What is HTML - HTML Tutorial
What is HTML
- HTML stands for Hyper Text Markup Language.
- It is the standard markup language for developing Web pages.
- It describes the shape of a Webpage.
- It consists of a series of elements.
- HTML elements informs the browser how to display the web page.
- HTML elements label pieces of content such as "that is a heading", "this is a paragraph", "that is a link", etc.
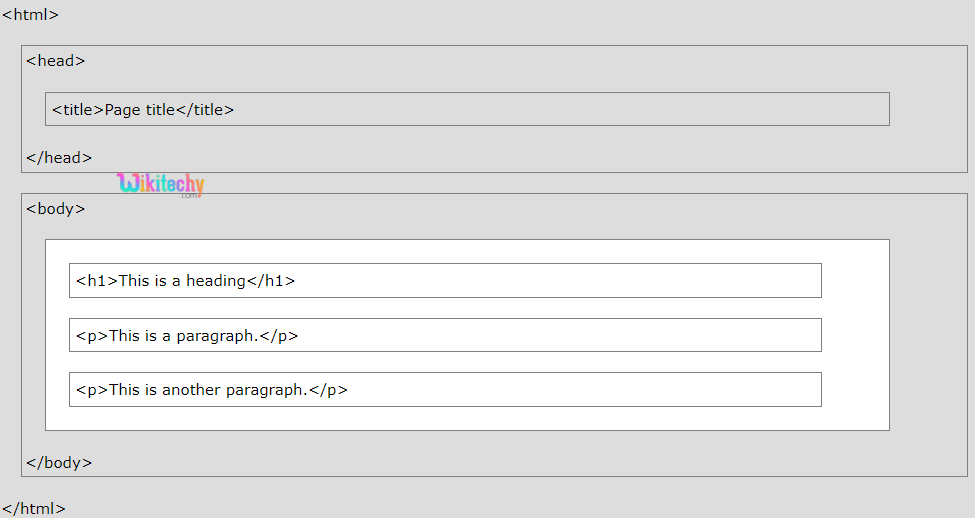
Structure of HTML Page

Structure of HTML Page
Description of HTML Tags
- <!DOCTYPE>
- In general, a user sends a request to the web-server using web browsers similar as Google Chrome, Microsoft Edge, Firefox, etc through the internet.
- <HTML>
- This tag is root element of an HTML page.
- <HEAD>
- This tag haves the meta information about the HTML page.
- <TITLE>
- This tag is used to insert the title of the web page.
- <BODY>
- It defines the document's body, and it is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc..
- <H1>
- Tag defines a large heading.
- <P>
- Tag defines a paragraph.
Features of HTML

HTML Benefits
- It is a totally smooth and easy language. It may be easily understood and modified.
- It could be very smooth to make a powerful presentation with HTML as it has a lot of formatting tags.
- It is a markup language, so it gives a flexible manner to layout web pages together with the text.
- It enables programmers to add a hyperlink at the web pages (through html anchor tag), so it complements the interest of browsing of the user.
- It is platform-independent due to the fact it could be displayed on any platform like Windows, Linux, and Mac etc.
- It enables the programmer to add Graphics, Videos, and Sound to the web pages which makes it extra attractive and interactive.
- HTML is a case-insensitive language, which means we are able to use tags both in lower-case or upper-case.
HTML Versions
Since the time HTML became invented there are lots of HTML versions in market, the short introduction approximately the HTML version is given below:

HTML Versions
- HTML 1.0 :
- The first version of HTML was 1.0, which turned into the basics version of HTML language, and it was released in1991.
- HTML 2.0 :
- This was the following version which was released in 1995, and it was popular language version for website design.
- HTML 2.0 was able to help extra functions such as form-primarily based totally document upload, form factors such as textual content box, choice button, etc.
- HTML 3.2 :
- HTML 3.2 version was posted through W3C in early 1997. This model was able to developing tables and presenting help for extra options for form factors.
- It can also help a webpage with complicated mathematical equations. It has become an official popular for any browser until January 1997.
- Today it's far nearly supported through maximum of the browsers.
- HTML 4.01 :
- HTML 4.01 version was launched on December 1999, and it's far a very solid version of HTML language.
- This version is the current official popular, and it gives added help for stylesheets (CSS) and scripting ability for various multimedia factors.
- HTML 5 :
- HTML5 is the most modern version of HyperText Markup language. The first flow of this version was introduced in January 2008.
- There are most important companies one is W3C (World Wide Web Consortium), and any other one is WHATWG( Web Hypertext Application Technology Working Group) which can be involved in the improvement of HTML five version, and still, it's far under development.
