AngularJS Data Binding
- Data-binding will synchronize the data instantly between the model and view components in AngularJS Applications.
- The model is a single-point-of-truth that will bind the data to the view components.
- When the view data changes that will be reflected in the model data and vice versa in AngularJS application by data binding.
- The model data is projected to the user by view components at all time.
- Let’s see the difference between the Classical Template systems and Angular templates.
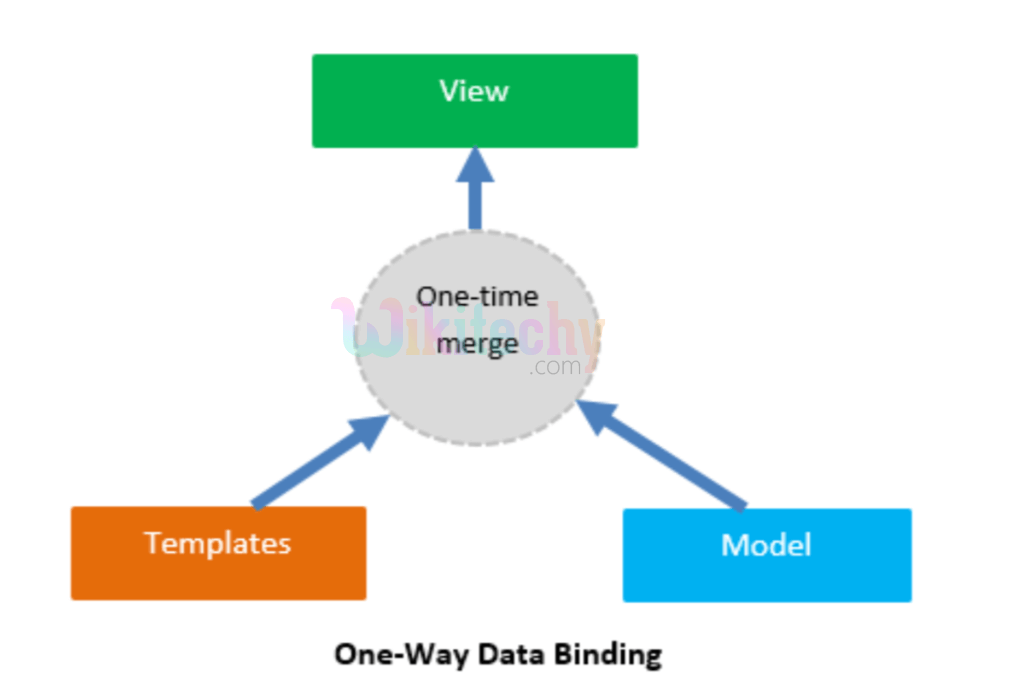
Classical Template Systems - One-Way Data Binding:

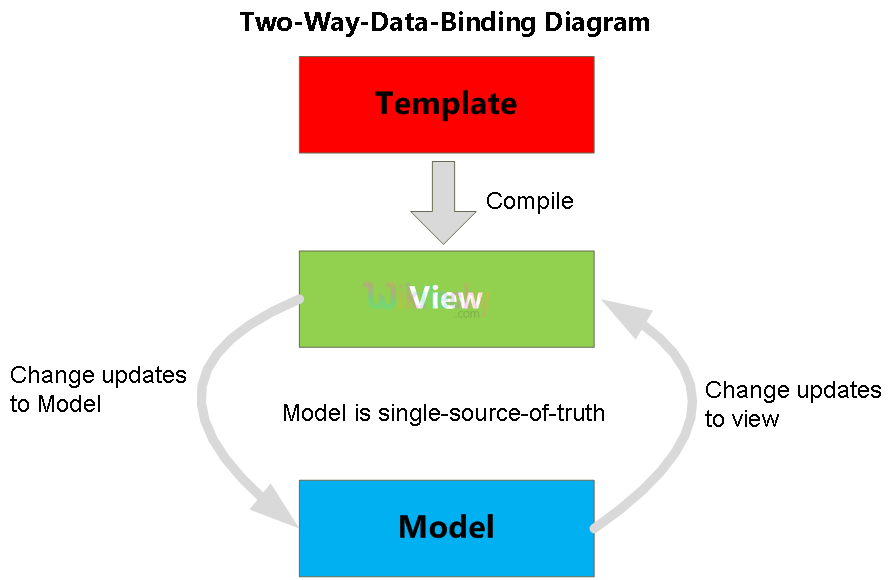
Angular Templates - Two-Way Data Binding:
- The angular templates in html enclosed with additional markups or directives compiled first on the browser.
- The compilation step produces a live view. Any changes to the view are suddenly reflected in the model, and any changes in the model are produced to the view.
- The live view is produced by the compilation step. Changes done in the view will be immediately reflected in the model, similarly any such changes in the model will be propagated to the view as well.
- The view is the instant projection of the model.

Syntax:
<input type="text" ng-model="textname"></p>
<p ng-bind="textname"></p>Sample Coding:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy Data Binding In Angular JS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<h2>Wikitechy Data Binding In Angular JS</h2>
<div ng-app="">
<p>Enter the text: <input type="text" ng-model="textname"></p>
<p ng-bind="textname"></p>
</div>
</body>
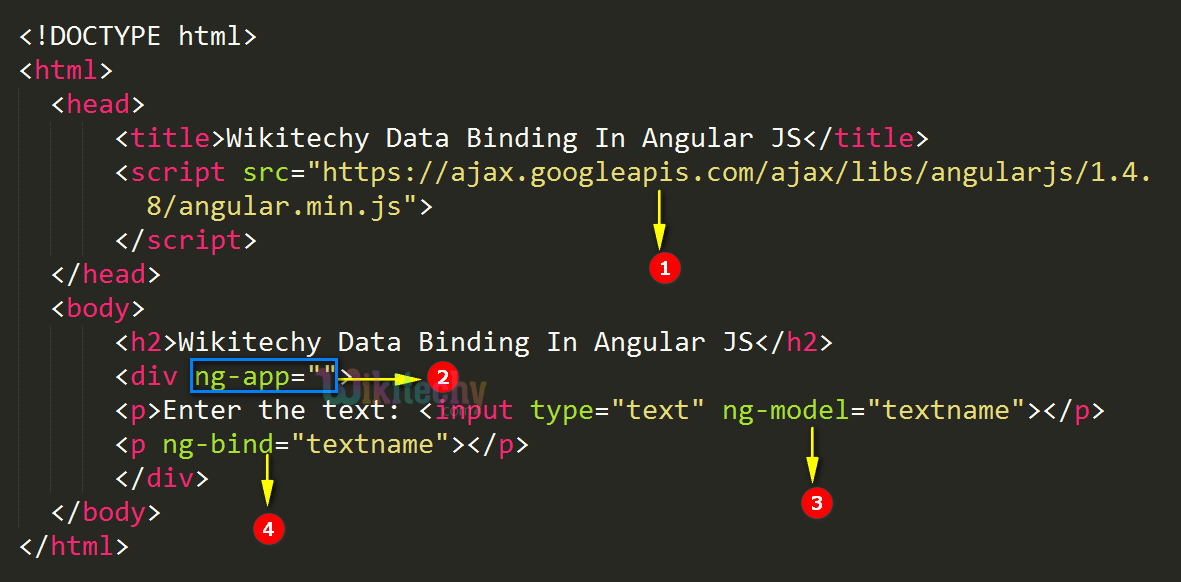
</html>Code Explanation:

- The <script>tag is used to include AngularJS JavaScript source file from googleapis.com into HTML document.
- The ng-app specifies the root element (e.g. <body> or <html> or <div> tags) to define AngularJS application.
- The ng-model bind an input field value to AngularJS application variable “textname”.
- The ng-bind is used to bind the AngularJS values to the HTML and automatically synchronize the text from the “textname” variable.
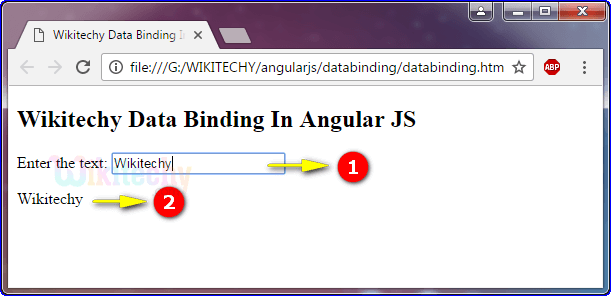
Sample output:

- “Wikitechy” is the text which we entered here in this text box.
- The entered text “Wikitechy” which continuously synchronize the model through the view and the view through the model.
