AngularJS ngDblclick Directive
- ng-dblclick directive is used to specify the custom behavior when a HTML element is double-clicked.
- The ng-dblclick directive is executing at the priority level is “0”
- ng-dblclick is supported by all HTML element.
- The ng-dblclick directive will not override the element’s original ondblclick event, both are executed.
Syntax for ng-dblclick directive in AngularJS:
<element ng-dblclick= “expression”></element>Parameter value for ng-dblclick directive in AngularJS:
| Value | Description |
|---|---|
| expression | It is used to define an expression that execute when an element is double-clicked. |
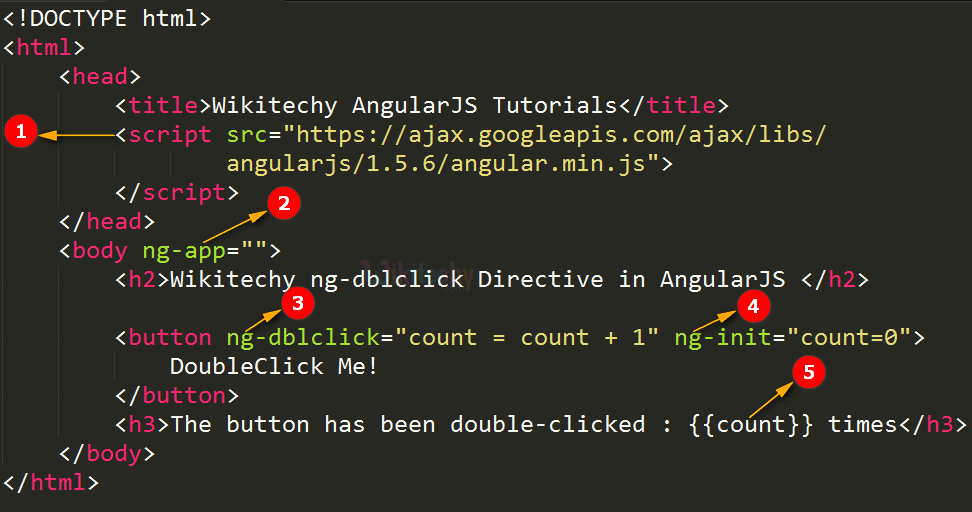
Sample coding for ng-dblclick directive in AngularJS
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body ng-app="">
<h2> Wikitechy ng-dblclick Directive in AngularJS</h2>
<button ng-dblclick="count = count + 1" ng-init="count=0">
DoubleClick Me!</button>
<h3> The button has been double-clicked : {{ count }} times</h3>
</body>
</html>Code Explanation for ng-dblclick directive in AngularJS:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app=" ". The application runs inside the <body> tag. It’s also used to define a <body> tag as a root element.
- The ng-dblclick= “count=count+1” is used to increase the count variable by one, each time the button is double-clicked.
- The ng-init=”count = 0“ is used to define the initial value of the count variable is “0”.
- The {{ count }} is used to dynamically bind the count variable value when the user double-clicked the button.
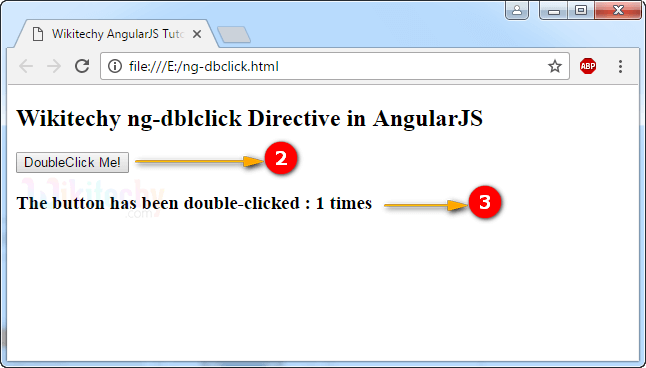
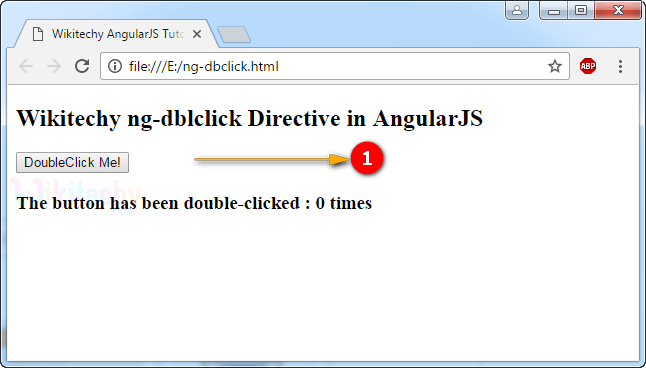
Sample Output for ng-dblclick directive in AngularJS:

- The output displays the “DoubleClick Me!” button and content as “The button has been double-clicked : 0 times” when the page was loaded.
- The output shows that the user clicked the “DoubleClick Me!” button.
- The output shows that the content changed as “The button has been double-clicked : 1 times” when the user double clicked the “DoubleClick Me!“ button.