AngularJS ngshow
- The ng-show directive in AngularJS used to shows an HTML element based on the expression provided to the ng-show attribute.
- If the expression evaluates to true means it shows the HTML element otherwise HTML element is hidden.
- It is supported by all HTML elements.
Syntax for ng-show directive in AngularJS:
<element ng-show=”expression” ></element>Parameter Values:
| Value | Description |
|---|---|
| expression | An expression shows the element means if the expression returns the value is true. |
Sample coding for ng-show directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body>
<form ng-app="" name="Form">
<h3>ng-show directive in AngularJS Tutorial</h3>
Show:
<input type="checkbox" name="input" ng-model="text"><br>
<span ng-show="text">
<h1>Welcome to wikitechy</h1>
<p>ng-show value = {{ Form.input.$valid}}</p>
</span>
</form>
</body>
</html>ng-show Directive in AngularJS:
<input type="checkbox" name="input" ng-model="text"><br>
<span ng-show="text">- ng-show directive shows the specified HTML elements.
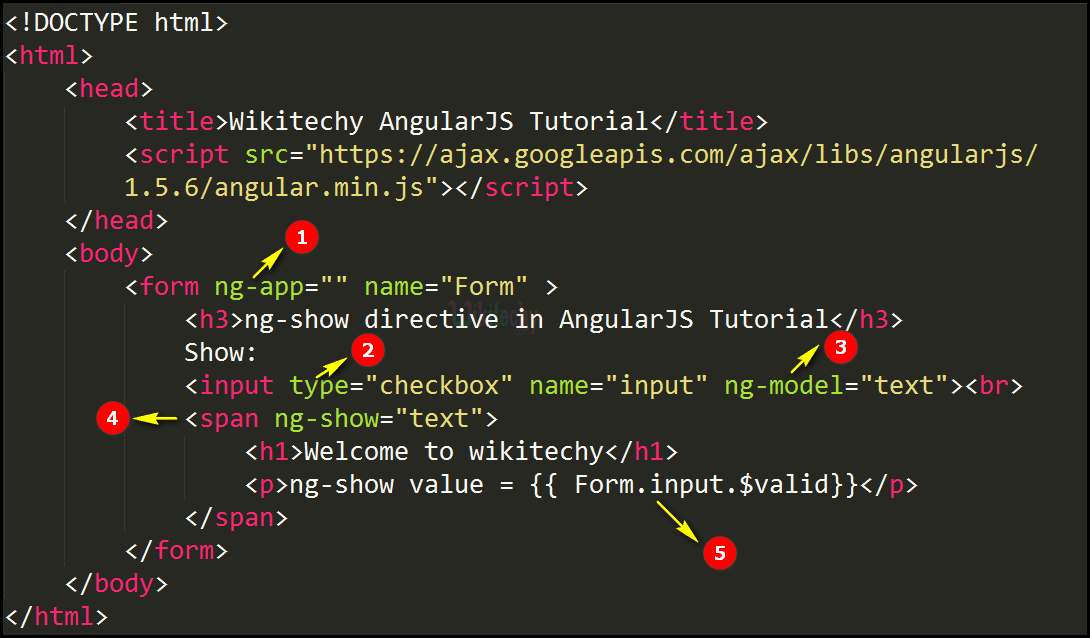
Code Explanation for ng-show directive in AngularJS:

- The ng-app specifies the root element (“<div> or <body>”) to define AngularJS application.
- The “checkbox” is declare the type value of the <input> tag.
- The ng-model bind an input field value to AngularJS application variable (“text”).
- The ng-show directive is used to shows an HTML element. Here the content “welcome to wikitechy” is displayed.
- Form.input.$valid function is used to check whether it shows an element or not. It displays the element means ng-show value returns true.
Sample Output for ng-show directive in AngularJS:

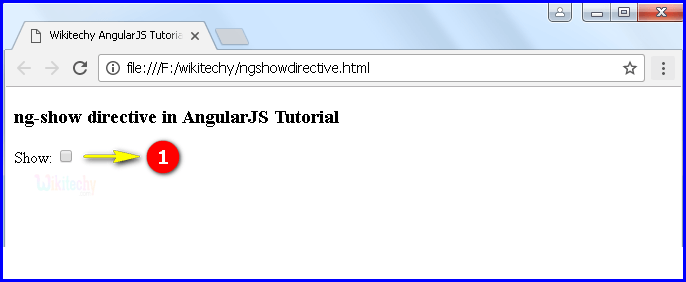
- The output displays the default value of the checkbox.

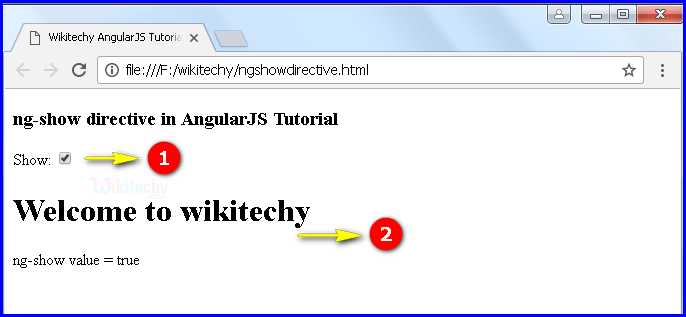
- If the user clicks the checkbox in the input field.
- The content “welcome to Wikitechy” as well as the ng-show value is true displayed.
