Angular Material - Angular Material Introduction - Angular Material Tutorial

Related Tags - angular material , angular 2 material , angular material 2 , angular material design , material angular
What is Angular Material?
- Angular Material is a UI component library for Angular JS developers.
- Angular Material's feature of reusability UI components helps in constructing attractive, consistent, and functional web pages and web apps.
- However adhering to modern web design principles like browser portability, device independence, and graceful degradation.
- It helps in creating faster, beautiful, and responsive websites. It is inspired from Google Material Design.
Salient Features:
- n-built responsive.
- Standard CSS with minimal footprint.
- It includes new versions of common user interface controls such as buttons, check boxes, and text fields which are adapted to follow Material Design concepts.
- It includes enhanced and specialized features like cards, toolbar, speed dial, side nav, swipe, and so on.
- Cross-browser, and can be used to create reusable web components.
- Usage is free.
Related Tags - angular material , angular 2 material , angular material 2 , angular material design , material angular
Responsive Design:
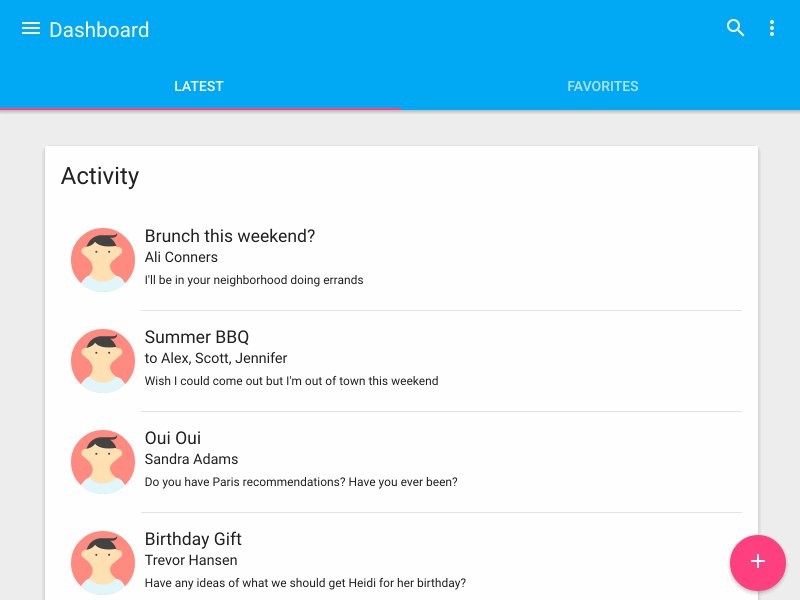
- Angular Material has in-built responsive designing so that the website created using Angular Material will redesign itself as per the device size.
- Angular Material classes are created in such a way that the website can fit any screen size.
- The websites created using Angular Material are fully compatible with PC, tablets, and mobile devices.

angular material tutorials - Output
Extensible:
- Angular Material is by design very minimal and flat.
- It is designed considering the fact that it is much easier to add new CSS rules than to overwrite existing CSS rules.
- It supports shadows and bold colors.
- The colors and shades remain uniform across various platforms and devices.
