The POST method is used to insert the data.
In AngularJS, we should post the form data in JSON format to insert into the PHP file.
The PHP server side code used to get the posted data from AngularJS and decode to JSON format.
Sample code for JSON post with PHP in AngularJS:
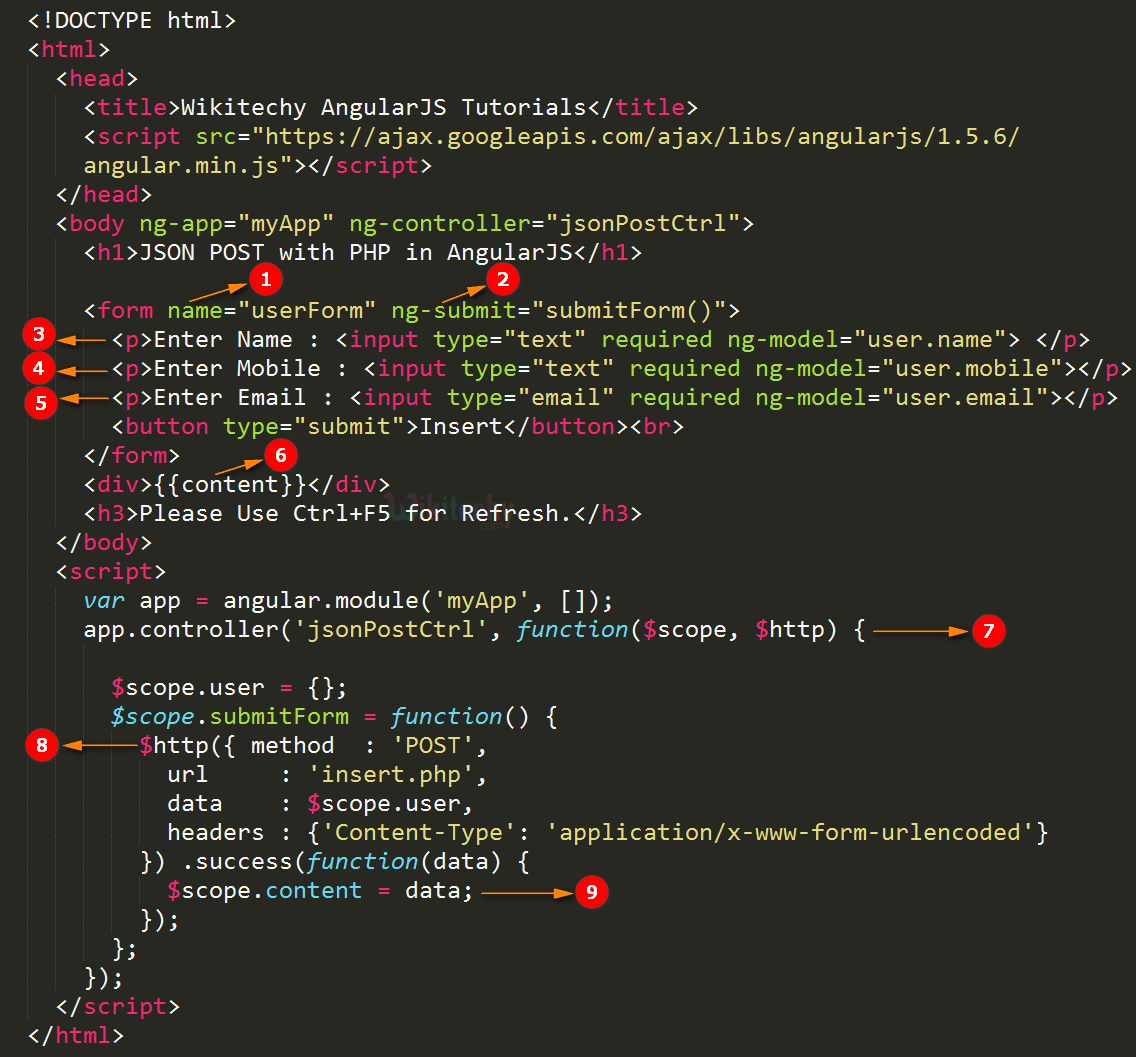
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body ng-app="myApp" ng-controller=" jsonPostCtrl" >
<h1> JSON POST with PHP in AngularJS</h1>
<form name="userForm" ng-submit=" submitForm()">
<p> Enter Name : <input type="text" required
ng- model="user.name"></p>
<p> Enter Mobile : <input type="text" required
ng- model="user.mobile"></p>
<p> Enter Email : <input type="email" required
ng- model="user.email"></p>
<button type="submit"> Insert</button><br>
</form>
<div> {{content}}</div>
<h3> Please Use Ctrl+F5 for Refresh.</h3>
</body>
<script>
<var app = angular.module("myApp", []);
app.controller("jsonPostCtrl", function($scope, $http) {
$scope.user = {};
$scope.submitForm = function() {
$http({ method : 'POST',
url : 'insert.php',
data : $scope.user,
headers : {'Content-Type':
'application/x-www-form- urlencoded'}
}) .success(function(data) {
$scope.content = data;
});
};
});>
</script>
</html> POST Data to PHP File in JSON format:
Set of data has been posted through AngularJS to PHP and retrieve the result from PHP file.
$scope.submitForm = function() {
$http({ method : 'POST',
url : 'insert.php',
data : $scope.user,
headers : {'Content-Type':
'application/x-www-form- urlencoded'}
}) .success(function(data) {
$scope.content = data;
}); Code Explanation for JSON post with PHP in AngularJS:
The name=”userForm” is used to give the form name as userForm.
The submitForm() function is used to call the function on form submit.
The textbox is used to get the name from the user.
The textbox is used to get the Mobile Number from the user.
The textbox is used to get the email from the user.
The {{content}} is used to display the $msg when the user click the submit button.
The “jsonPostCtrl” is used to create the controller for the Application with arguments $scope object and $http service.
The submitForm function is used to POST the submitted data $scope.user to the “insert.php“.
The $scope.content=data is used to get the updated results as response data.
Sample code for insert.php:
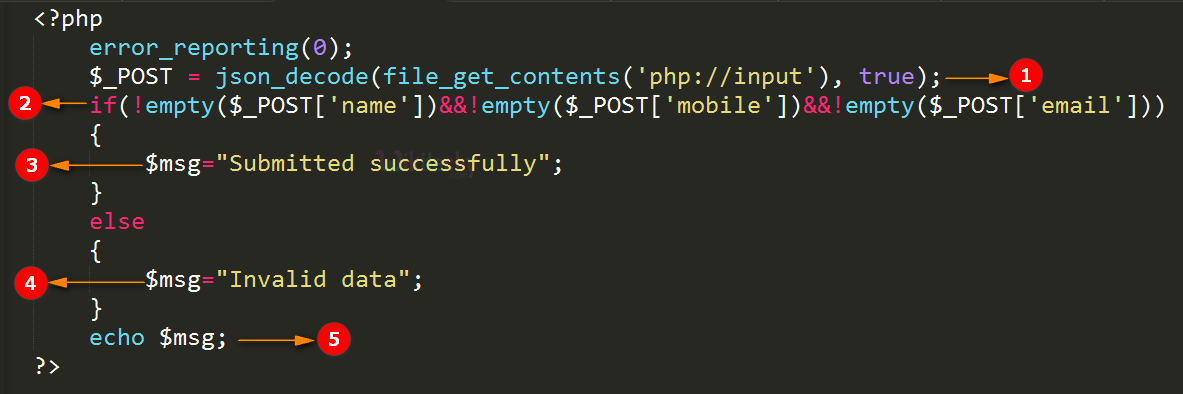
<?php
error_reporting(0);
$_POST = json_decode(file_get_contents('php://input'), true);
If ( !empty($_POST['name']) && !empty($_POST['mobile'] &&
!empty($_POST['email']))
{
$msg="Submitted successfully";
}
else
{
$msg = “Invalid data “;
}
echo $msg;
?> Code Explanation for insert.php:
The json_decode function is used to decode the JSON formatted POST data.
To check the posted data is empty or not.
If the posted data are not empty, then is displays a message as “Submitted successfully”.
Else it is displays a message as “Invalid data”.
Sample Output for JSON post with PHP in AngularJS:
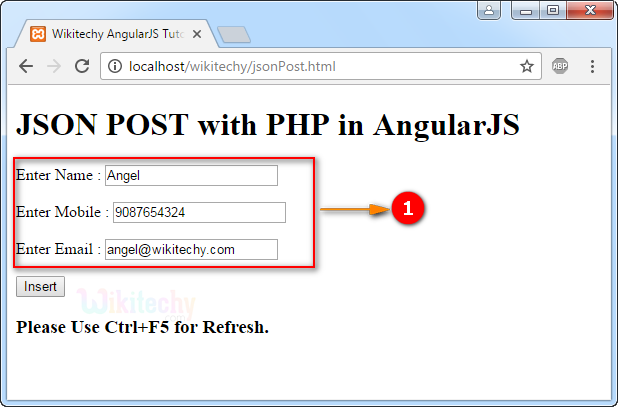
The output shows that the details are filled in the form.
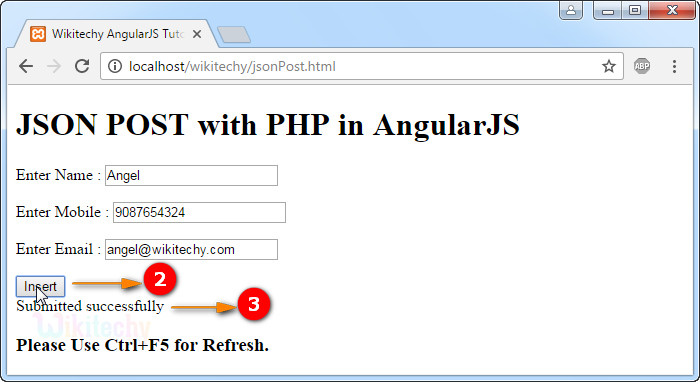
The output shows that the user click the Insert button.
When the user click the Insert button then the message “Submitted Successfully” will displayed by using $http POST method and “insert.php” file.
Please enable JavaScript to view the comments powered by Disqus.
Related Searches to angularjs JSON post data
angularjs http post example with parameters
angular http post form
angularjs post example
angularjs post json to web api
angularjs post data to server example
how to use post method in angularjs
angular2 http post
how to use $http.post in angularjs
angularjs http post multiple parameters
angularjs http post example php
angularjs http get example with parameters
angularjs http get json example
angularjs tutorials