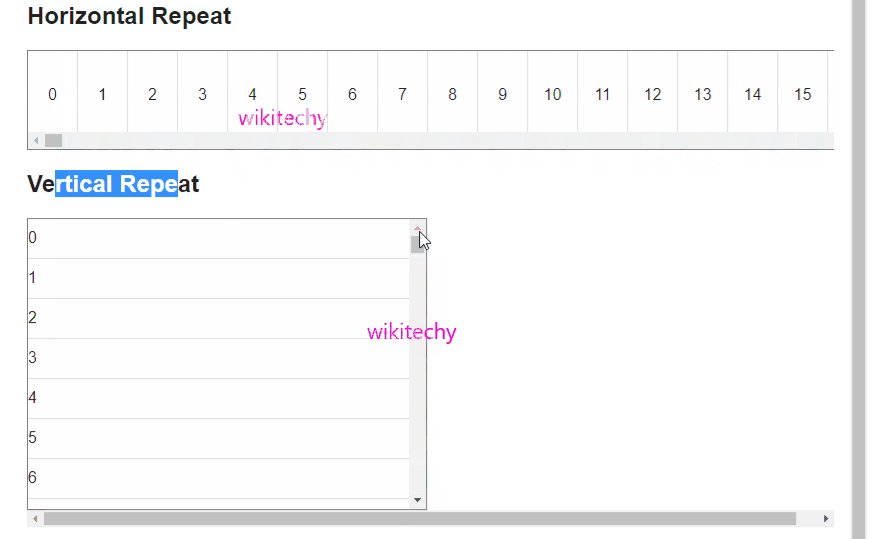
Example
- The following example showcases the use of virtual repeat.
<html lang="en" >
<head>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<style>
.vrepeatContainer #horizontal-container {
height: 100px;
width: 830px;
}
.vrepeatContainer #vertical-container {
height: 292px;
width: 400px;
}
.vrepeatContainer .repeated-item-horizontal {
border-right: 1px solid #ddd;
box-sizing: border-box;
display: inline-block;
height: 84px;
padding-top: 35px;
text-align: center;
width: 50px;
}
.vrepeatContainer .repeated-item-vertical {
border-bottom: 1px solid #ddd;
box-sizing: border-box;
height: 40px;
padding-top: 10px;
}
.vrepeatContainer md-content {
margin: 16px;
}
.vrepeatContainer md-virtual-repeat-container {
border: solid 1px grey;
}
</style>
<script language="javascript">
angular
.module('firstApplication', ['ngMaterial'])
.controller('vrepeatController', vrepeatController);
function vrepeatController ($scope) {
this.items = [];
for (var i = 0; i < 1000; i++) {
this.items.push(i);
}
}
</script>
</head>
<body ng-app="firstApplication">
<div class="vrepeatContainer" ng-controller="vrepeatController as ctrl" ng-cloak>
<md-content layout="column">
<h2>Horizontal Repeat</h2>
<md-virtual-repeat-container id="horizontal-container" md-orient-horizontal>
<div md-virtual-repeat="item in ctrl.items"
class="repeated-item-horizontal" flex>
{{item}}
</div>
</md-virtual-repeat-container>
<h2>Vertical Repeat</h2>
<md-virtual-repeat-container id="vertical-container">
<div md-virtual-repeat="item in ctrl.items"
class="repeated-item-vertical" flex>
{{item}}
</div>
</md-virtual-repeat-container>
</md-content>
</div>
</body>
</html>
