html tutorial - for Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - For attribute in html - html examples - html programs
- The for attribute used together with<label>and <output> tags.
- The for attribute used to specify which form element a label is bound to.
- The for attribute used in the <output> tag to specifies the relationship between the result of the calculation, and the elements used in the calculation.
Syntax of for attribute in HTML:
<output for="element_id">Differences between HTML 4.01 and HTML5 for attribute:
HTML 4.01
- <output> tag is not supported in HTML4.
HTML 5
- <output>tag is new in HTML5.
Applies To:
| Element | Attribute |
|---|---|
| <output> | for |
| <label> | for |
for Attribute Values:
| Tag | Value | Description |
|---|---|---|
| <output> | element_id | It is optional. Defines the new filename for the downloaded file. |
| <label> | element_id | The id of the element is bound to the label |
Sample Coding of for Attribute in HTML:
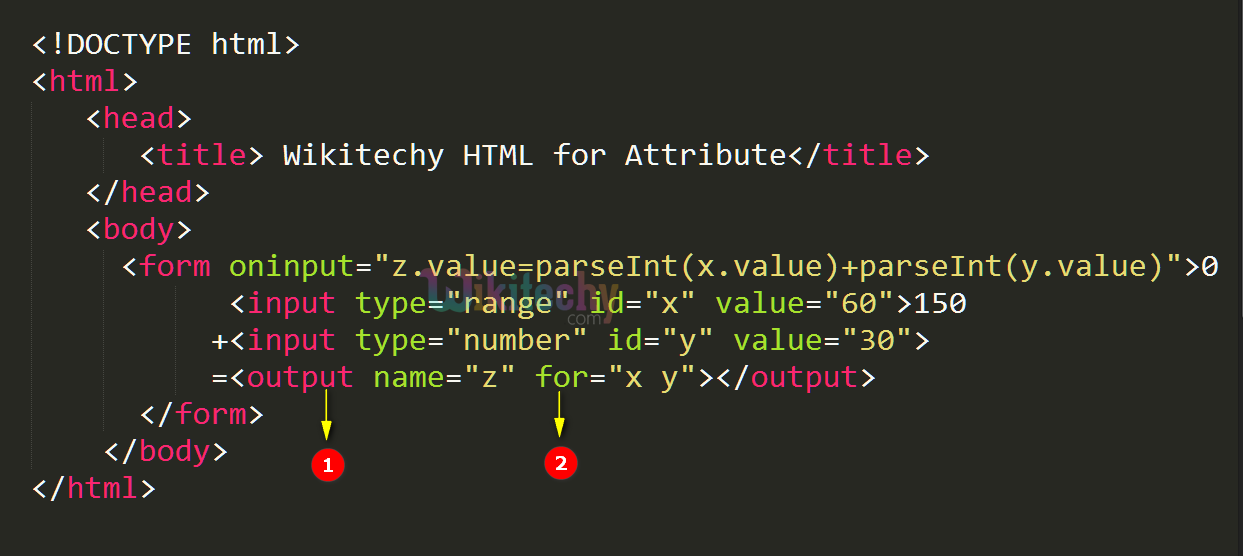
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy for attribute</title>
</head>
<body>
<form oninput="z.value=parseInt(x.value)+parseInt(y.value)">0
<input type="range" id="x" value="60">150
+<input type="number" id="y" value="30">
=<output name="z" for="x y">
</output>
</form>
</body>
</html>Code Explanation of for Attribute in HTML:

- The <output> element is used to perform an operation and display the results, which is used to specify the relation between the result of the calculation, and the elements used in the calculation.
- Here for attribute is declare for the calculation of the elements.
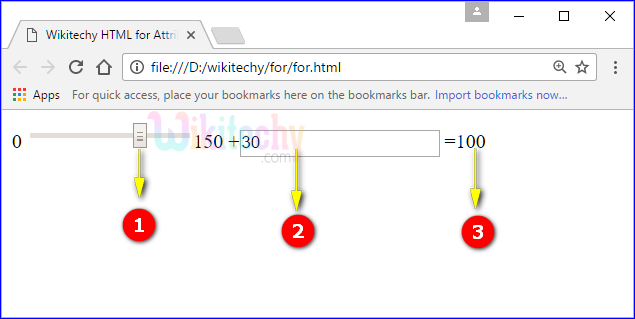
Output of for Attribute in HTML:

- Here the for attribute displays the range between 0 to 150.
- In the rectangular box another value is added for the addition process.
- The value of the range is 70+30 the total value is displayed in the output as 100..
Browser Support of for Attribute in HTML:
| element | |
||||
|---|---|---|---|---|---|
| <label> | yes | yes | yes | yes | yes |
| <output> | 10.0 | No | 4.0 | 11.0 |
