AngularJS ngvalue
- The ng-value directive in AngularJS used to binds the given expression of an input element or a select element.
- It is supported by <input> and <select> elements.
- It is useful for input option values are dynamically created using ng-repeat directive.
- ng-value directive achieves one-way binding of a given expression to an input element such as input[text] or textarea. These elements do not use ngmodel.
Syntax for ng-transclude Directive in AngularJS:
<input ng-value=”expression” ></input>Parameter Values:
| Parameter | Description |
|---|---|
| expression | An angular expression that will set the element’s value attribute. |
Sample coding for ng-value directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>ng-value directive in AngularJS Tutorial</h3>
<h2>Select Tutorials</h2>
<li ng-repeat="X in names">
{{X}}
<input type="radio" ng-model="my.favorite" ng-value="X">
</li><br/>
You choose <b>{{my.favorite}}</b> Tutorial
</div>
<script>
var app = angular.module( "myApp" , []);
app.controller('myCtrl', function($scope) {
$scope.names = ['HTML', 'CSS', 'PHP'];
$scope.my = { favorite: 'CSS' };
});
</script>
</body>
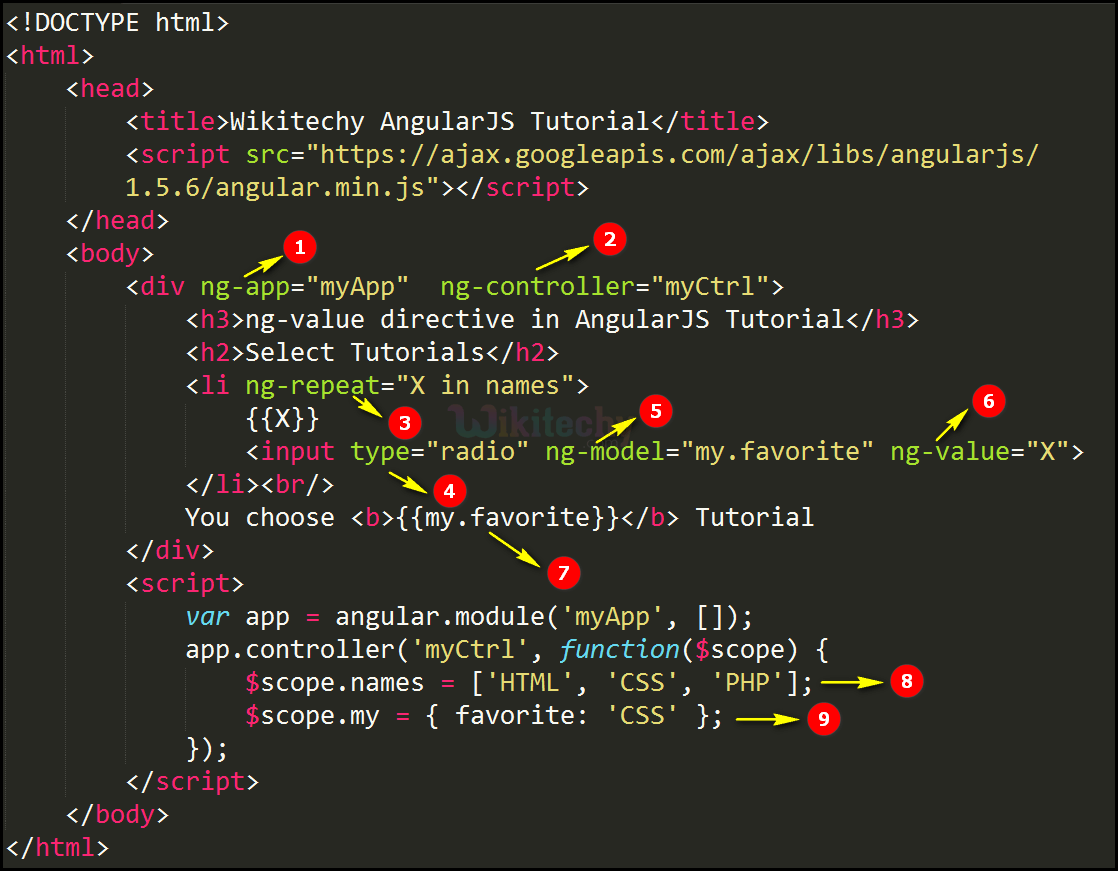
</html>Code Explanation for ng-value directive in AngularJS:

- The ng-app specifies the root element ("myApp") to define AngularJS application.
- The ng-controller controls the data of “myCtrl” in AngularJS application.
- The ng-repeat directive is used for repeats a set of names (X in names) in a given number of times and the output will be updated in the <li> tag.
- The “radio” is declare the type value of the <input> tag.
- ng-model binds the value from the HTML control to application data.
- ng-transclude directive is used to include the existing content “AngularJS” .
- The ng-value directive is used for sets the value attribute of an input element “X”.
- The ng-value directive shows the “you choose CSS Tutorial” when the valid text is given in the input.
- $scope.name is used to declare the scope object as HTML, CSS, PHP in array format.
- The value is given as my in the scope object and the output will be displayed in the <div> tag.
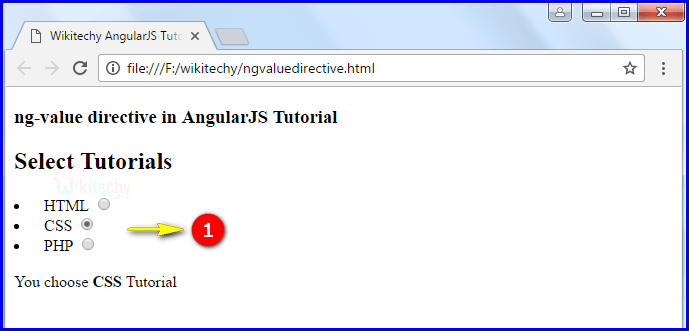
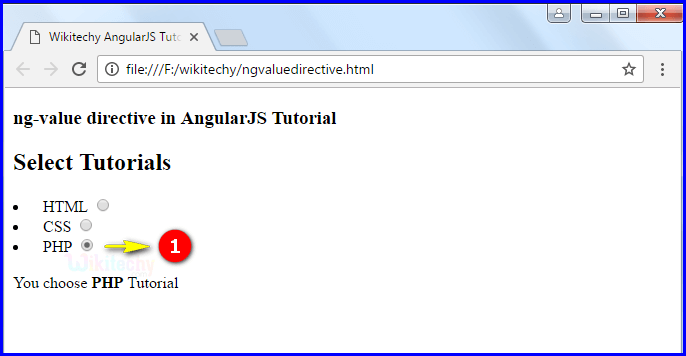
Sample Output for ng-value directive in AngularJS:

- When the page is loading the output displays the default value of CSS in the input field.

- If the user click the PHP button in the input field and output displays the value as “you choose PHP tutorial”.
