Learn html - html tutorial - Low attribute in html - html examples - html programs
- The low attribute describes the range where the meter's value is treated to be a low value.
- This attribute value must be less than the max and high attribute values, and also must be greater than the min attribute value.
Syntax for low attribute in HTML:
<meter low="number">
Differences between HTML 4.01 and HTML5 for low attribute:
HTML 4.01
HTML 5
Applies To:
Attribute Values:
| Value |
Description |
| number |
Defines a floating-point number which is treated to be a low value. |
Sample Coding for low Attribute in HTML:
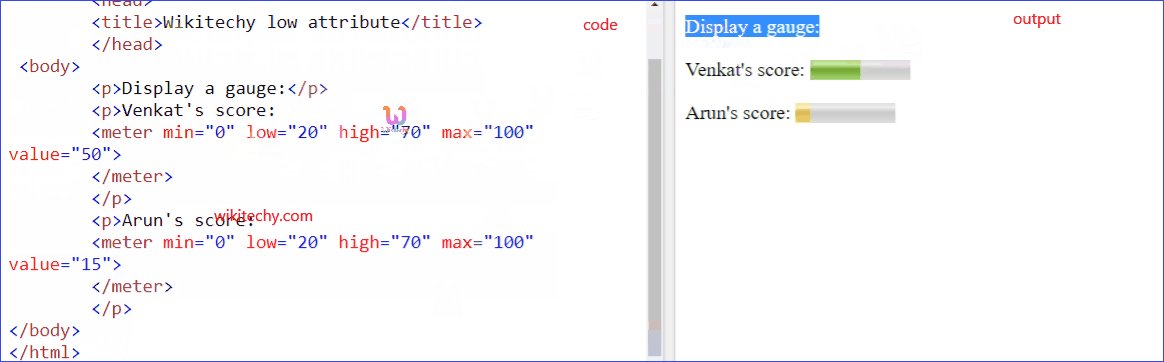
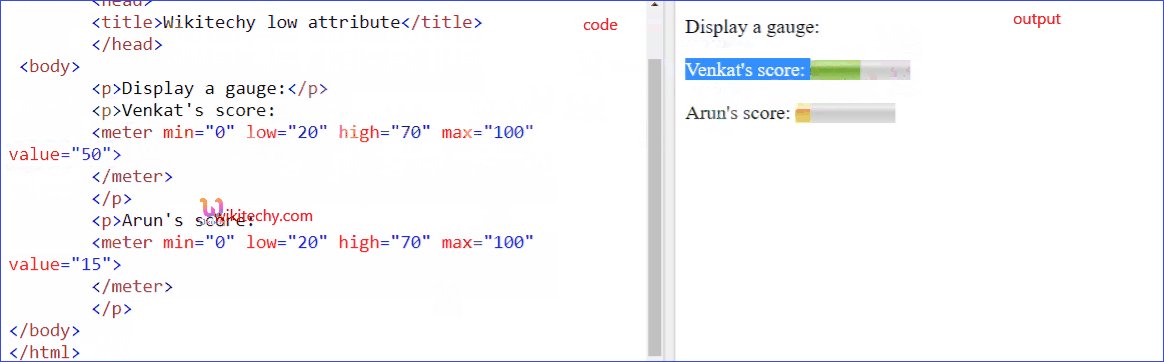
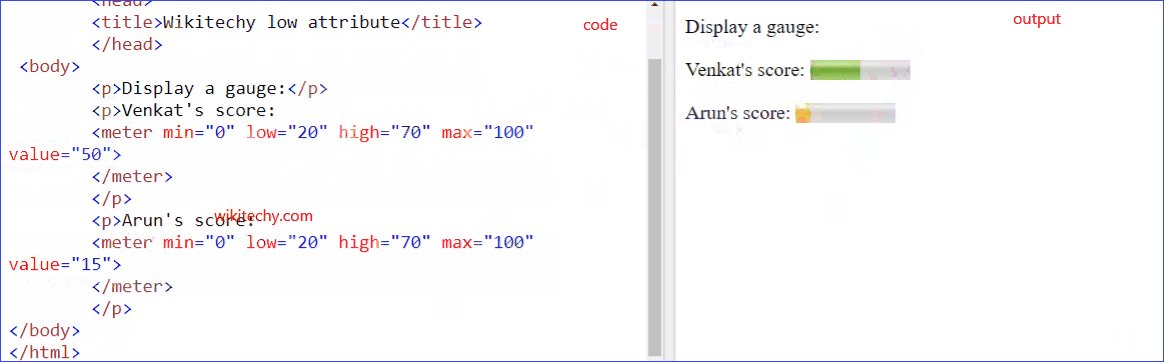
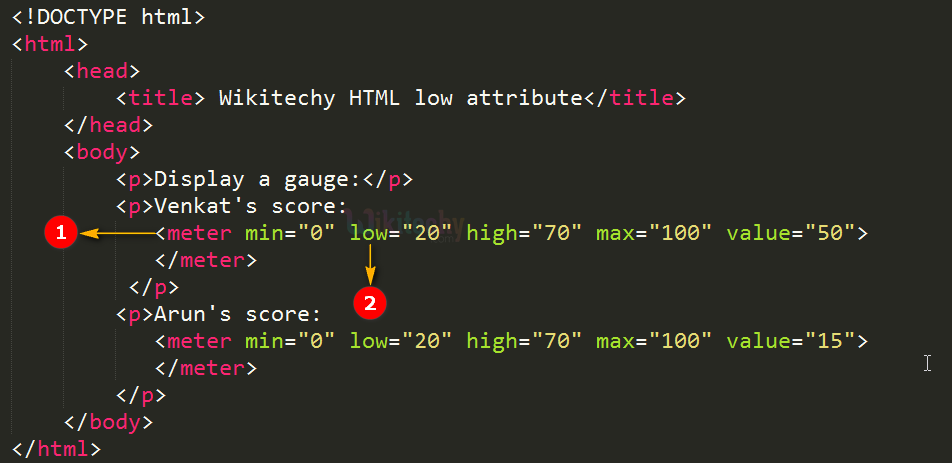
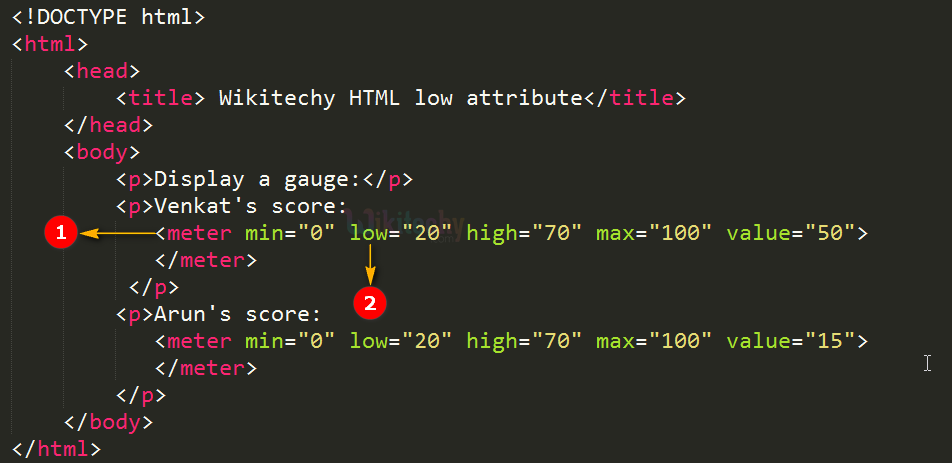
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy low attribute</title>
</head>
<body>
<p>Display a gauge:</p>
<p>Venkat's score:
<meter min="0" low="20" high="70" max="100" value="50">
</meter>
</p>
<p>Arun's score:
<meter min="0" low="20" high="70" max="100" value="15">
</meter>
</p>
</body>
</html>
Code Explanation for low Attribute in HTML:

- <meter> tag is used to measure the data within a particular range.
- “low” attribute used to set the lowest value for meter as “20”.
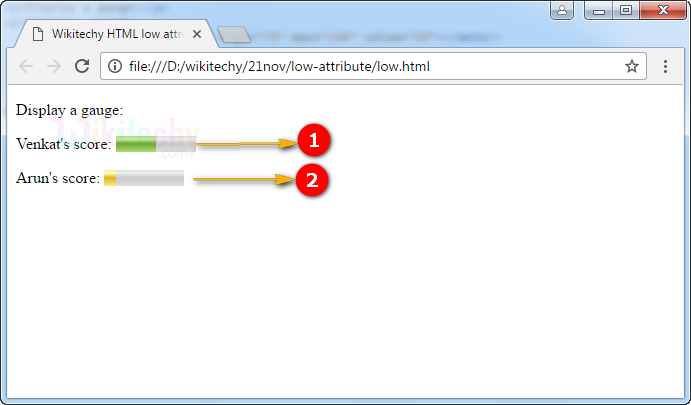
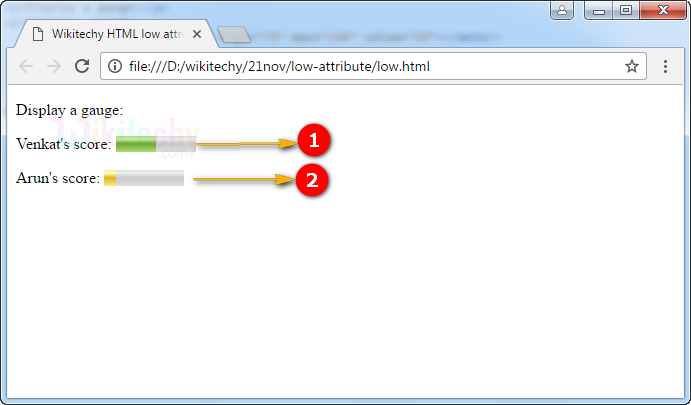
Output for low Attribute in HTML:

- The meter is in green color because the value of the <meter> is “50” which is greater than to the low value (20).
- The meter is in yellow color because the value of the <meter> is “15” which is less than to the low value (20).
Browser Support for low Attribute in HTML:
Related Searches to low Attribute in html
HTML low Attribute
HTML meter low Attribute
low
html lowattribute
meter low
html low value
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list