html tutorial - <body> - Body tag in HTML - html5 - html code - html form

Learn html - html tutorial - body tag in html - html examples - html programs
Definition of <body> tag:
- The <body> tag encloses all the contents of an HTML document.
- The body tag have all the contents of an web page like header tag, title tag, paragraph tag, image tag, and etc.,
- It must be the second element of an <html> element.
- The body tag is in the flow content category.
- The <body> tag also support both Global Attribute and Event attribute.

Syntax for body tag:
<body>content</body>Differences between HTML 4.01 and HTML5 for body tag:
HTML 4.0.1
alink, background, bgcolor, link, text, vlink attributes are used.
HTML5
Layout attributes are removed.
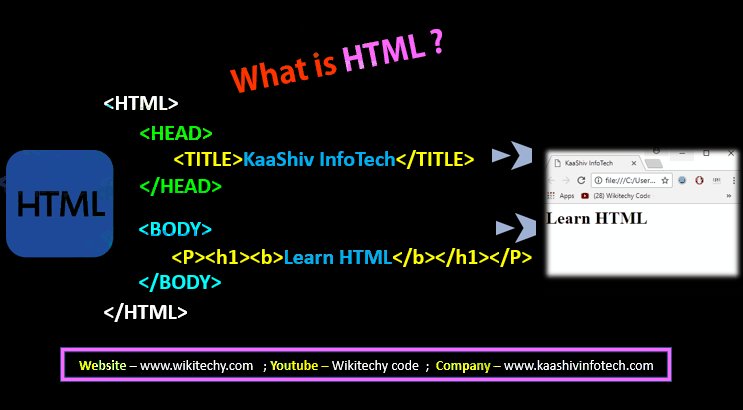
Sample Coding for <body> tag:
Tryit<!DOCTYPE html>
<html >
<body>
Welcome to wikitechy.com
</body>
</html>Code Explanation for <body> tag:

- Body tag - start with <body> and end with </body>.
- “Welcome to wikitechy.com” - Defines in the body tag.
Output for <body> tag:

- The term “Welcome to Wikitechy.com” is displayed in the output, which is declared within the body tag.
Browser Support for body tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
