Learn html - html tutorial - default Attribute in HTML - html examples - html programs
- The default attribute is a Boolean attribute.
- The default attribute is used to set the specified <track> as default.
- If the default attribute present that the track will be selected as default while the video load.
Syntax for default attribute in HTML:
<track default>
Difference between HTML 4.01 and HTML 5 for default Attribute:
HTML 4.01
- HTML 4 does not support <track> element.
HTML 5
Applies To:
Sample Coding for default Attribute in HTML:
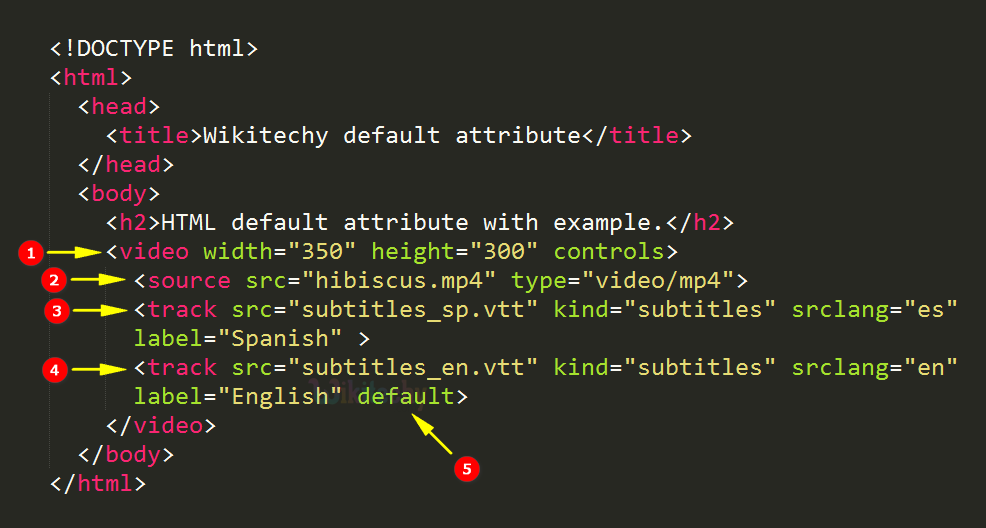
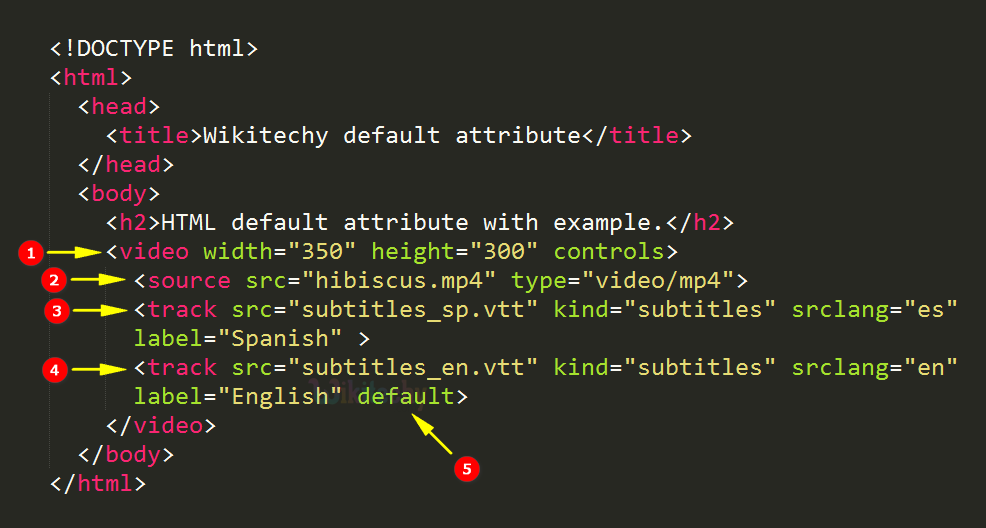
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy default attribute</title>
</head>
<body>
<h2>HTML default attribute with example.</h2>
<video width="350" height="300" controls>
<source src="hibiscus.mp4" type="video/mp4">
<track src="subtitles_sp.vtt" kind="subtitles" srclang="es"
label="Spanish">
<track src="subtitles_en.vtt" kind="subtitles" srclang="en"
label="English" default>
</video>
</body>
</html>
Code Explanation for default Attribute in HTML:

- The <video> tag is used to embed the video file.
- The <source> tag is used to set the source file as “hisbiscus.mp4”.
- The <track> tag is used to include a Spanish subtitle file.
- The <track> tag is used to include an English subtitle file.
- default attribute is used to set the English subtitle as default.
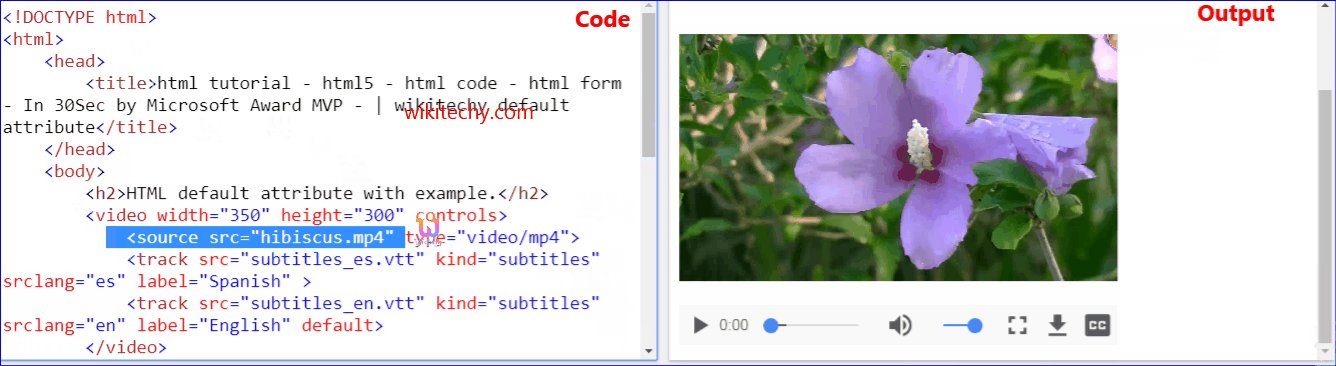
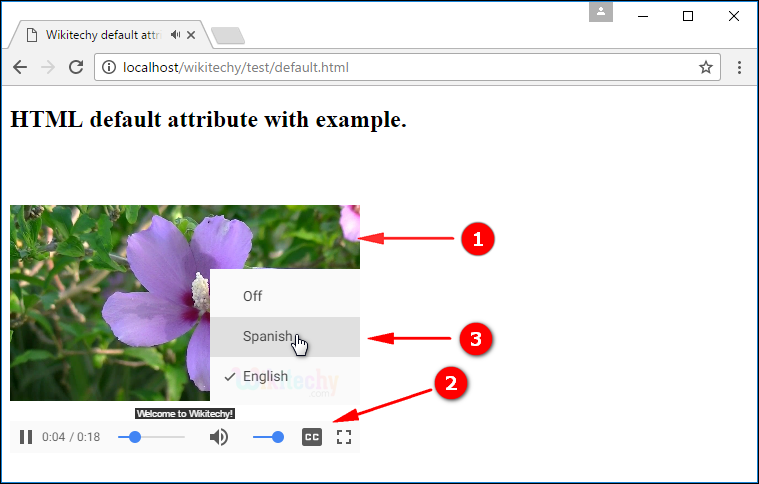
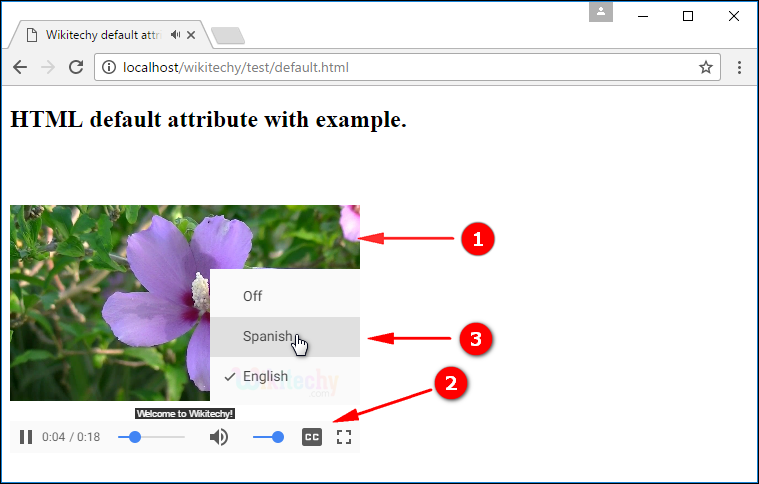
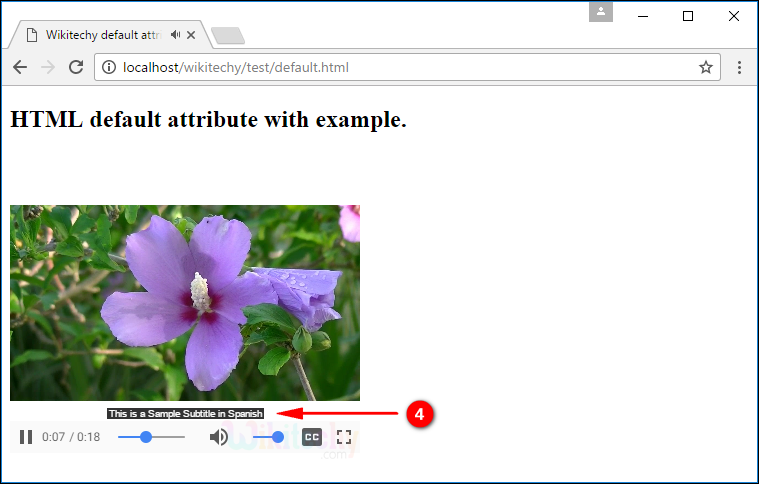
Output for default Attribute in HTML:

- The output shows the subtitle in English which is specified default.
- User can change the subtitle by click the subtitle icon.
- User can select the subtitles from the list.

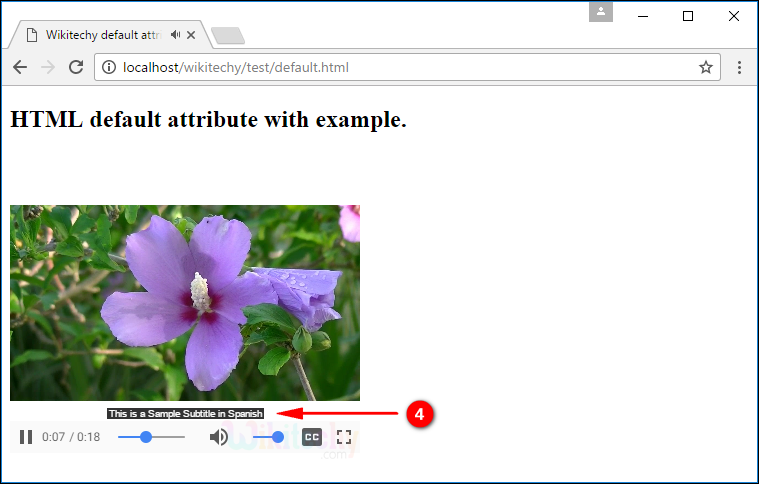
- If user select the Spanish subtitle that will be selected.
Browser Support for default Attribute in HTML:
Related Searches to default Attribute in html
html attributes list
html attributes list pdf
html custom attributes
html elements list
html tags list
list of attributes
html input default
doctype html
defaultvalue attribute html
default value html
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list