html tutorial - <video> Video Tag in HTML - html5 - html code - html form

Learn html - html tutorial - video tag in html - html examples - html programs
- The <video> element specifies the video streams or movie clips.
- There are three supported formats for video tag they are Mp4, WebM and Ogg.
- <video> tag belongs to Phrasing Content, Flow Content, Embedded Content Category.
Syntax for <video> tag:
<video>source file is here...</video>Differences between HTML 4.01 and HTML 5 for <video> tag:
HTML 4.0.1
- HTML4 does not supports <video> tag.
HTML 5
- The <video> tag is new in HTML5.
Sample Coding for <video> tag:
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy video tag</title>
</head>
<body>
<h2>HTML video tag with example</h2>
<video width="320" height="240" controls>
<source src="hibiscus.mp4" type="video/mp4">
</video>
</body>
</html>Code Explanation for <video> tag:

- <video> tag will display the movie clip.
- <source> tag used to define the source video file.
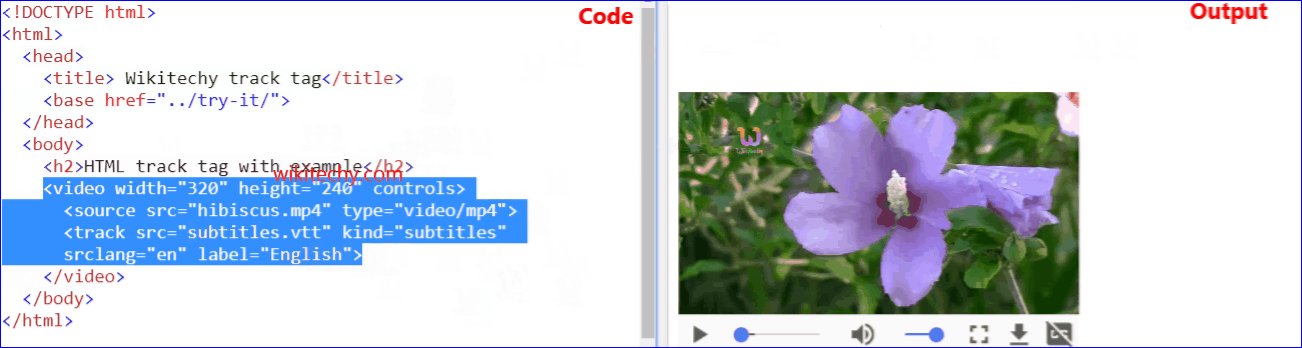
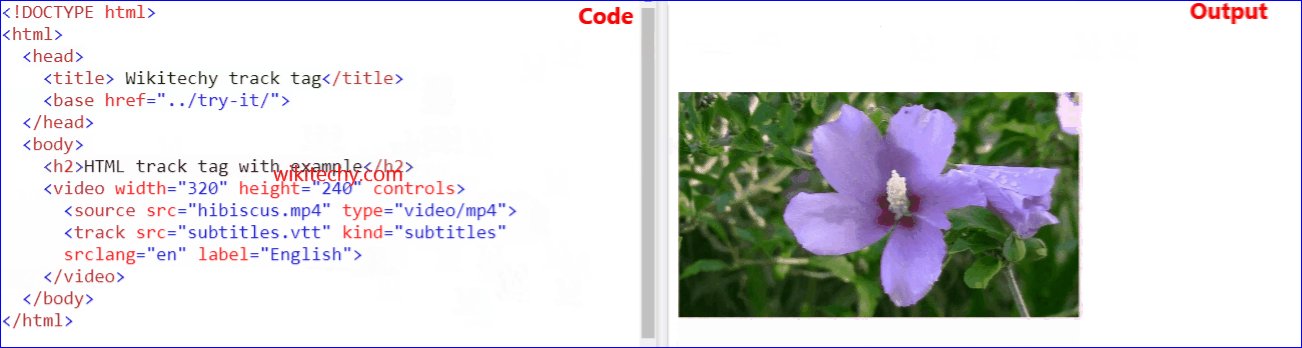
Output for <video> tag:

- Here the video is displayed in the HTML document.
Optional Attribute:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| autoplay | autoplay | No | Yes | The video will automatically start playing as soon as it is ready. |
| controls | controls | No | Yes | The video controls specifies that the video should be displayed. |
| height | pixel | No | Yes | It is used to set the height of the video player in pixel. |
| loop | loop | No | Yes | A video will start over again, every time it is finished. |
| muted | muted | No | Yes | It is used to specifies the audio output of the video should be muted. |
| poster | URL | No | Yes | It is used to specifies an image to be shown until the user hits the play button. |
| preload | auto metadata none |
No | Yes | It is used to specifies that how the author thinks that the video should be loaded when the page loads. It is ignored when autoplay is present. |
| src | URL | No | Yes | It is used to specifies that the location of the video file. |
| width | pixels | No | Yes | It is used to set the width of the video player in pixel. |
Browser Support for <video> tag:
| |
||||
|---|---|---|---|---|
| 4.0 | 9.0 | 3.5 | 4.0 | 10.5 |
