AngularJS ngCut Directive
- ng-cut directive is used to specify the custom behavior that execute when you cut the text of an HTML element.
- In AngularJS, the ng-cut directive will not override the HTML element’s original oncut event, both will be executed.
- The ng-cut directive is compiling at the priority level “0”(zero is a default priority level).
- ng-cut is supported by <a>, <input>, <select>, <textarea>, and window object.
Syntax for ng-cut directive in AngularJS:
<element ng-cut= “expression” ></element>Parameter value for ng-cut directive in AngularJS:
| Value | Description |
|---|---|
| expression | It is used to define an expression that execute when the text of an element will be cut. |
Sample coding for ng-cut directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body ng-app="">
<h2>Wikitechy ng-cut Directive in AngularJS Tutorials </h2>
<lable>Cut the text: </lable>
<input ng-cut="count = count + 1" ng- init="count=0" value="Wikitechy">
<h3>Cut: {{ count }}</h3>
<h3>The "count" value will be increased when you cut the text of
an input field element. </h3>
</body>
</html>Code Explanation for ng-cut directive in AngularJS:

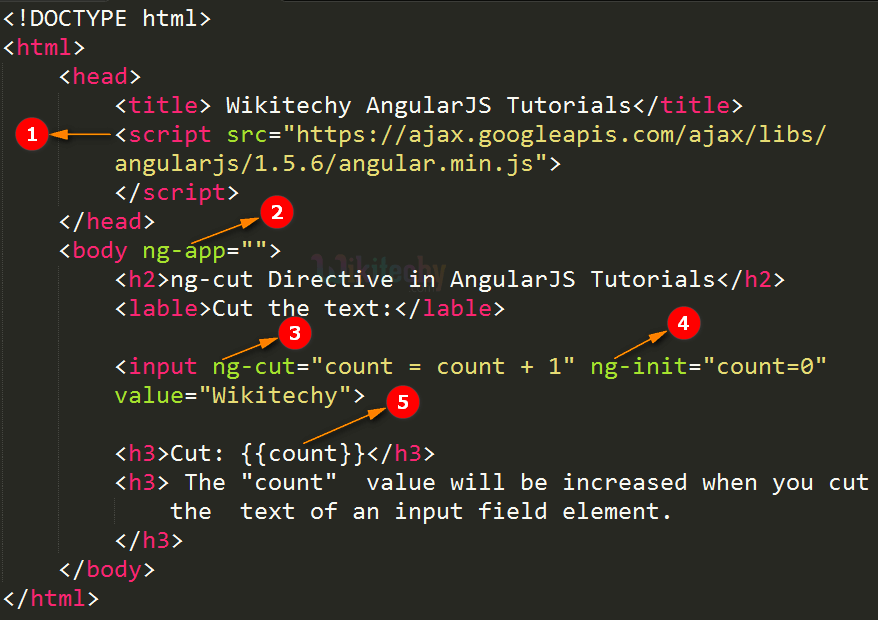
- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app=" ". The application runs inside the <body> tag. It’s also used to define a <body> tag as a root element.
- The ng-cut= “count=count+1” is used to increase the count variable by one, when you cut the text of an input field element.
- The ng-init=”count = 0“ is used to define the initial value of the count variable is “0”.
- The {{ count }} is used to dynamically bind the count variable value when you cut the text of an input field element.
Sample Output for ng-cut directive in AngularJS:

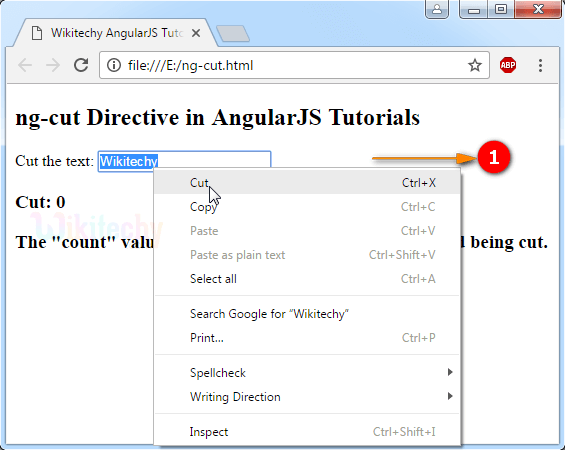
- The output shows that the user trying to cut the input field text.
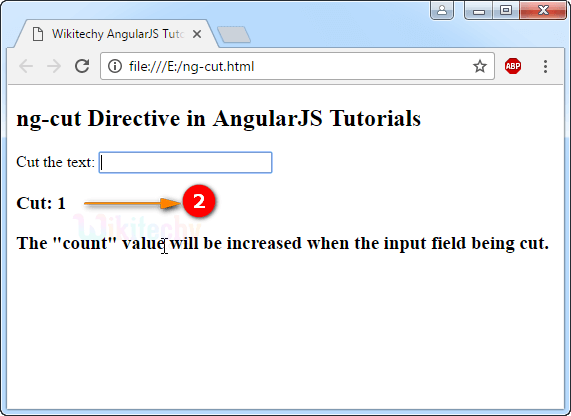
- The output shows that the “Cut=1” is increased by 1 when the user cut the text of an input field element.