AngularJS Animation
- AngularJS provides much more support for animate the application for better user experience.
- We can use the transition effects and CSS for animation.
- To use AngularJS Animation we should include “angular-animate.js” JavaScript source file from googleapis.com.
- To use AngularJS Animation we should include “angular-animate.js” JavaScript source file from googleapis.com.
- Angular does not animate the HTML elements directly, we should use instead CSS or JS but Angular Animation Provides Additional support for animation.
Directive Support for Animation:
| Directive | Animation Support |
|---|---|
| ng-repeat | enter, leave and move |
| ng-view | enter and leave |
| ng-include | enter and leave |
| ng-switch | enter and leave |
| ng-if | enter and leave |
| ng-class | add and remove (the CSS class(es) present) |
| ng-show | add and remove |
| form & ng-model | add and remove (dirty, pristine, valid, invalid & all other validations) |
| ngMessages | add and remove (ng-active & ng-inactive) |
| ngMessage | enter and leave |
| ng-hide | add and remove (the ng-hide class value) |
Example Classes for ng-show directive Support for Animation:
- ng-animate
- ng-show-animate
- ng-show-add
- ng-show-remove
- ng-show-add-active
- ng-show-remove-active
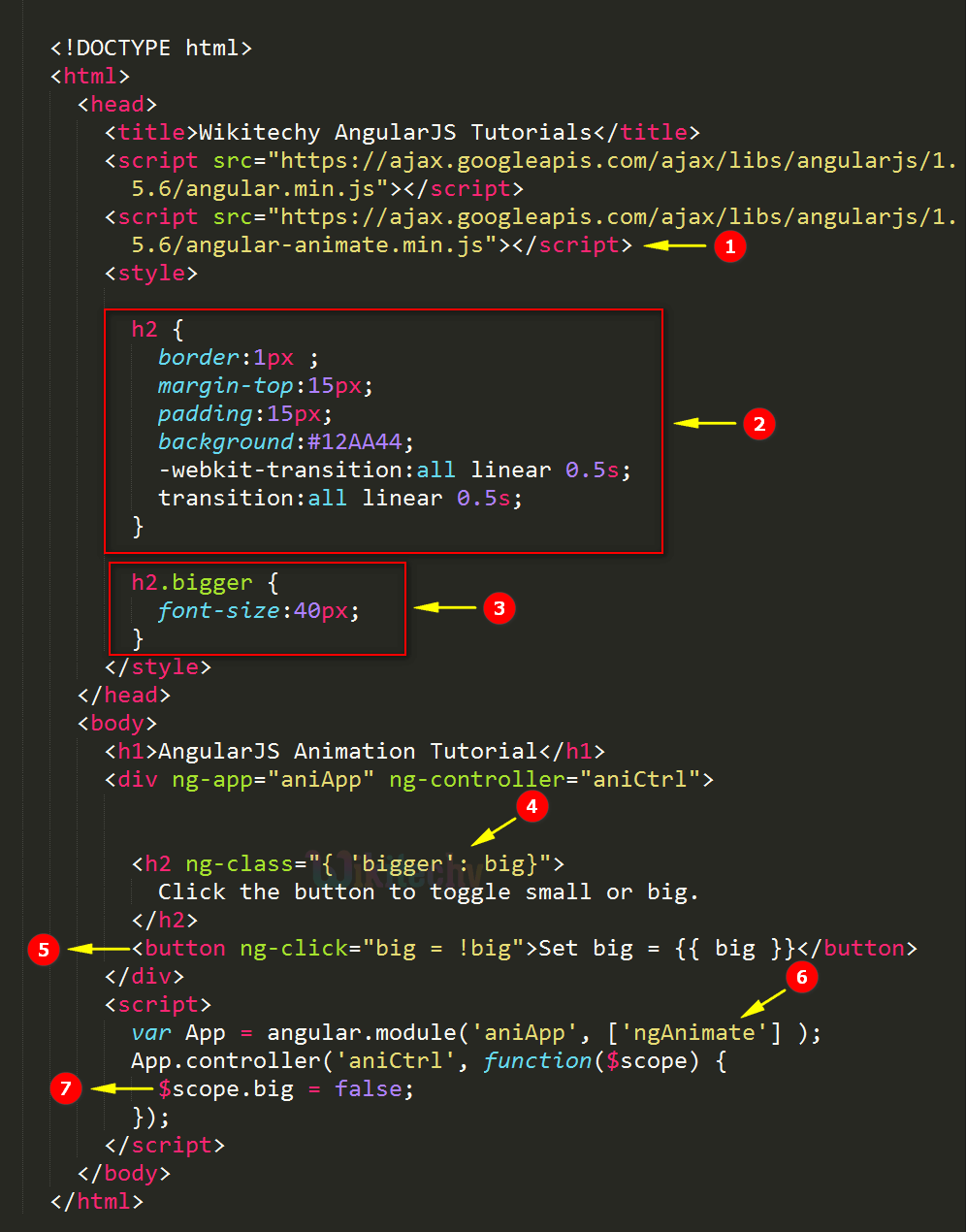
Sample code for Animation in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular-animate.min.js"> </script>
<style>
h2 {
border:1px ;
margin-top:15px;
padding:15px;
background:#12AA44;
-webkit-transition:all linear 0.5s;
transition:all linear 0.5s;
}
h2.bigger {
font-size:40px;
}
</style>
</head>
<body>
<h1>AngularJS Animation Tutorial</h1>
<div ng-app="aniApp" ng- controller=" aniCtrl">
<h2 ng-class=" { 'bigger': big}">
Click the button to toggle small or big.
</h2>
< button ng- click=" big = !big">Set big = {{ big }} </ button>
</div>
<script>
var App = angular.module("aniApp", ['ngAnimate']);
App. controller ("aniCtrl ", function($scope) {
$scope.big = false;
});
</script>
</body>
</html>How to include AngularJS Animation Library file:
- To use AngularJS Animation we should include “angular-animate.js” JavaScript source file from googleapis.com.
<script src="https://ajax.googleapis.com/ajax/libs/
angularjs/ 1.5.6/angular-animate.min.js"></script>How to make the Application as AngularJS Animation:
- ['ngAnimate'] is used to define the application as Animation dependent module.
var App = angular.module("myApp", ['ngAnimate']);Code Explanation for Animation in AngularJS:

- To use AngularJS Animation we should include “angular-animate.js” JavaScript source file from googleapis.com.
- The set of CSS styles for <h2> tag which displays the <h2> tag content in a green box.
- The h2.bigger CSS class is used to set the large font size for the <h2> tag.
- The ng-class="{ 'bigger' : big}" is used to toggle the bigger CSS class enable or disable.
- The button used to enable or disable the CSS by the variable big.
- The angular.module used to create an Application module for “aniApp” with ['ngAnimate'] for the application as Animation dependent module.
- To initiate the “big” variable as false.
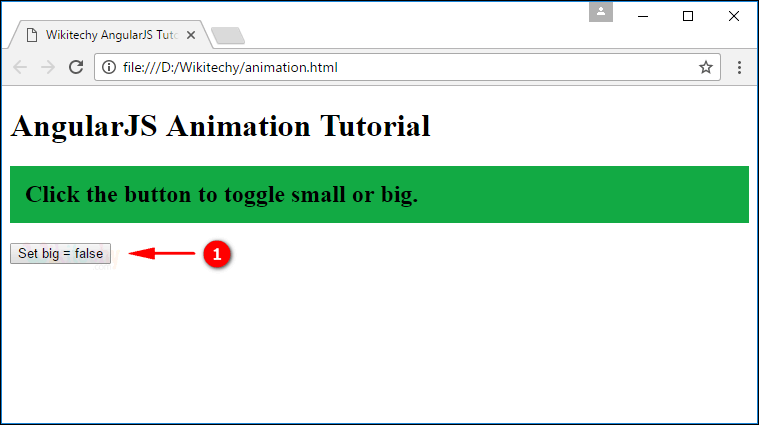
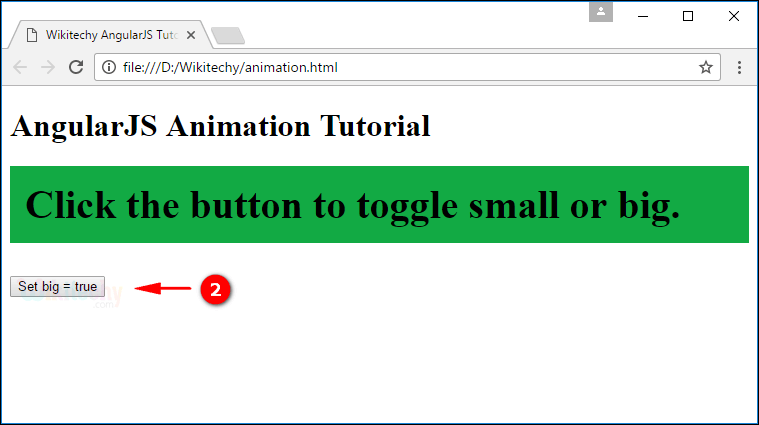
Sample Output for Animation in AngularJS:
- Set big button used to toggle the content looks bigger or smaller.
- When user click the “Set big= false” then that will be changed as “Set big=true” and the font size of <h2> tag content will be increased.