The $location is an AngularJS service used to get the current web page information.
The $location reflect the current web page URL, the changes in the URL will be reflected in the $location service and vice versa.
Methods of $location Service in AngularJS:
Methods
Description
absurl()
To get the absolute URL.
url([url])
To get or set the URL path or hash.
protocol();
To get the current URL protocol.
host();
To get the current URL Host.
port();
To get the current URL Port.
path([path]);
To get or set the current URL path.
search(search, [paramValue]);
To get or set the search par of the current URL.
hash([hash]);
To get or set the hash segment of the current URL.
replace();
To replace the Current URL history record.
state([state]);
To get or set the history state object.
Events:
These are the events in $location service
$locationChangeStart
$locationChangeSuccess
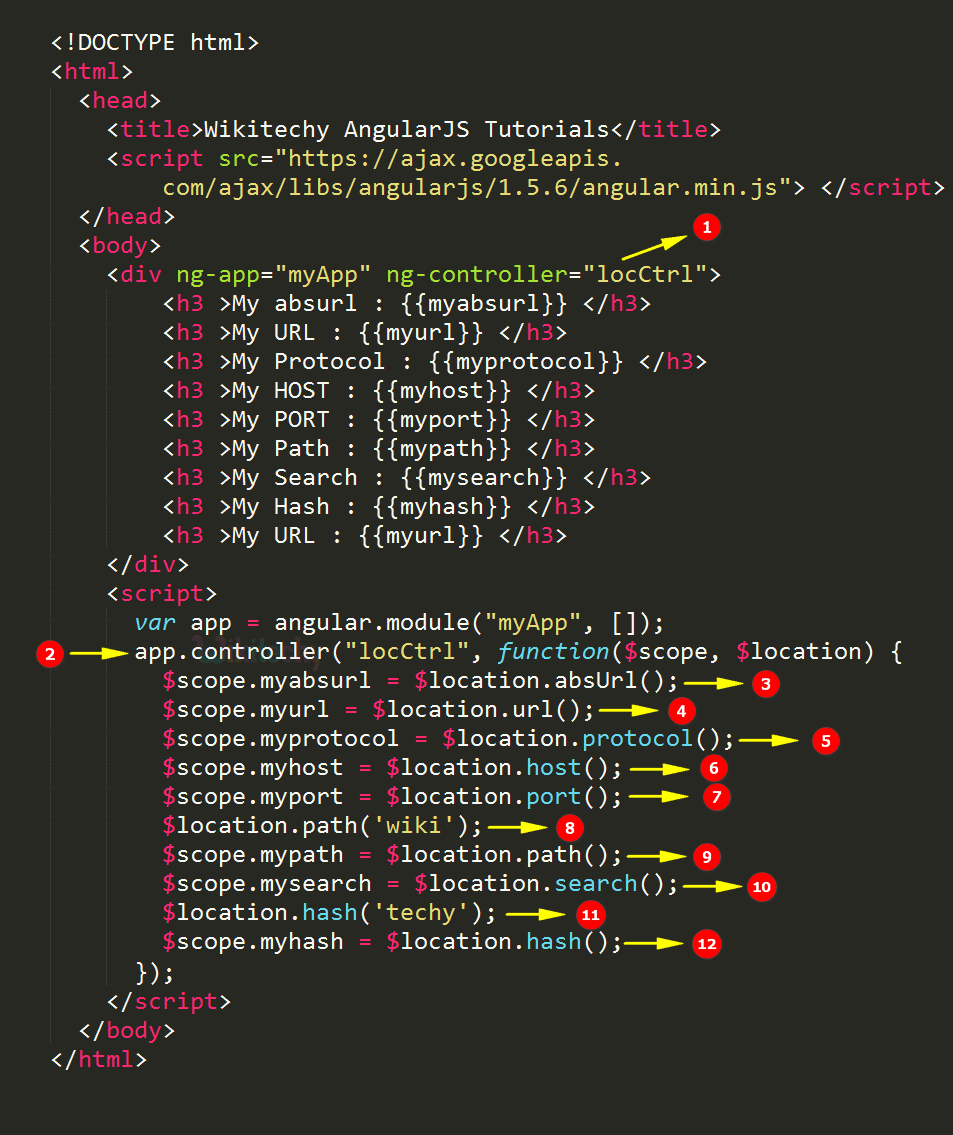
Sample code for $location Service in AngularJS:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="locCtrl">
<h3> Content : {{content}} </h3>
<h3> My absurl : {{myabsurl}} </h3>
<h3> My URL : {{myurl}} </h3>
<h3> My Protocol : {{myprotocol}} </h3>
<h3> My HOST : {{myhost}} </h3>
<h3> My PORT : {{myport}} </h3>
<h3> My Path : {{mypath}} </h3>
<h3> My Path : {{mypath}} </h3>
<h3> My Hash : {{myhash}} </h3>
</div>
<script>
var app = angular.module( 'myApp', [] );
app.controller("locCtrl", function($scope, $location) {
$scope.content = response.data;
$scope.myabsurl = $location.absUrl();
$scope.myurl = $location.url();
$scope.myprotocol = $location.protocol();
$scope.myhost = $location.host();
$scope.myport = $location.port();
$location.path('wiki');
$scope.mypath = $location.path();
$scope.mysearch = $location.search();
$location.hash('techy');
$scope.myhash = $location.hash();
});
</script>
</body>
</html> Data:
Set of data has been retrieved from $location service for our AngularJS Application.
content = response.data;
myabsurl = $location.absUrl();
myurl = $location.url();
myprotocol = $location.protocol();
myhost = $location.host();
myport = $location.port();
mypath = $location.path();
mysearch = $location.search();
myhash = $location.hash(); HTML:
Viewable HTML contents in AngularJS Application.
<div ng-app="myApp" ng-controller="locCtrl">
<h3> Content : {{content}} </h3>
<h3> My absurl : {{myabsurl}} </h3>
<h3> My URL : {{myurl}} </h3>
<h3> My Protocol : {{myprotocol}} </h3>
<h3> My HOST : {{myhost}} </h3>
<h3> My PORT : {{myport}} </h3>
<h3> My Path : {{mypath}} </h3>
<h3> My Path : {{mypath}} </h3>
<h3> My Hash : {{myhash}} </h3>
</div> Logic:
Controller logic for the AngularJS application.
app.controller("locCtrl", function($scope, $location) {
$scope.content = response.data;
$scope.myabsurl = $location.absUrl();
$scope.myurl = $location.url();
$scope.myprotocol = $location.protocol();
$scope.myhost = $location.host();
$scope.myport = $location.port();
$location.path('wiki');
$scope.mypath = $location.path();
$scope.mysearch = $location.search();
$location.hash('techy');
$scope.myhash = $location.hash();
}); Code Explanation for $location Service in AngularJS:
The ng-controller is a directive to control the AngularJS Application.
The “locCtrl” used to create the controller for the Application with arguments $scope object and $location service.
The $location.absUrl(); is used to get the absolute URL of the page.
The $location.url(); is used to get the URL of the page.
The $location.protocol(); is used to get the protocol of the page.
The $location.host(); is used to get the host of the page.
The $location.port(); is used to get the port number of the page.
The $location.path(‘wiki’); is used to set the path of the page.
The $location.path(); is used to get the current path of the page.
The $location.search(); is used to get the search values in the page.
The $location.hash(‘techy’); is used to set the hash part of the URL.
The $location.hash(); is used to get the hash value of the page.
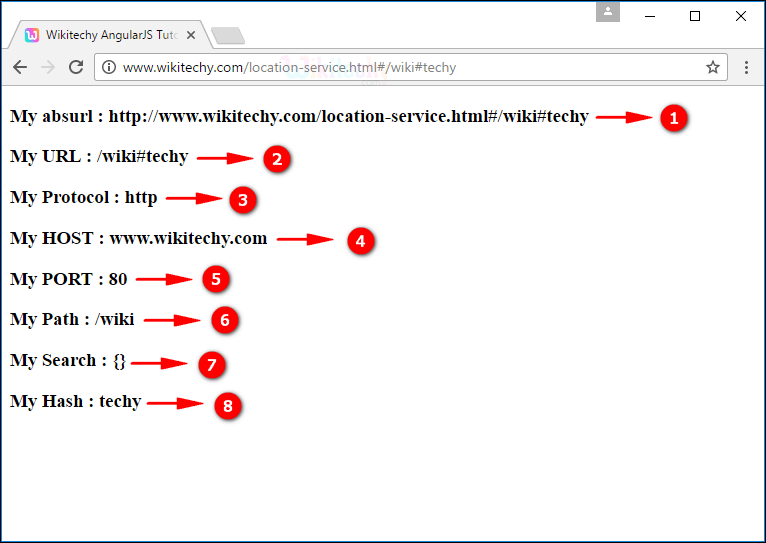
Sample Output for $location Service in AngularJS:
The Absolute URL is displayed.
The URL path is displayed.
The current URL protocol is displayed.
The current URL Host is displayed.
The current URL Port Number is displayed.
The current URL path is displayed.
There is no search variables so no values displayed.
The hash segment of the current URL is displayed.
Please enable JavaScript to view the comments powered by Disqus.
Related Searches to angularjs $location filter
how to use $location in angularjs
angular location redirect
$location.path not working
$location is not defined
location path web config
location current
$window.location angularjs
angular change url
module '$location' is not available
angularjs $location example
$location example
angularjs $location
$location in html5 mode requires a <base> tag to be present!
angularjs tutorials