Learn html - html tutorial - Onloadstart attribute in html - html examples - html programs
- The onloadstart attribute triggers when the browser initiate the loading process of audio/video media.
Syntax for onloadstart attribute in HTML:
<audio onloadstart="script">
Applies To:
onloadstart Attribute Value:
| Value |
Description |
| script |
The script to be run on onloadstart |
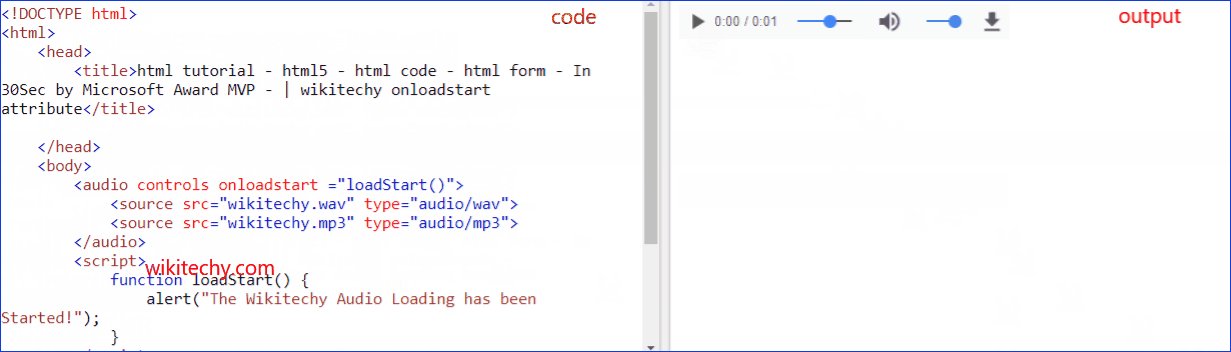
Sample Coding for onloadstart Attribute in HTML:
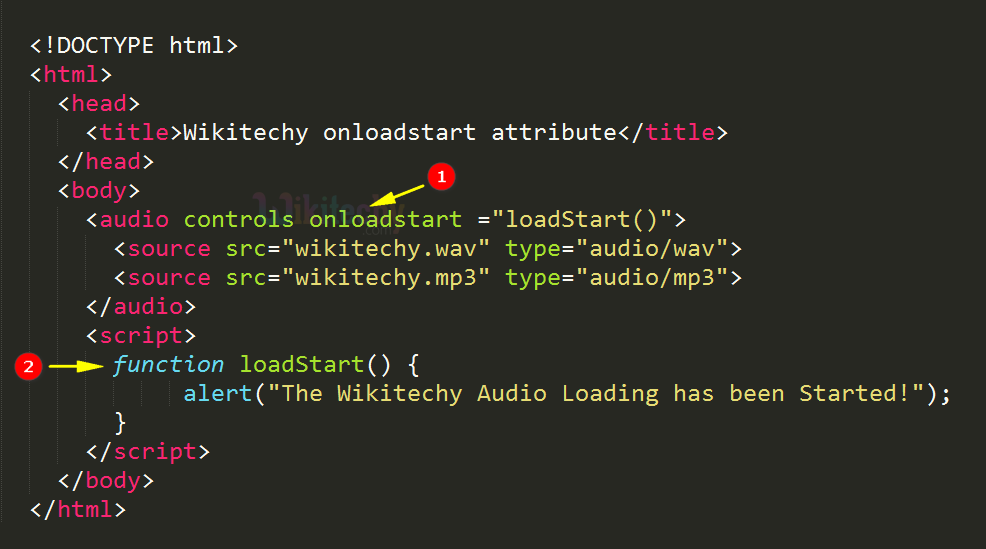
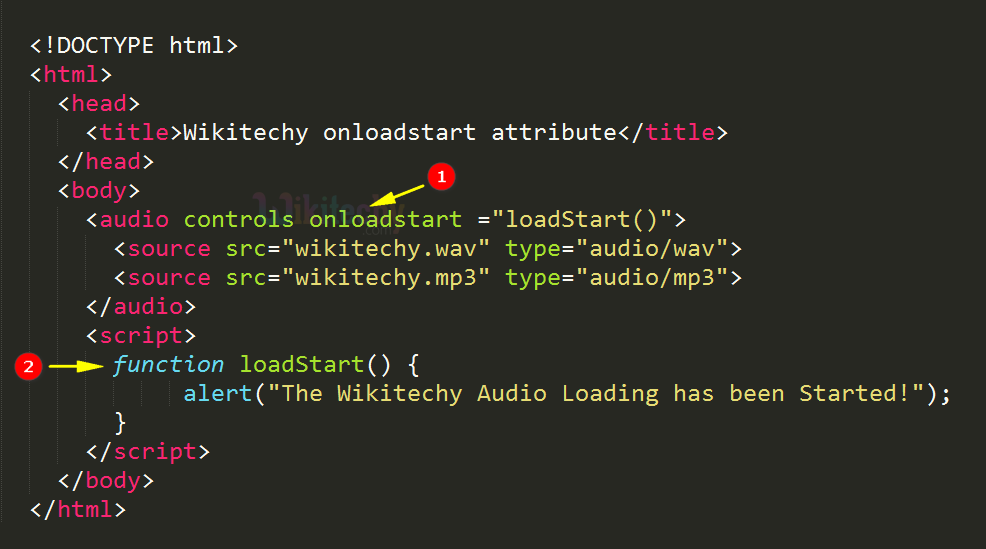
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onloadstart attribute</title>
</head>
<body>
<audio controls onloadstart="loadStart()">
<source src="wikitechy.wav" type="audio/wav">
<source src="wikitechy.mp3" type="audio/mp3">
</audio>
<script>
function loadStart()
{
alert("The Wikitechy Audio Loading has been Started!");
}
</script>
</body>
</html>
Code Explanation for onloadstart Attribute in HTML:

- onloadstart attribute used to trigger an event when the when the browser initiate the loading process of audio.
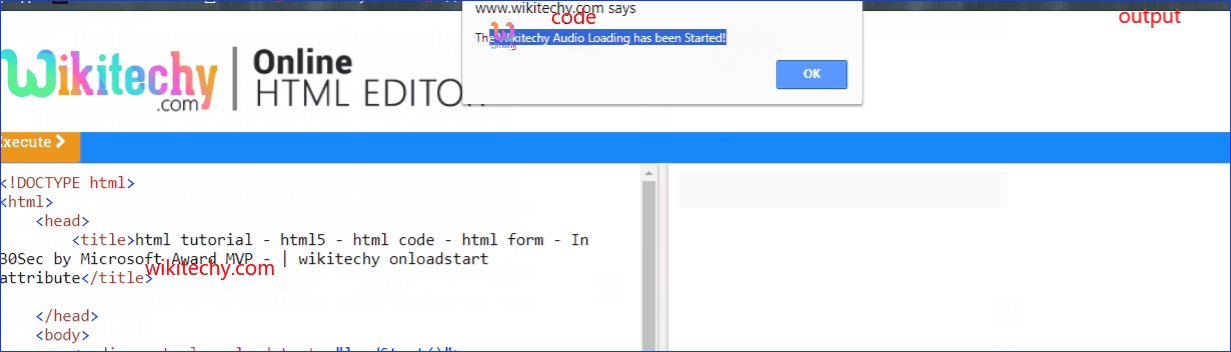
- loadStart JavaScript function show an alert message “The Wikitechy Audio Loading has been Started!”.
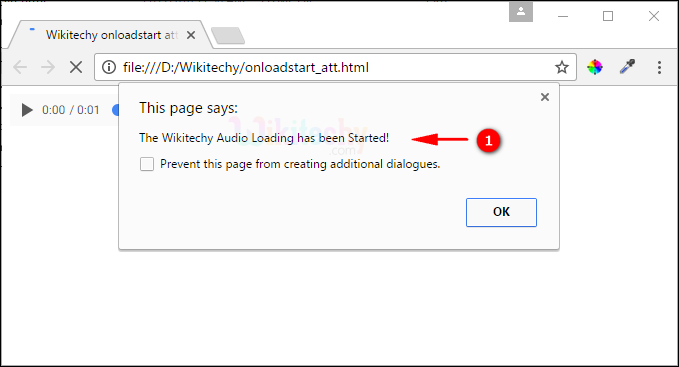
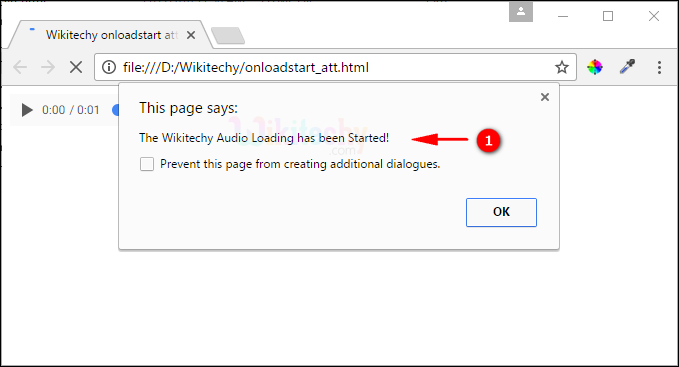
Output for onloadstart Attribute in HTML:

- The output shows "The Wikitechy Audio Loading has been Started!” in an alert message.
Browser Support for onloadstart Attribute in HTML:
Related Searches to onloadeddata Attribute in html
onloadeddata
onloadedmetadata
document onload
input file accept pdf
javascript onloadeddata
HTML onloadstart Attribute
onloadstart event
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list