Angular Material - Angular Material Input - Angular Material Tutorial
What is Input in Angular Material?
- The md-input-container an Angular directive, is a container component to contains any <input> or <textarea> element as a child.
- md-input-container also supports error handling using the standard ng-messages directives and animates the messages using ngEnter/ngLeave events or the ngShow/ngHide events.

learn angular material tutorials - form design - input fields Example
Attributes:
| Sr.No | Parameter & Description |
|---|---|
| 1 | md-maxlength The maximum number of characters allowed in this input. If this is specified, a character counter will be shown underneath the input. The purpose of the md-maxlength is to show the max length counter text. If you don't want the counter text and only need "plain" validation, you can use the "simple" ng-maxlength or maxlength attributes. |
| 2 | aria-label Aria-label is required when no label is present. A warning message will be logged in the console if a label is not present. |
| 3 | placeholder An alternative approach to using aria-label when the label is not present. The placeholder text is copied to the aria-label attribute. |
| 4 | md-no-autogrow When present, the textareas will not grow automatically. |
| 5 | md-detect-hidden When present, the textareas will be sized properly when they are revealed after being hidden. This is off by default for performance reasons because it guarantees a reflow every digest cycle. |
Example:
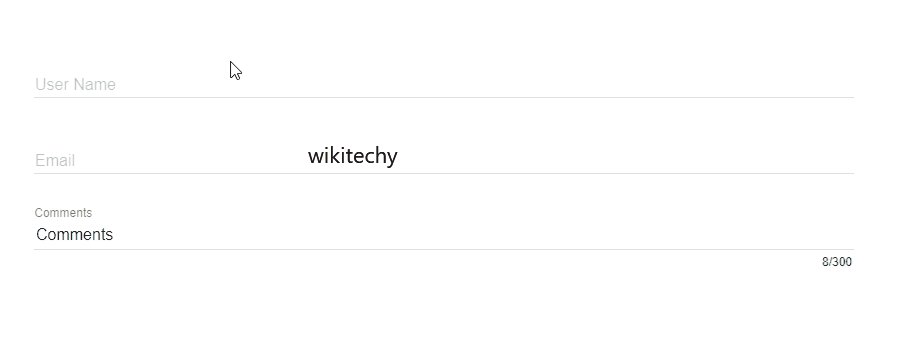
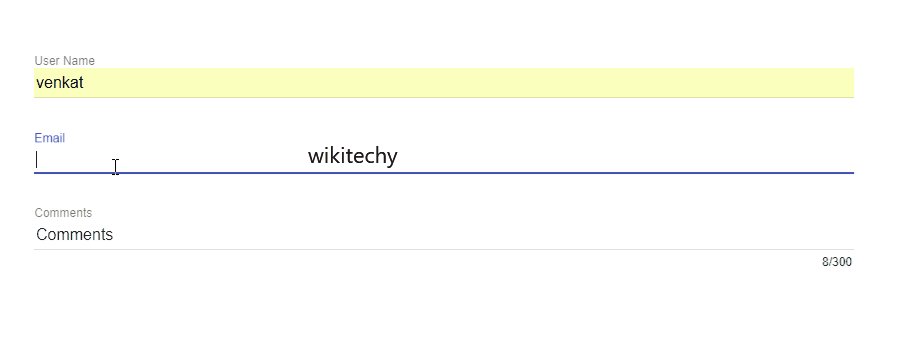
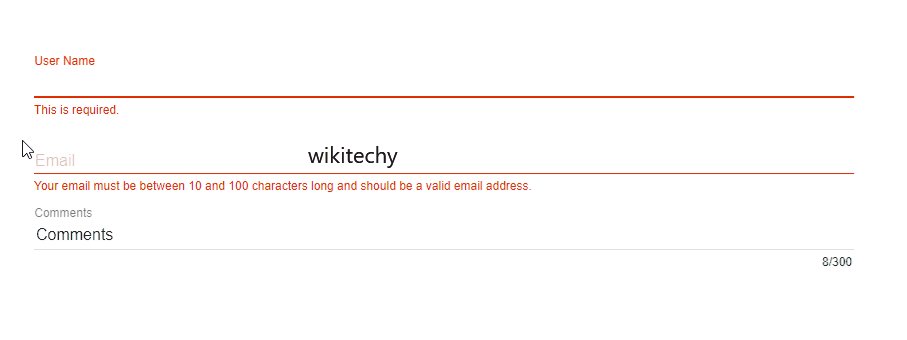
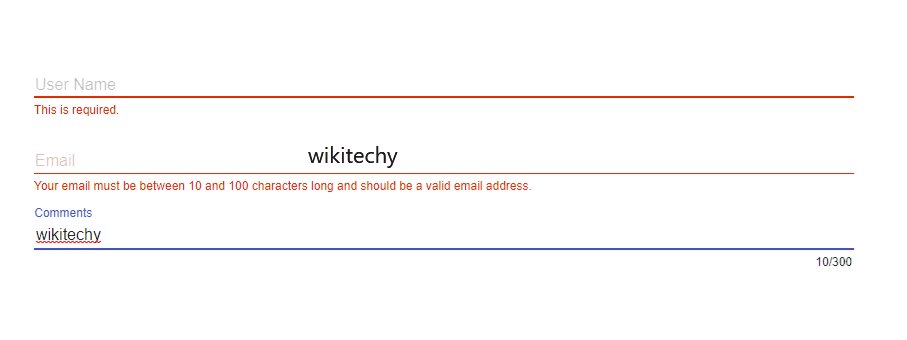
- The following example showcases the use of md-input-container directive to showcase uses of inputs.
<html lang="en" >
<head>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<style>
</style>
<script language="javascript">
angular
.module('firstApplication', ['ngMaterial'])
.controller('inputController', inputController);
function inputController ($scope) {
$scope.project = {
comments: 'Comments',
};
}
</script>
</head>
<body ng-app="firstApplication">
<div id="inputContainer" class="inputDemo" ng-controller="inputController as ctrl" ng-cloak>
<md-content layout-padding>
<form name="projectForm">
<md-input-container class="md-block">
<label>User Name</label>
<input required name="userName" ng-model="project.userName">
<div ng-messages="projectForm.userName.$error">
<div ng-message="required">This is required.</div>
</div>
</md-input-container>
<md-input-container class="md-block">
<label>Email</label>
<input required type="email" name="userEmail" ng-model="project.userEmail"
minlength="10" maxlength="100" ng-pattern="/^.+@.+\..+$/" />
<div ng-messages="projectForm.userEmail.$error" role="alert">
<div ng-message-exp="['required', 'minlength', 'maxlength', 'pattern']">
Your email must be between 10 and 100 characters long and should be a valid email address.
</div>
</div>
</md-input-container>
<md-input-container class="md-block">
<label>Comments</label>
<input md-maxlength="300" required name="comments" ng-model="project.comments">
<div ng-messages="projectForm.comments.$error">
<div ng-message="required">This is required.</div>
<div ng-message="md-maxlength">The comments has to be less than 300 characters long.</div>
</div>
</md-input-container>
</form>
</md-content>
</div>
</body>
</html>
