html tutorial - <wbr> Word Break Opportunity Tag in HTML - html5 - html code - html form

Learn html - html tutorial - wbr tag - html examples - html programs
- The <wbr> tag denotes Word break opportunity.
- <wbr> tag used to add a line break in the document.
- The line break will be optional for the browser.
- <wbr> tag supports Global and event attributes.
Syntax for <wbr> tag in HTML:
<Content text>wbr<here…..>Difference between HTML 4.01 and HTML 5 for <wbr> tag:
HTML 4.01
- HTML4 does not supports <wbr> tag.
HTML 5
- The <wbr> tag is new to HTML5.
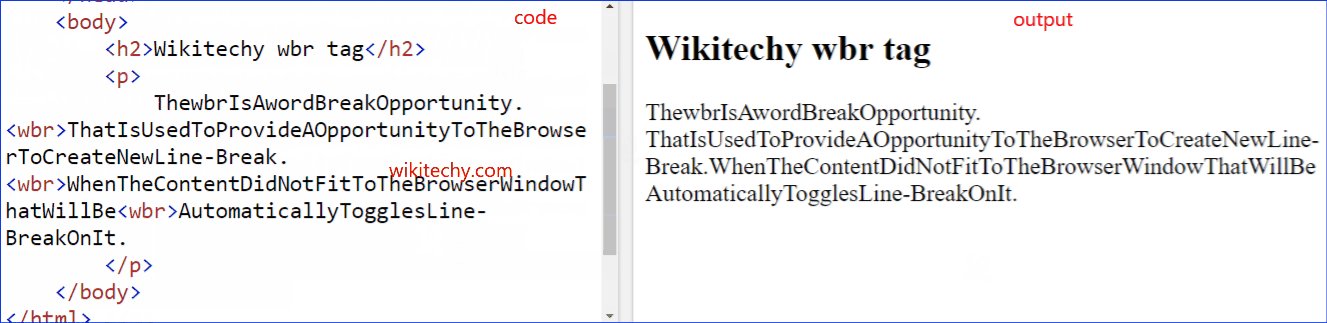
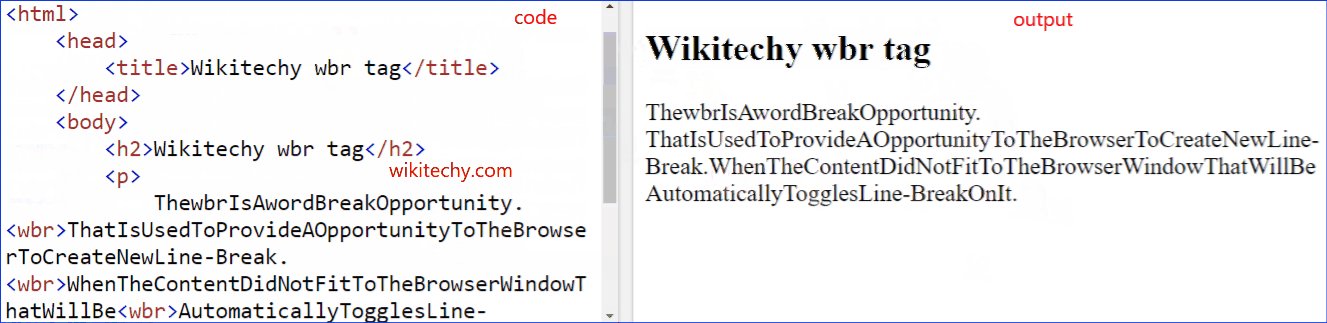
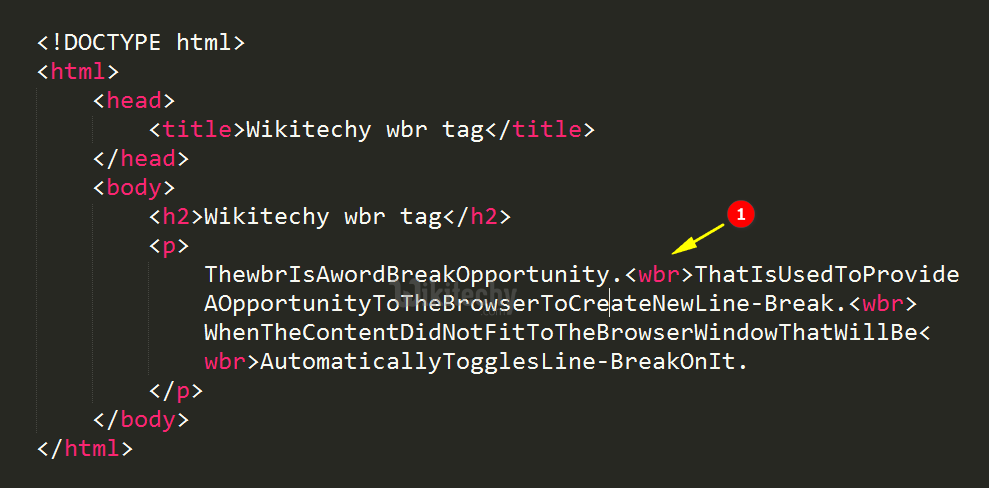
Sample Coding for <wbr> tag in HTML:
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy wbr tag</title>
</head>
<body>
<h2>Wikitechy wbr tag</h2>
<p>
ThewbrIsAwordBreakOpportunity.<wbr>ThatIsUsedToProvideAOpportunityTo
TheBrowserToCreateNewLine-Break.<wbr>WhenTheContentDidNotFitTo
TheBrowserWindowThatWillBe<wbr>AutomaticallyTogglesLine-BreakOnIt.
</p>
</body>
</html>Code Explanation for <wbr> tag in HTML:

- <wbr> tag is used to create a line-break.
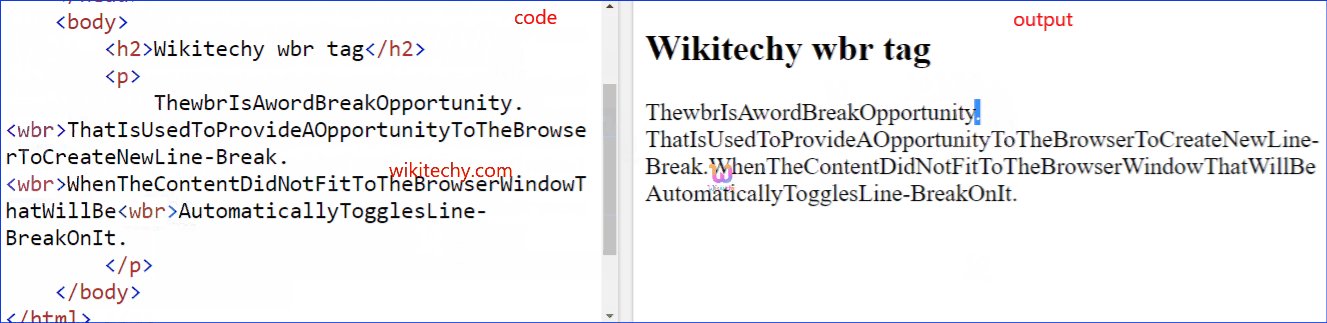
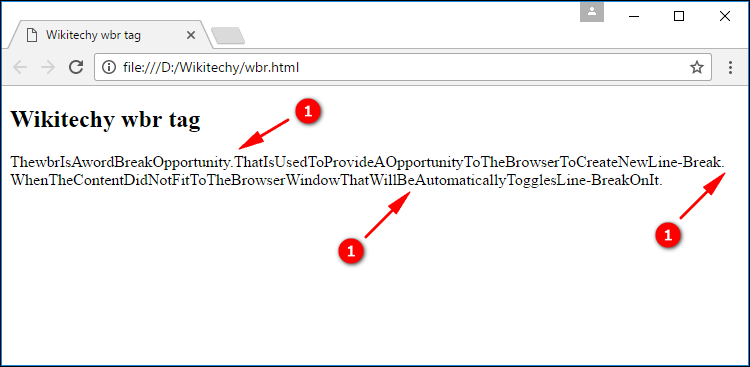
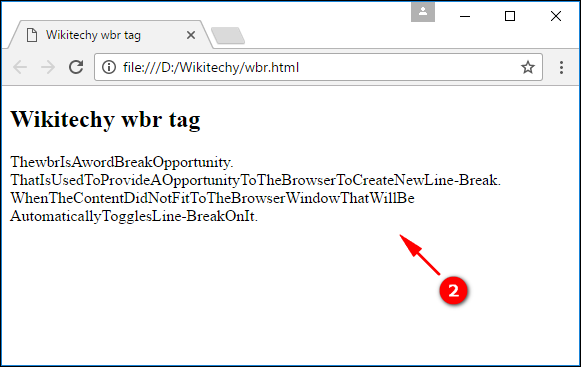
Output for <wbr> tag in HTML:

- The output shows that the text in a paragraph. The pointed places has a <wbr> tag But it does not create line-break always.
- When the browser window resized, now browser should want some line-break now the <wbr> tag takes as an option for the browser.

Browser Support for <wbr> tag in HTML:
| |
||||
|---|---|---|---|---|
| 1.0 | 12.0 | 3.0 | 4.0 | 11.7 |
