html tutorial - headers Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Header attribute in html - html examples - html programs
- A table cell is related to one or more header cells which is specified by headers attribute.
- The header attribute can be used to the elements are <td> and <th>.
Syntax for header attribute in HTML:
<td headers="header_id">Applies to:
| Attribute | Elements | Description |
|---|---|---|
| headers | <td> | It specifies a standard cell in an HTML table |
| headers | <th> | It specifies a header cell in an HTML table. |
Sample coding header attribute in HTML:
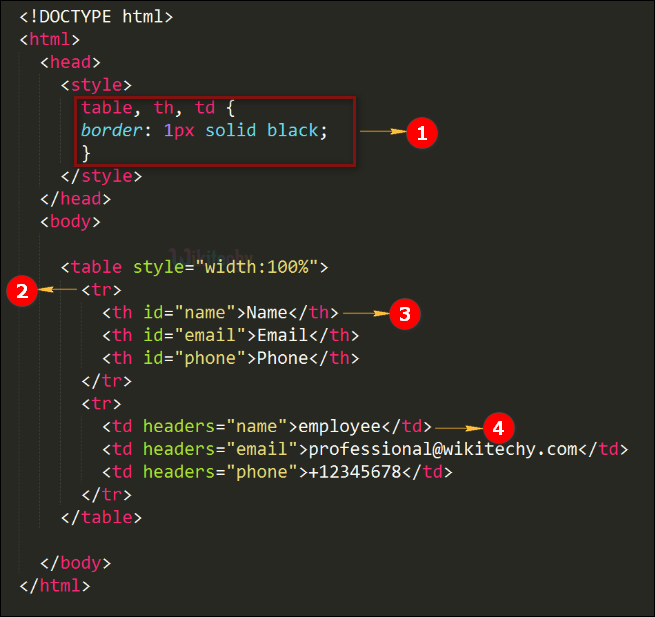
Tryit<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th id="name">Name</th>
<th id="email">Email</th>
<th id="phone">Phone</th>
</tr>
<tr>
<td headers="name">employee</td>
<td headers="email">professional@wikitechy.com</td>
<td headers="phone">+12345678</td>
</tr>
</table>
</body>
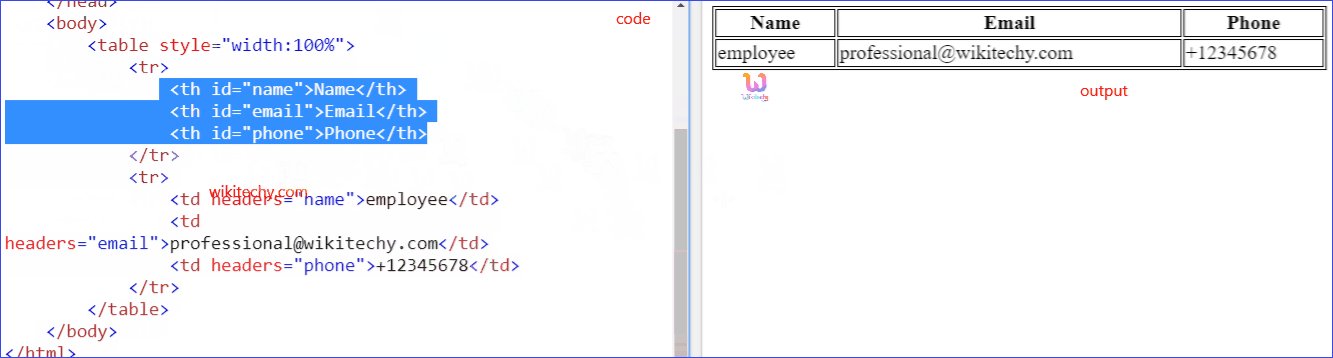
</html>Code Explanation header attribute in HTML:

- In the header attribute, using the code table, td, th and its border alignments within the <style></style> tags in the head section.
- The <tr> tags are used to define a row and it contains one or more elements <td> or <th>.
- The <th> tags are used to define the header cell and it contain the header information within the <tr> tag; by default, the elements are bold and centered.
- The <td> tags are used to define the standard cell and it contains the data; by default, the elements are regular and left-aligned.
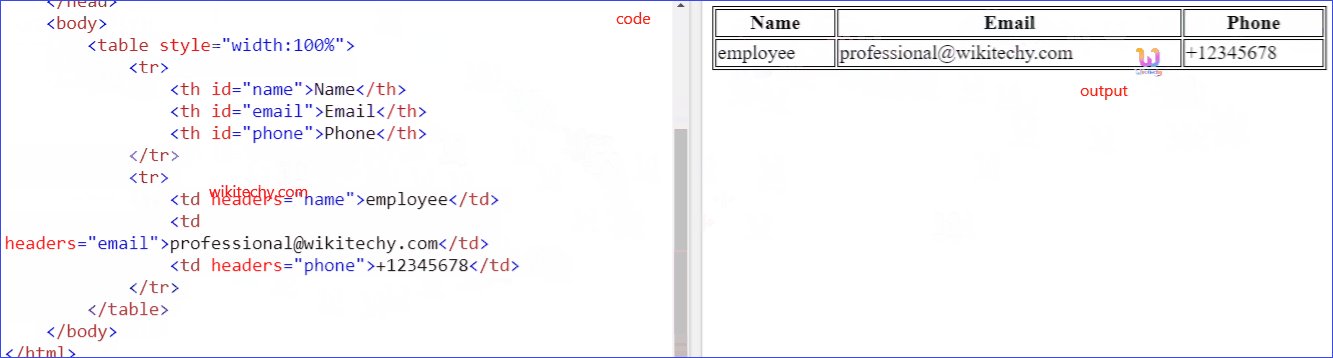
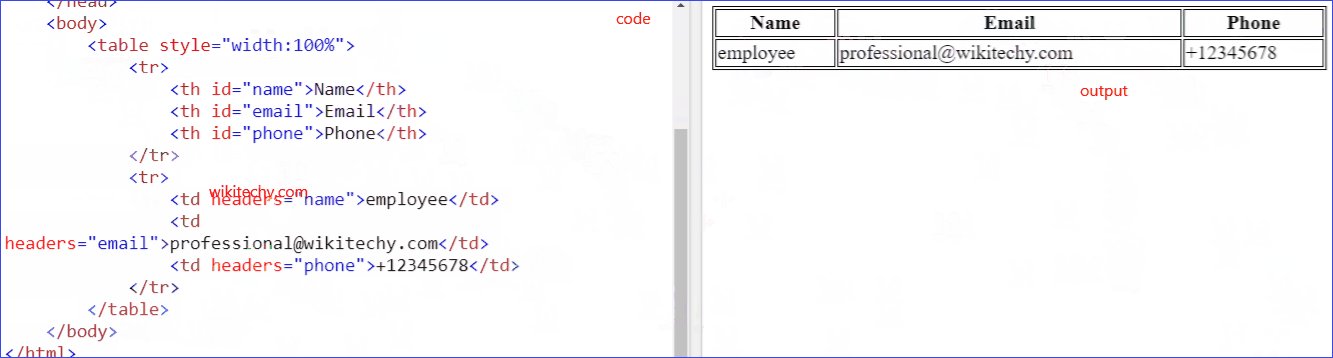
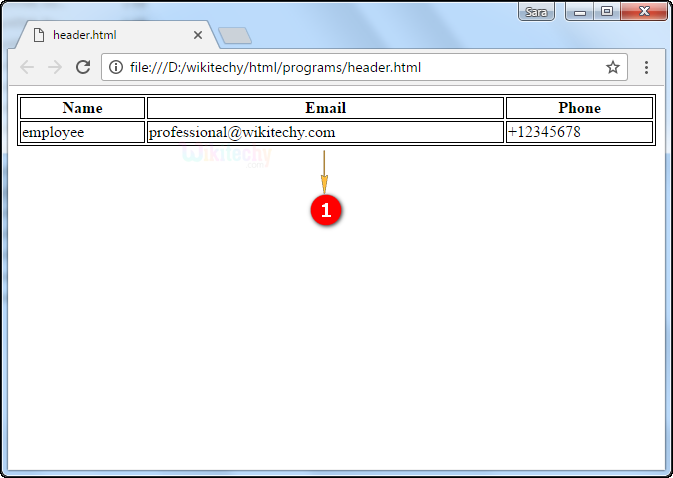
Output of header attribute in HTML:

- Here the output displays the table with 2 rows and 3 columns.
Browser Support of header attribute in HTML:
| |
|||||
|---|---|---|---|---|---|
| <td> | Yes | Yes | Yes | Yes | Yes |
| <th> | Yes | Yes | Yes | Yes | Yes |
