To embed HTML or angularjs External file, we can use Includes directive in AngularJS application.
The ng-include directive is used to include the external HTML content into the application.
The external HTML content can also contains AngularJS code.
To access files from different domain, we can add a whitelist of domains and/or legal files in the config function of our AngularJS application.
$sceDelegateProvider is used to white list domains and/or legal files.Be sure that the server on the destination allows cross domain file access.
cross domain file access can be done only when destination server allows.
Syntax for includes in AngularJS:
<element ng-include="URL"></element> Parameter Values:
Parameter
Description
ng-include Source URL of the file.
onload
Script to execute onload.
autoscroll
To scroll the page after the content is loaded
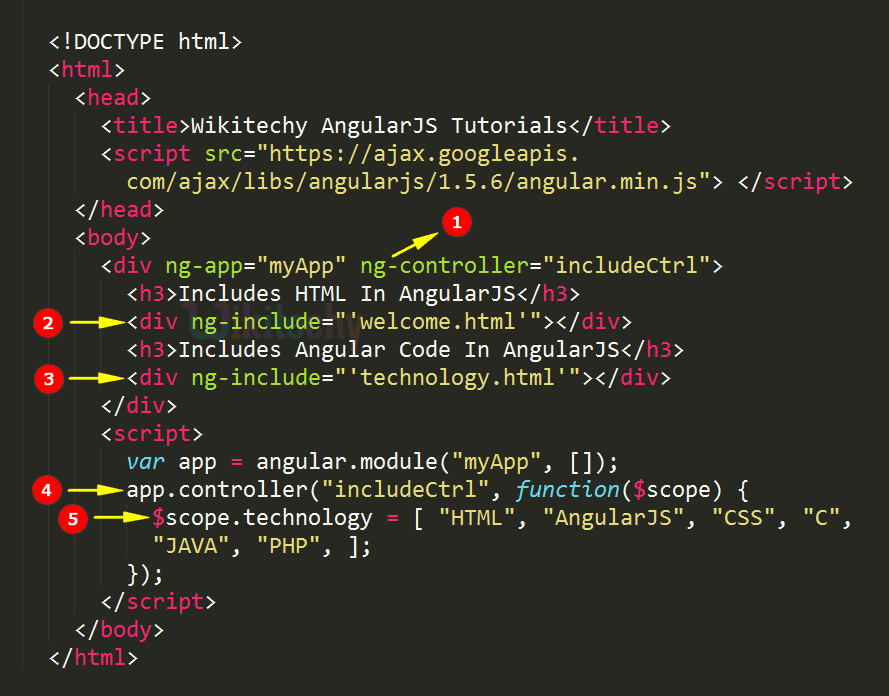
Sample code for Includes in AngularJS:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="includeCtrl" >
<h3> Includes HTML In AngularJS</h3>
<div ng-include="'welcome.html'">"</div>
<h3> Includes Angular Code In AngularJS</h3>
<div ng-include="'technology.html'">"</div>
</div>
<script>
var app = angular.module("myApp", []);
app.controller("includeCtrl", function($scope, $http) {
$scope.technology = [ "HTML", "AngularJS", "CSS", "C",
"JAVA", "PHP", ];
});
</script>
</body>
</html> Includes embedded Angularjs code from technology.html:
<ul>
<li ng-repeat="data in technology"> {{data}}>
</ul>
technology.html file will call above angularjs code to list the content from $scope.technology.
Includes embedded HTML code from welcome.html:
<p> Welcome to Wikitechy!</p>
welcome.html file will call above HTML code to print the paragraph from external html file.
Code Explanation for Includes in AngularJS:
The ng-controller is a directive to control the AngularJS Application.
The ng-include directive is used to include the “welcome.html”. It will execute the HTML code inside this <div> tag.
The ng-include directive is used to include the “technlogy.html”. It will execute the Angular code inside this <div> tag.
The “includeCtrl” used to create the controller for the Application with $scope object argument.
The $scope.technology is a collection of data stored in the $scope object.
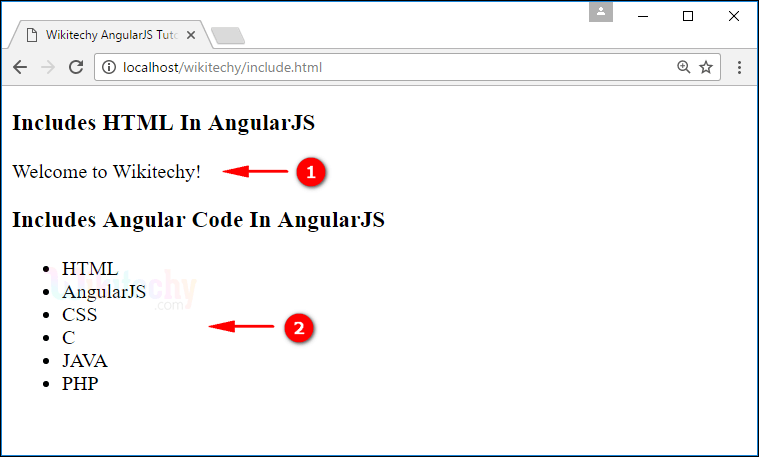
Sample Output for Includes in AngularJS:
The content “Welcome to Wikitechy!” is included from “welcome.html“.
The list of content is included from “technology.html”.
Please enable JavaScript to view the comments powered by Disqus.
Related Searches to angularjs includes
ng-include not working
ng-include onload
ng-include relative path
ng-include controller
ng-include scope
ng include pass variable
ng-include replace
ng-include vs ng-view
ng-include example
ng-include controller scope
ng-include dynamic controller
ng include dynamic template
ng-include use parent scope
angularjs ng-include example
ng-include change src
ng-include url
ng-include ng-src
ng-include in controller
ng include src
ng include conditional
angularjs tutorials