Learn html - html tutorial - Onended attribute in html - html examples - html programs
- The onended event triggers when the audio/video has been ended.
- The onended attribute is a section of the Event Attributes.
Syntax for onended attribute in HTML:
<element onended=”script”>
Applies To:
onended Attribute Value:
| Value |
Description |
| script |
The script can run on onended. |
Sample Coding for onended Attribute in HTML:
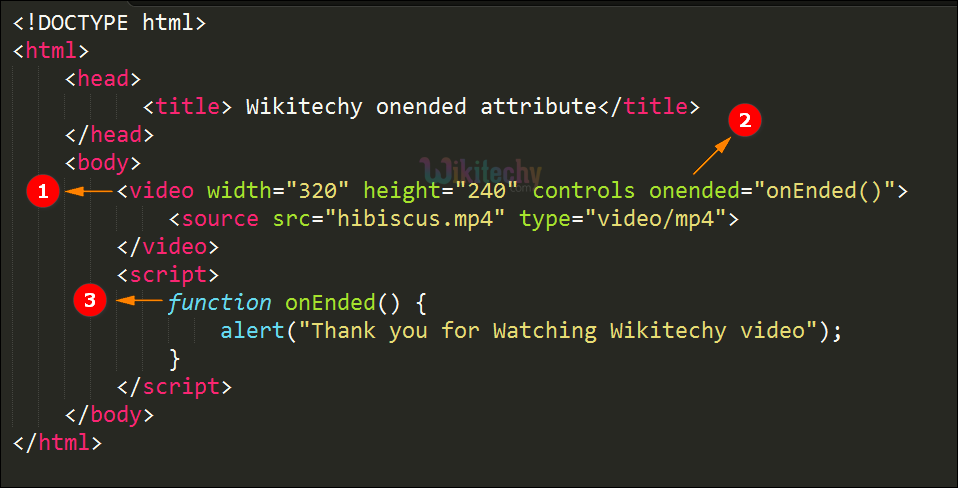
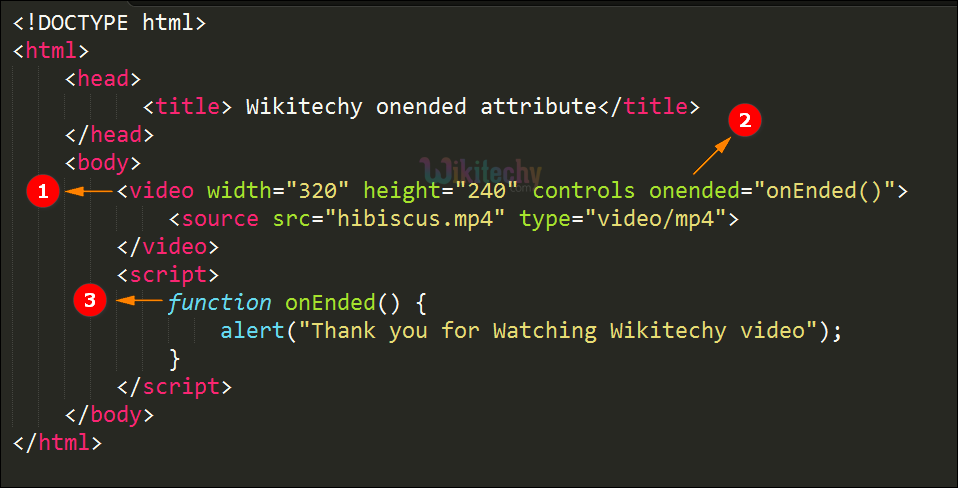
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onended attribute</title>
</head>
<body>
<video width="320" height="240" controls onended="onEnded()">
<source src="hibiscus.mp4" type="video/mp4">
</video>
<script>
function onEnded()
{
alert("Thank you for Watching Wikitechy video");
}
</script>
</body>
</html>
Code Explanation for onended Attribute in HTML:

- <video> tag is used to embed a video file in the HTML Document.
- The onended attribute is used to call onEnded() JavaScript function when the video reaches its end.
- The JavaScript function onEnded is used to display an alert message.
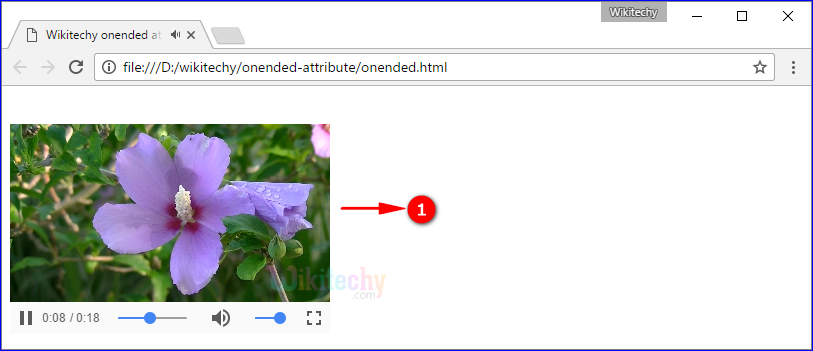
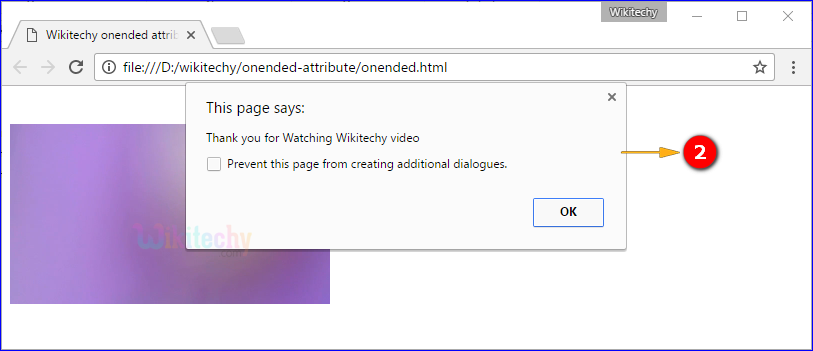
Output for onended Attribute in HTML:

- The video file has been displayed.

- After ending the video, the alert box display the message as “Thank you for Watching Wikitechy video”.
Browser Support for onended Attribute in HTML:
Related Searches to onended Attribute in html
video onended not working
html5 video onended
addeventlistener ended
jquery onended
audio ended
ng-onended
html5 audio ended event jquery
react onended