Learn html - html tutorial - Selected attribute in html - html examples - html programs
- The selected attribute defines that an option has been pre-selected though the page loads.
- The selected attribute is a Boolean attribute.
- The pre-selected option will be selected by default in the drop-down list.
Syntax for selected attribute in HTML:
<option selected>
Applies To:
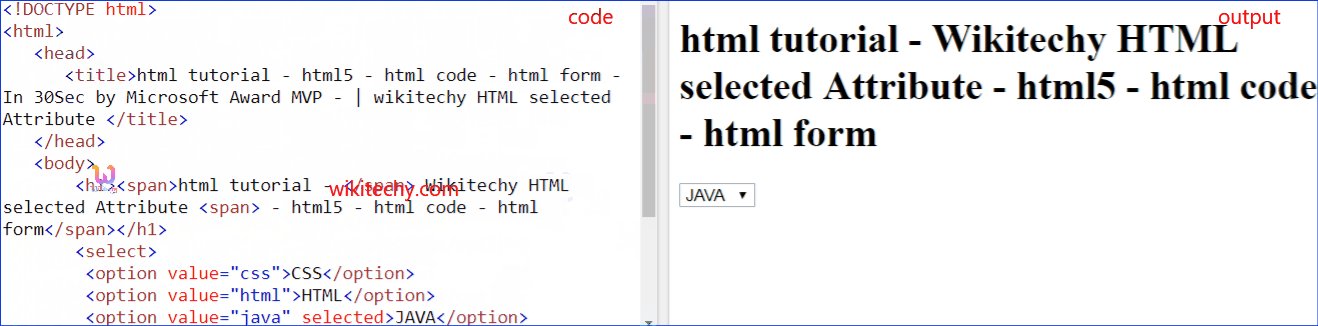
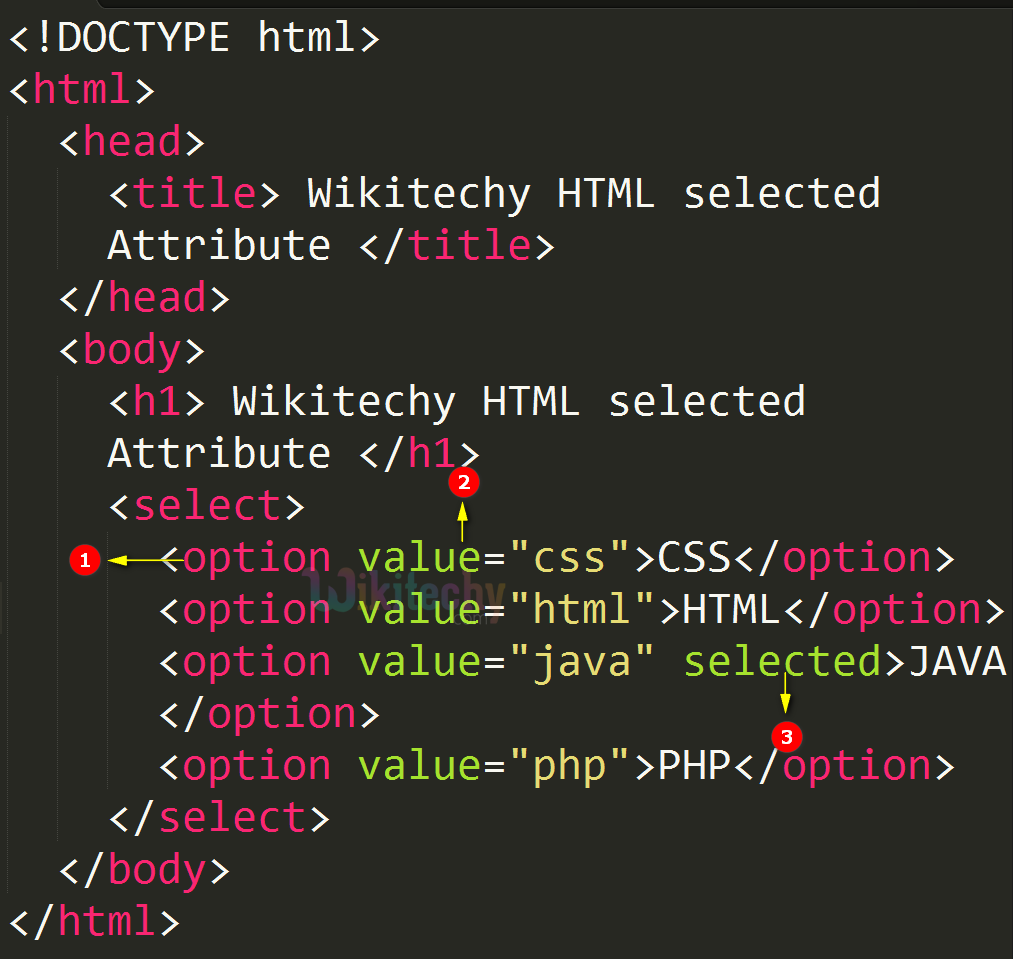
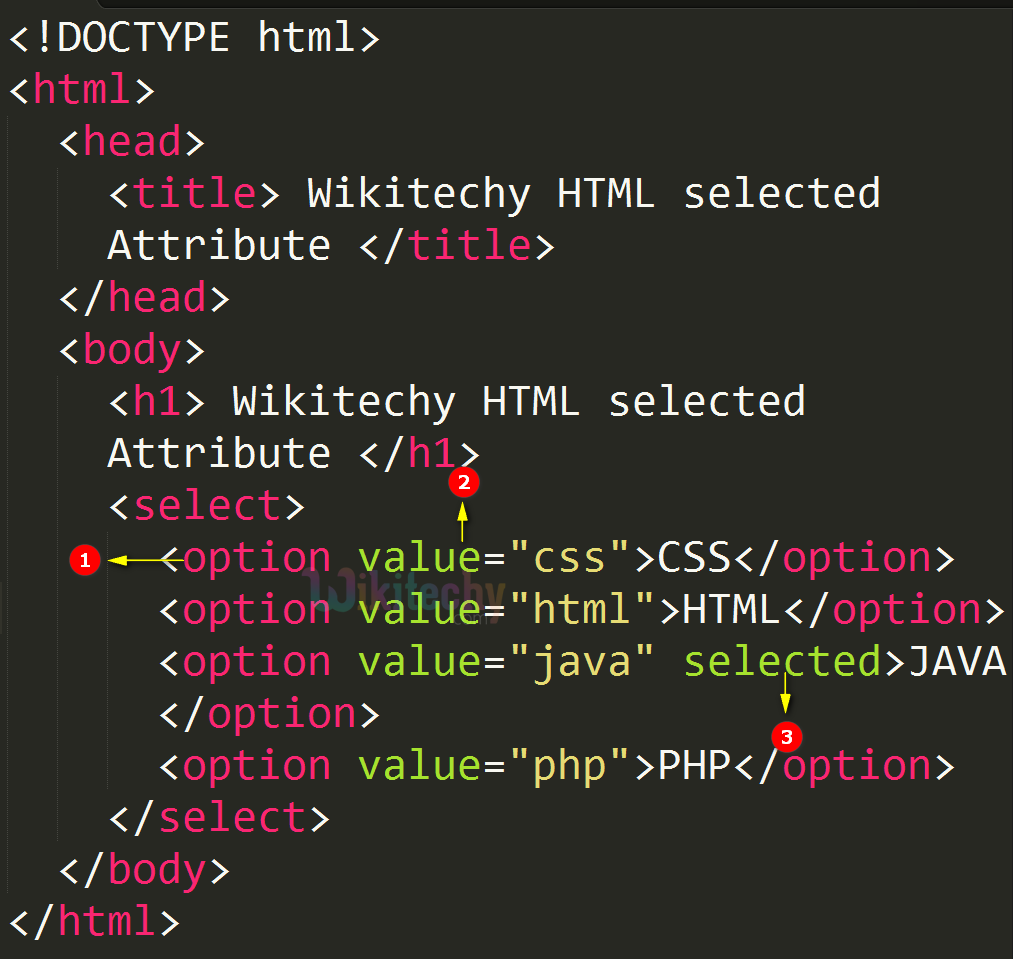
Sample Coding for selected Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML selected attribute</title>
</head>
<body>
<select>
<option value="css">CSS</option>
<option value="html">HTML</option>
<option value="java" selected>JAVA</option>
<option value="php">PHP</option>
</select>
</body>
</html>
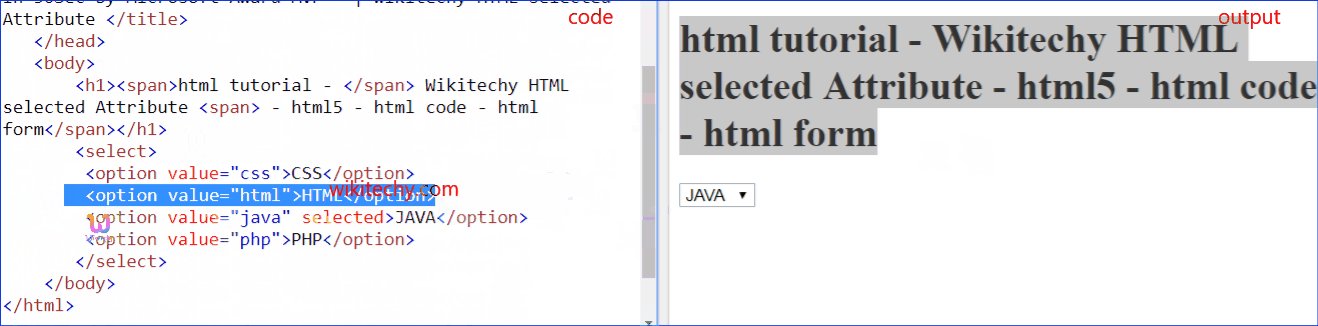
Code Explanation for selected Attribute in HTML:

- <option> tag is used to define the list of options in a select list.
- The value attribute is used to set the value for the specified <option>.
- The selected attribute is used to pre-select a value by default on page load.
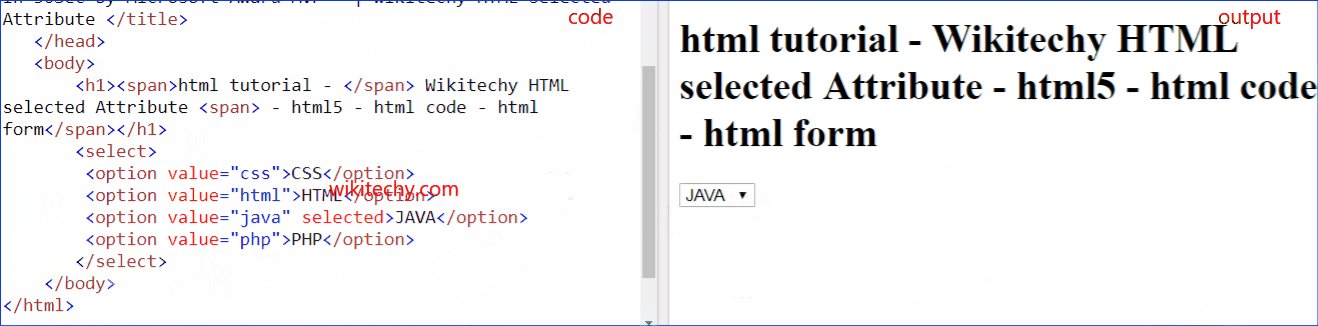
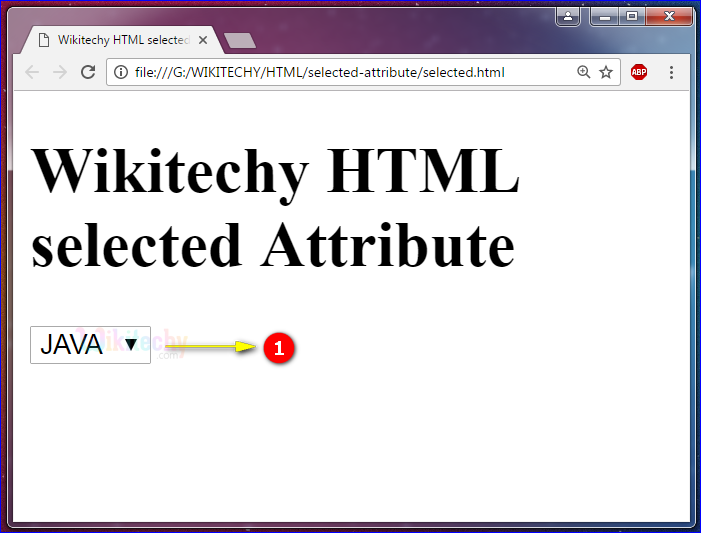
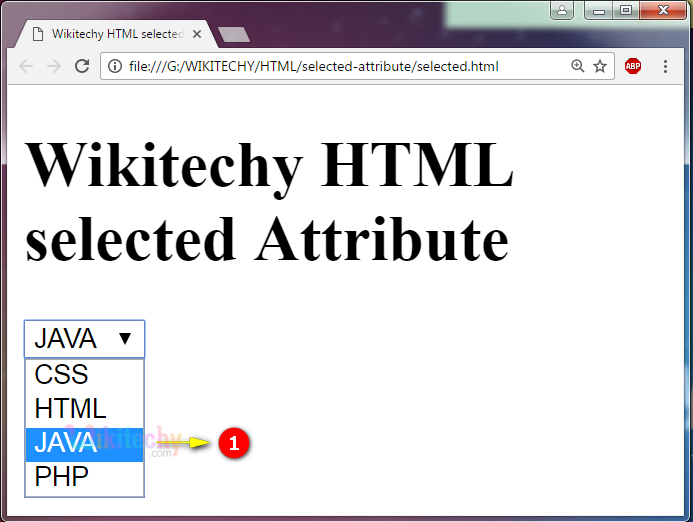
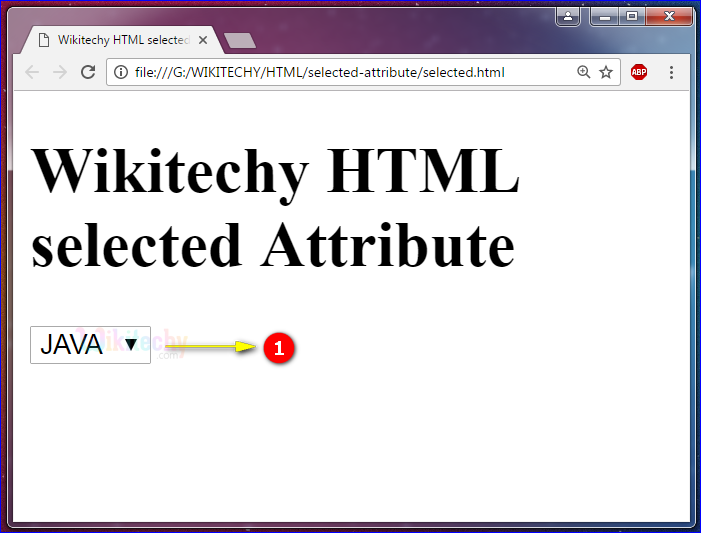
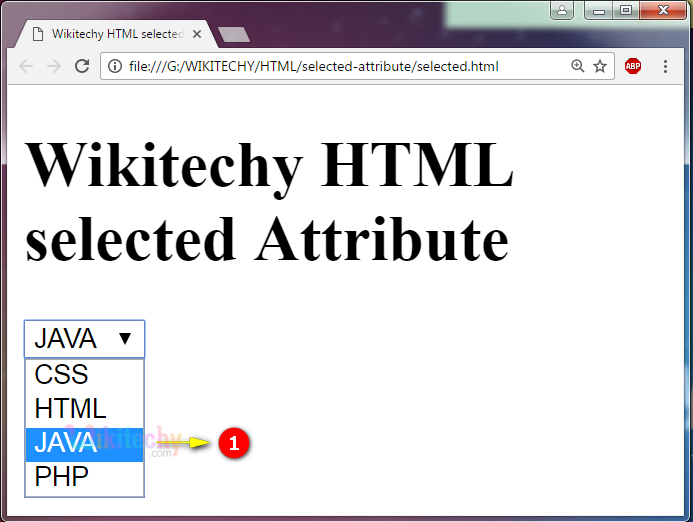
Output for selected Attribute in HTML:

- The output shows that the <option> JAVA has been pre-selected on page load.

- In the output, the text CSS, HTML, JAVA, PHP has been shown in a drop-down list with four options.
Browser Support for selected Attribute in HTML:
Tips and Notes
- If selected attribute not presents the first value will be the default pre-selected value.
Related Searches to selected attribute in html
html option selected not working
default select option angularjs
html select default blank
option selected jquery
select html placeholder
html option selected javascript
html select default value
html select default text
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list