- The onpageshow attribute occurs when a user redirect to a webpage.
- The onpageshow attribute is related to the onload attribute.
- The onload attribute happens when the page loads first.
- The onpageshow attribute happens every time the page is loaded, whereas the onload event does not happens though the page is loaded from the cache.
- The onpageshow attribute is the part of the Event Attributes.
Syntax for onpageshow attribute in HTML:
<body onpageshow="script">
Applies To:
| Element |
Attribute |
| <body> |
onpageshow |
Attribute Values:
| Value |
Description |
| script |
The script can run on onpageshow |
Sample Coding for onpageshow Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onpageshow attribute</title>
</head>
<body onpageshow="onPageShow()">
<h1>Wikitechy HTML onpageshow Attribute </h1>
<script>
function onPageShow()
{
alert("Welcome To Wikitechy!");
}
</body>
</html>
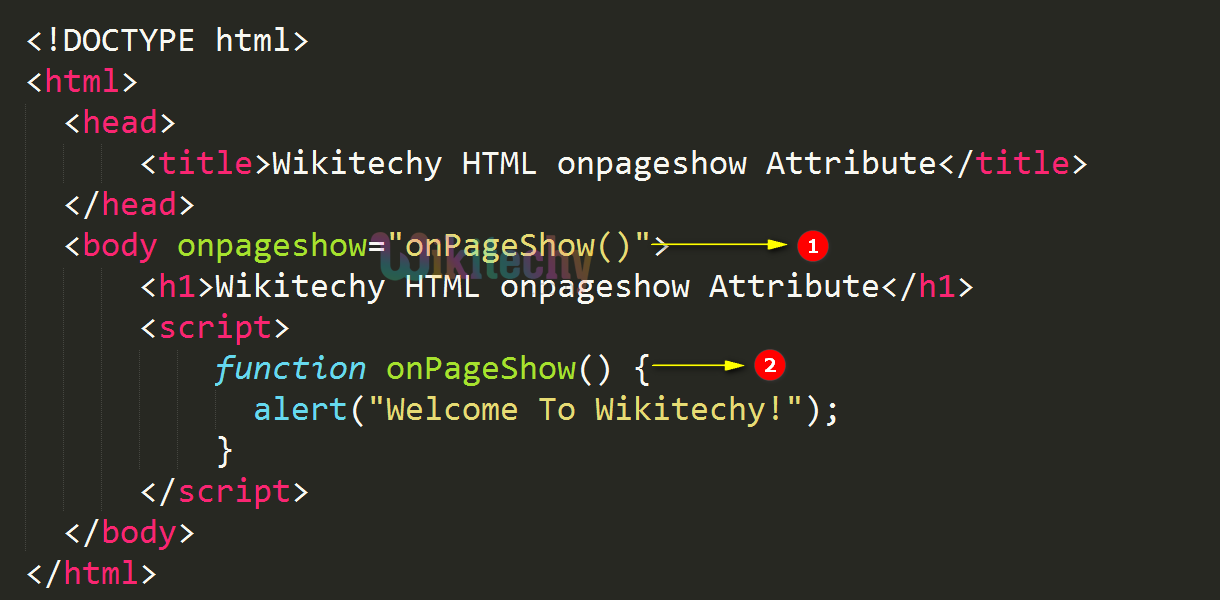
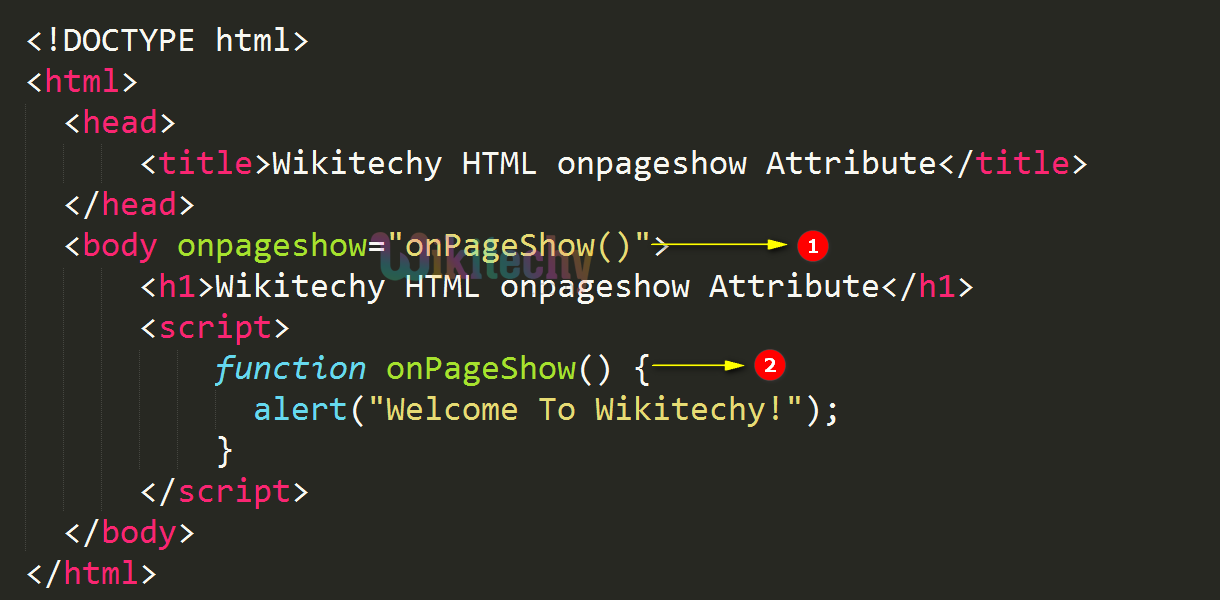
Code Explanation for onpageshow Attribute in HTML:

- The onpageshow attribute calls the JavaScript Function onPageShow() and occurs when a user navigates the page every time.
- The JavaScript Function onPageShow() executes the alert dialogue box with the message ” Welcome to Wikitechy!”.
Output for onpageshow Attribute in HTML:

- On webpage loading, the alert box will be displayed with the message ” Welcome to Wikitechy!”
Browser Support for onpageshow Attribute in HTML:
Related Searches to onpageshow attribute in html
onpageshow= if (event.persisted) noback()
onpagehide
jquery pageshow
event.persisted not working
pageshow persisted
event.persisted always false
pagetransitionevent
event.persist react
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list