Learn html - html tutorial - Ondragleave attribute in html - html examples - html programs
- The ondragleave attribute triggers when a draggable element leaves a drop target.
- Many events triggers during the drag and drop operation.
Syntax for ondragleave attribute in HTML:
<element ondragleave="script">
Differences between HTML 4.01 and HTML5 for ondragleave attribute:
HTML 4.01
- HTML4 does not support ondragleave attribute.
HTML 5
- HTML5 supports ondragleave attribute.
Applies To:
| Element |
Attribute |
| All HTML elements |
ondragleave |
Attribute Values:
| Value |
Description |
| script |
The script to be run on ondragleave |
Sample Coding for ondragleave Attribute in HTML:
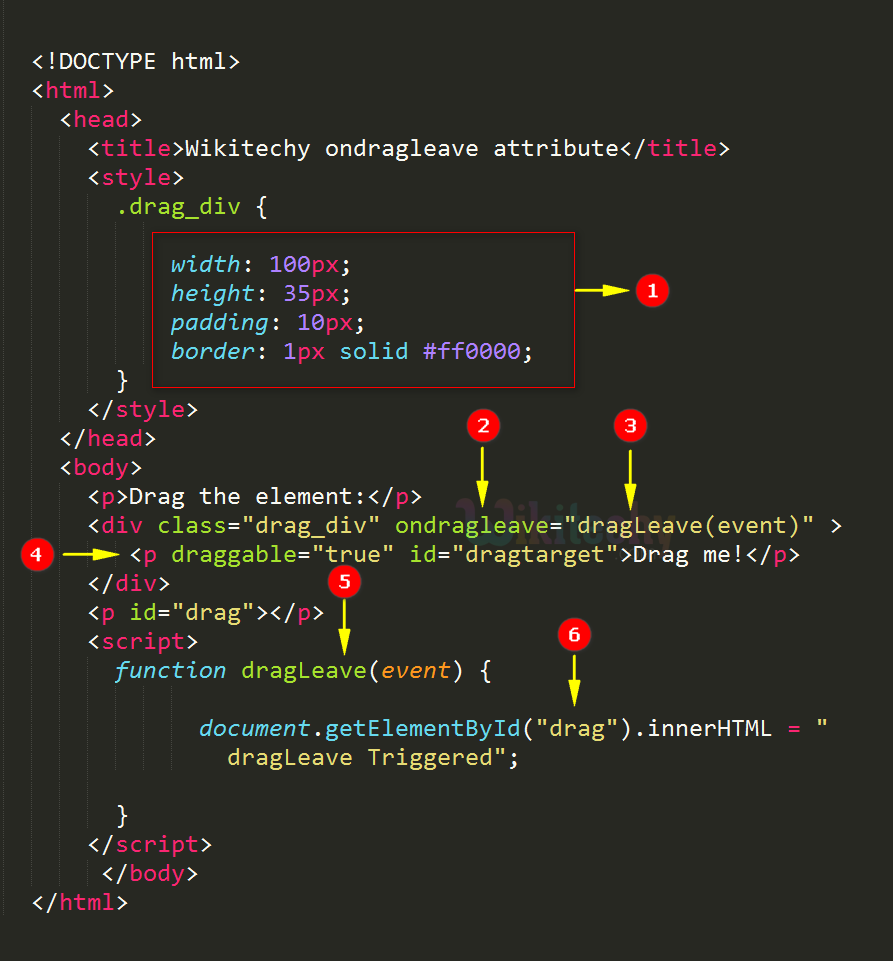
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy ondragleave attribute</title>
<style>
.drag_div {
width: 100px;
height: 35px;
padding: 10px;
border: 1px solid #ff0000;
}
</style>
</head>
<body>
<p>Drag the element:</p>
<div class="drag_div" ondragleave="dragLeave(event)" >
<p draggable="true" id="dragtarget">Drag me!
</p>
</div>
<p id="drag">
</p>
<script>
function dragLeave(event)
{
document.getElementById("drag").innerHTML = "dragLeave Triggered";
}
</script>
</body>
</html>
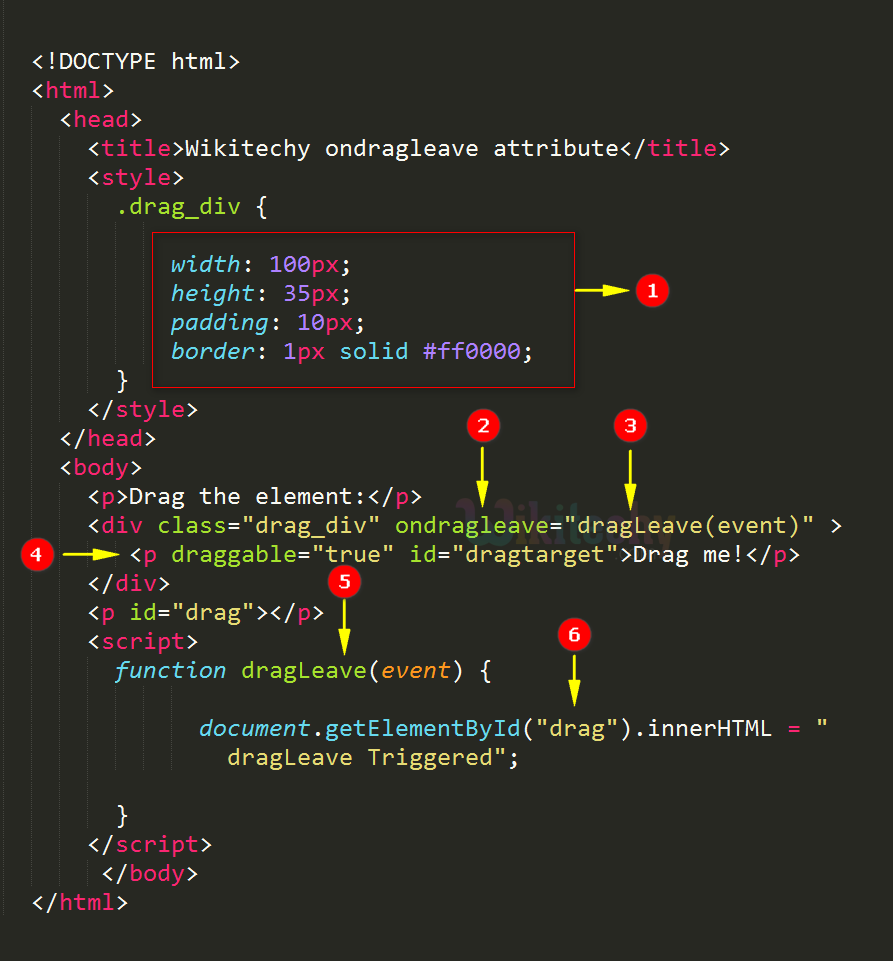
Code Explanation for ondragleave Attribute in HTML:

- CSS design for the div element it looks like a red box.
- ondragleave attribute used to trigger on drag leave event.
- ondragleave attribute value “dragLeave” used to call javascript function when the event occurs.
- <p> tag has draggable attribute true so it can be dragged.
- dragLeave javascript function defined in <script> tag.
- The function change innerHTML of <p> tag which has id “drag” as “dragLeave triggered”.
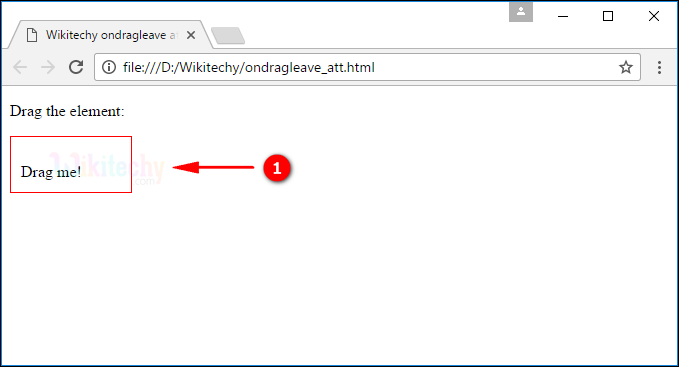
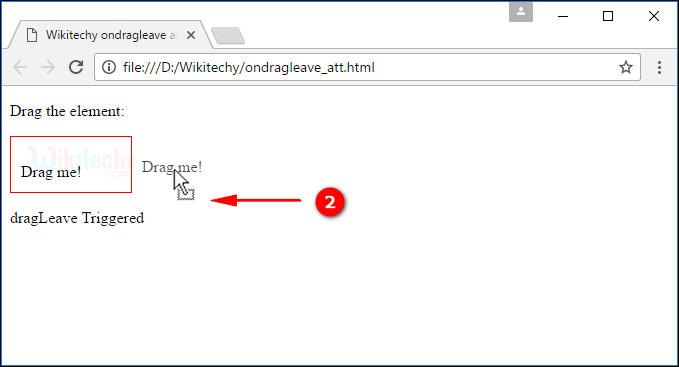
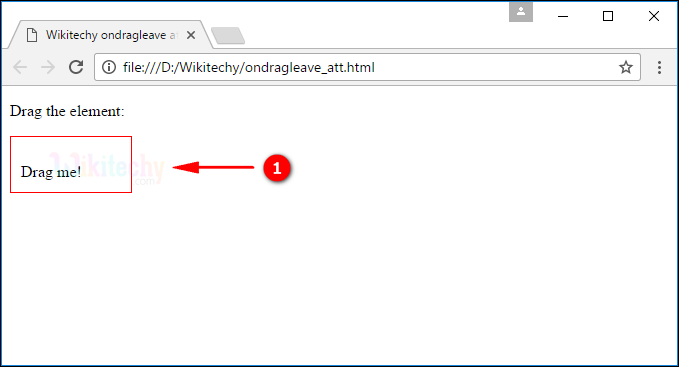
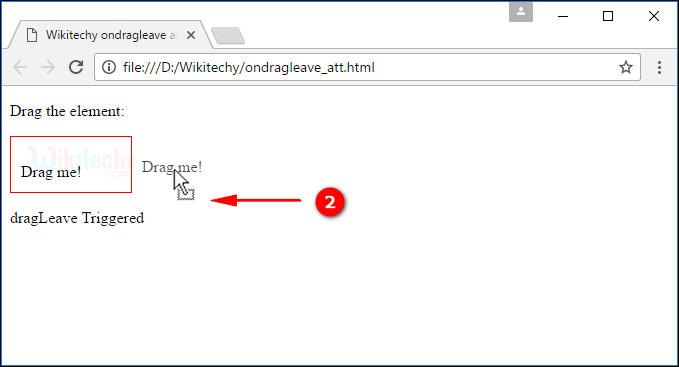
Output for ondragleave Attribute in HTML:

- The output shows Drag me! Text. We can drag the text.

- The dragged element leaves that original position in this situation ondragleave event triggers and the output shows “dragLeave Triggered”.
Browser Support for ondragleave Attribute in HTML:
Related Searches to ondragleave Attribute in html
HTML ondragleave Attribute
HTML ondragleave Event Attribute
HTML event attribute ondragleave
ondragleave
html ondragleave attribute
html input file example
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list