Learn html - html tutorial - Ondrop attribute in html - html examples - html programs
The ondrop attribute triggers when a draggable element dropped on a valid drop target.
Many events triggers during the drag and drop operation.
Syntax for ondrop attribute in HTML:
<element ondrop="script"> Difference between HTML 4.01 and HTML 5 for ondrop Attribute:
HTML 4.01
HTML 4 does not support ondrop attribute.
HTML 5
HTML 5 supports ondrop attribute.
Applies To:
Element
Attribute
All HTML elements
ondrop
ondrop Attribute Values:
Value
Description
script
The script to be run on ondrop
Sample Coding for ondrop Attribute in HTML:
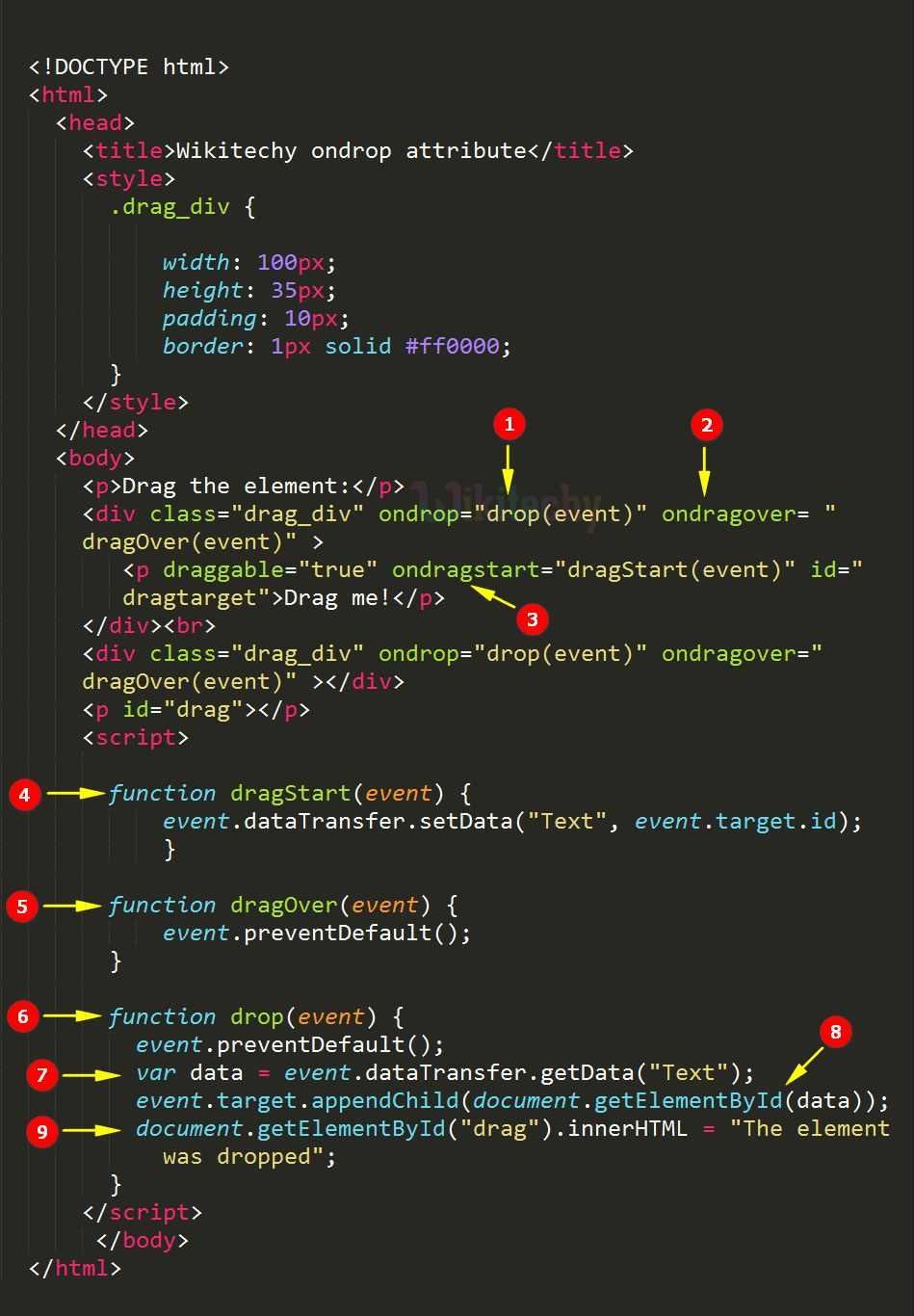
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy ondrop attribute</title>
<style>
.drag_div {
width: 100px;
height: 35px;
padding: 10px;
border: 1px solid #ff0000;
}
</style>
</head>
<body>
<p> Drag the element: </p>
<div class="drag_div" ondrop="drop(event)"
ondragover ="dragOver(event)">
<p draggable="true" ondragstart="dragStart(event)" id ="dragtarget">
Drag me!</p>
</div> <br>
<div class="drag_div" ondrop="drop(event)"
ondragover ="dragOver(event)">
</div>
<p id="drag"> </p>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
}
function dragOver(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
document.getElementById("drag").innerHTML="The element
was dropped";
}
</script>
</body>
</html> Code Explanation for ondrop Attribute in HTML:
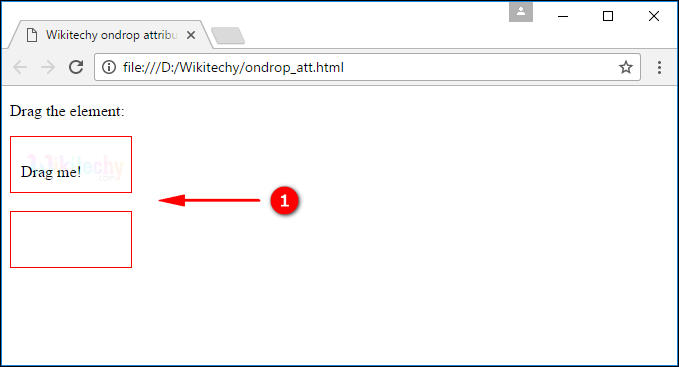
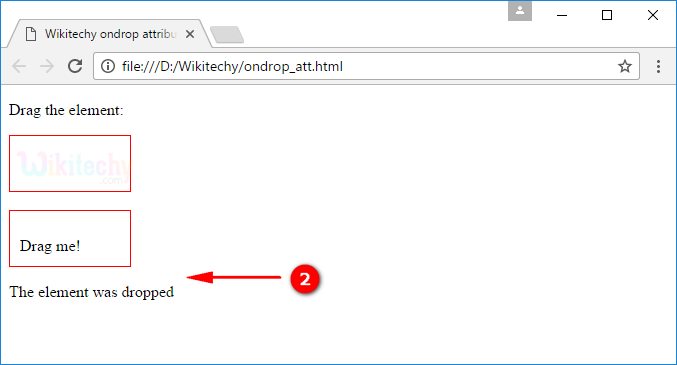
Output for ondrop Attribute in HTML:
Browser Support for ondrop Attribute in HTML:
Related Searches to ondrop attribute in html
jquery ondrop
ondrop event not firing
drop event javascript
angular ondrop
javascript drag and drop example
react ondrop
jquery drop event not firing
javascript drag and drop div
html tutorials html editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list