html tutorial - <col> Column tag in HTML - html5 - html code - html form

Learn html - html tutorial - column col tag in html - html examples - html programs
- The <col> tag defines column functionalities for every column in a <colgroup> tag.
- The <col> tag is useful for implementing styles to whole columns, instead of copying the styles for every cell and for each row.
- The <col> tag supports Global Attributes and Event Attributes.
Syntax for <col> tag:
<col span="number">Differences between HTML 4.01 and HTML5 for <col> tag:
HTML 4.01
- align, char, charoff, valign, span, width attributes are supported.
HTML5
- align, char, charoff, valign, width attributes not suppoted in HTML5.
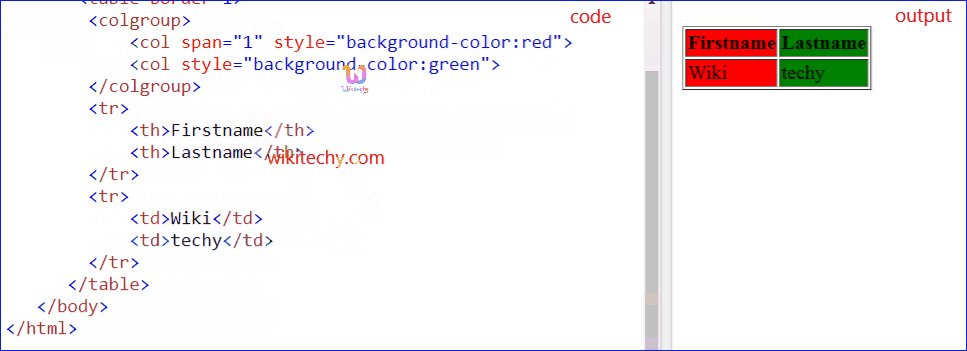
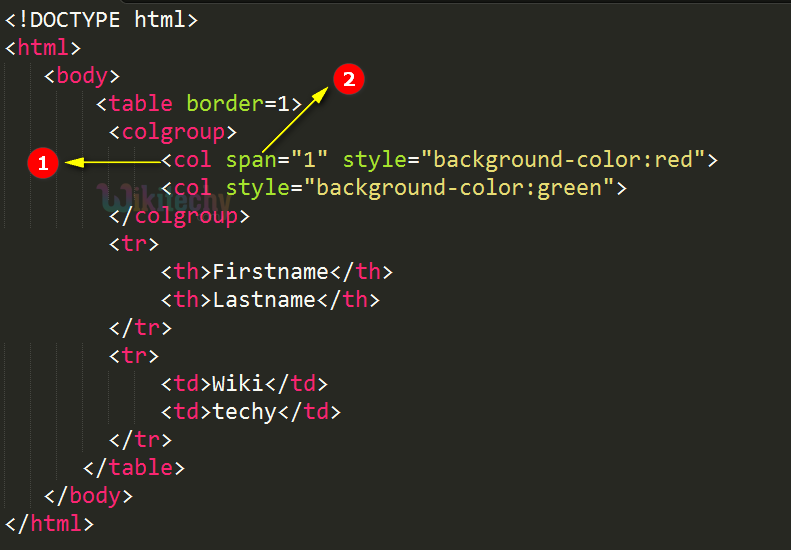
Sample Coding for <col> tag:
Tryit<!DOCTYPE html>
<html >
<body>
<tableborder=1>
<colgroup>
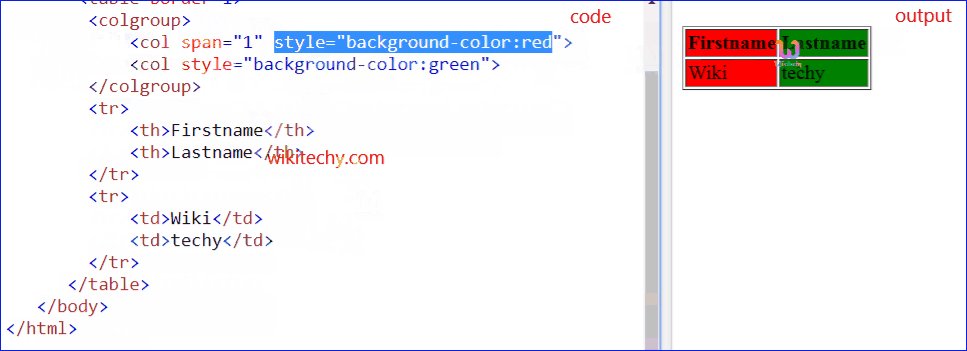
<col span="1" style="background-color:red">
<col style="background-color:green">
</colgroup>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Wiki</td>
<td>techy</td>
</tr>
</table>
</body>
</html>Code Explanation for <col> tag:

- The <col> tag is used to specifies a column functionalities for every column
- Span is an attribute, which describes the number of columns. (Here style color red is applied for single column with its span property as 1.)
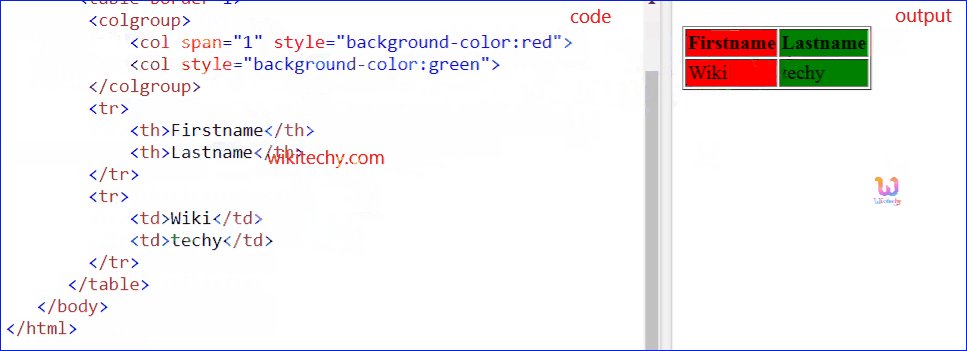
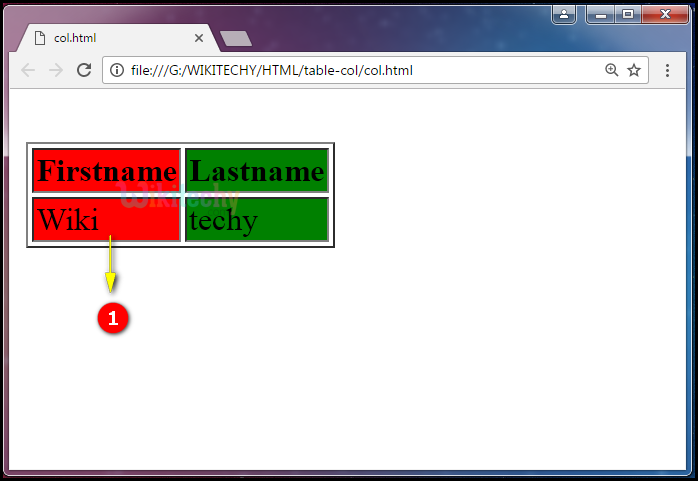
Output of <col> tag:

- Here the output shows the Red Color style property for single column has been applied over here whose span property is 1.
Note: Here span property “1” indicates the first column.
Attributes of <col> tag:
| Attribute | Value | HTML4.0.1 | HTML5 | Description |
|---|---|---|---|---|
| span | number | yes | yes | Defines the number of columns. |
| align | left right center justify char |
yes | no | Provides the alignment of the content. |
| width | % pixels relative_length |
yes | no | Defines the width. |
| valign | top middle bottom baseline |
yes | no | Describes the alignment of the content in vertical. |
| char | character | yes | no | Defines the content alignment relevant to a character. |
| charoff | number | yes | no | Provides the number of characters. |
Browser Support for <col> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
