html tutorial - Strong <strong> tag in HTML - html5 - html code - html form

Learn html - html tutorial - strong tag - html examples - html programs
- The <strong> tag is used to define the important text. That is displayed in bold.
- <strong> tag is a phrase tag.
- The strong tag will also support both Global Attribute and Event attribute.
Syntax for <strong> tag:
<strong>content</strong>Differences Between HTML 4.01 and HTML5 for <strong> tag:
HTML 4.01
- HTML4 the <strong> tag is used to define strong emphasized texts.
HTML5
- HTML5 the <strong> tag defines the important text.
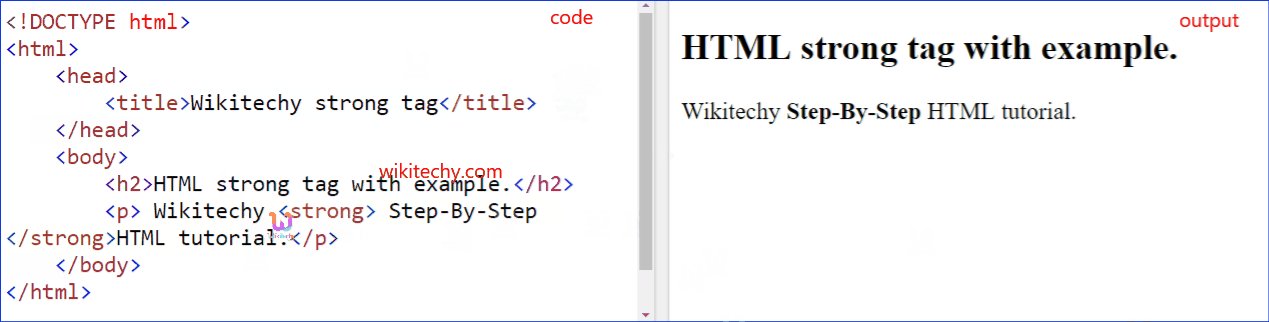
Sample Coding for <strong> tag:
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy strong tag</title>
</head>
<body>
<h2>HTML strong tag with example.</h2>
<p>Wikitechy<strong>Step-By-Step</strong>HTML tutorial.</p>
</body>
</html>Code Explanation for <strong> tag:

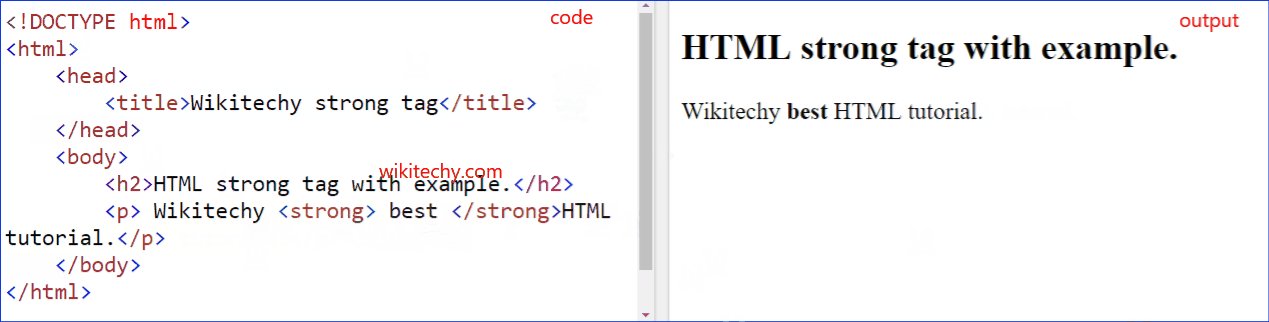
- <strong> tag is used to highlight the key points or important content.
Output of <strong> tag:

- “Wikitechy Step-By-Step HTML tutorial.” Will be displayed the word “Step-By-Step” will be displayed in stronger text.
Browser Support for <strong> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- In CSS by using the <strong> tag we are able to get the richer effect.
