Learn html - html tutorial - Checked attribute in html - html examples - html programs
- The checked attribute used to set that the checkbox or radiobutton should be checked while the page loads.
- The checked attribute is a Boolean attribute.
- The checked attribute can also be applied after the page load, with a JavaScript.
Syntax for checked attribute in HTML:
<input type="checkbox" value =”text” checked>
Applies To:
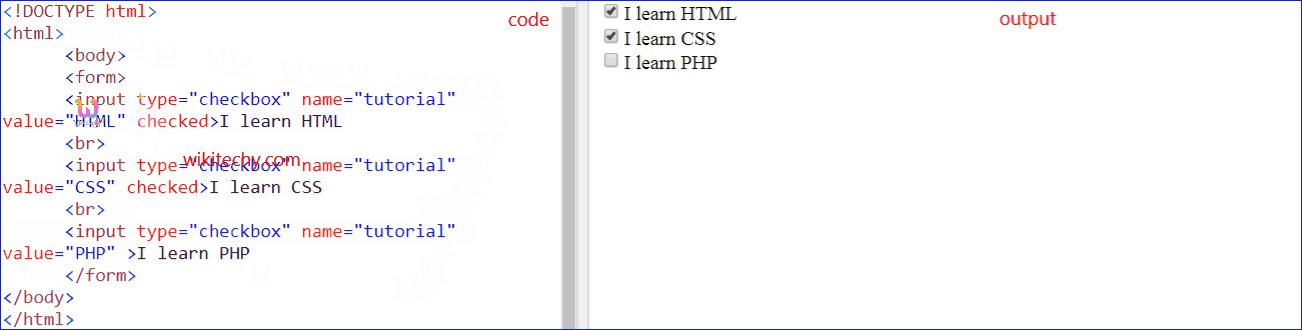
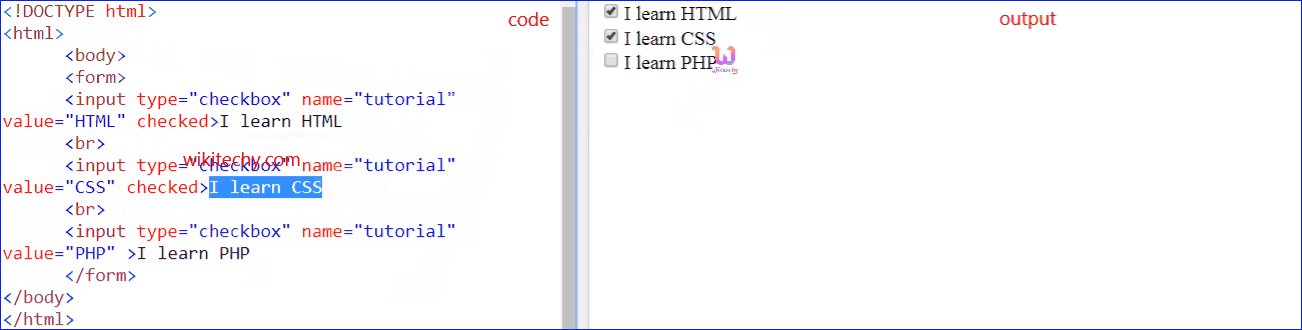
Sample Coding for checked Attribute in HTML:
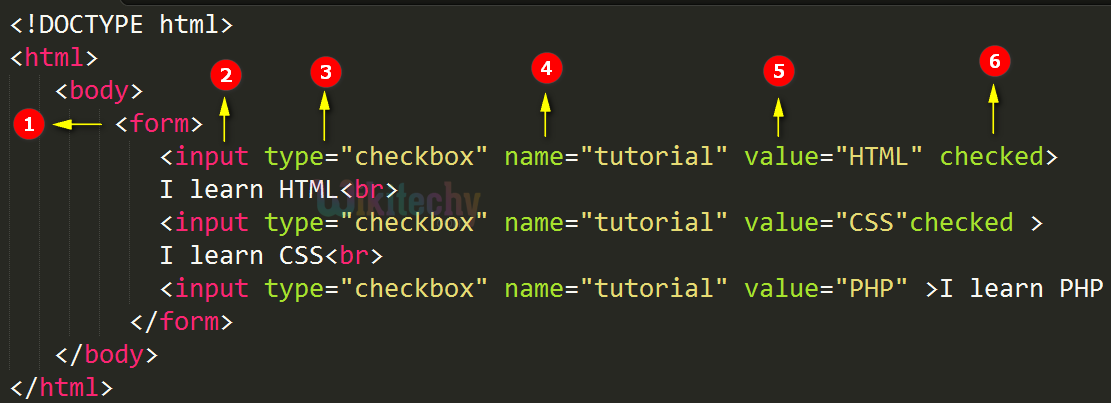
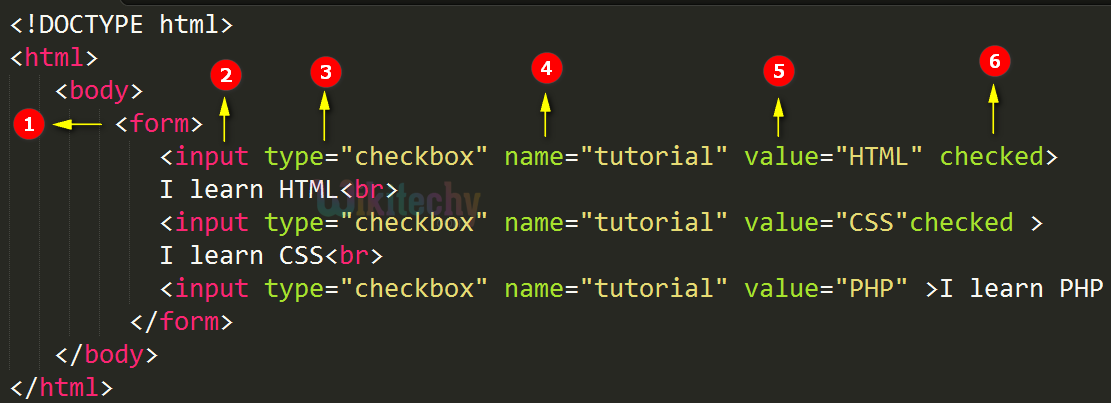
Tryit<!DOCTYPE html>
<html>
<body>
<form>
<input type="checkbox" name="tutorial" value="HTML" checked>I learn HTML
<br>
<input type="checkbox" name="tutorial" value="CSS" checked>I learn CSS
<br>
<input type="checkbox" name="tutorial" value="PHP" >I learn PHP
</form>
</body>
</html>
Code Explanation for checked Attribute in HTML:

- <form> tag is used to design a form for user input.
- <input>tag used to specify an input field to get input from the user.
- type attribute is used to set the input field as checkbox.
- name attribute is used to set the name for the checkbox.
- value attribute is used to set the value for the checkbox.
- Checked attribute used to set the checkbox in selected (checked) state.
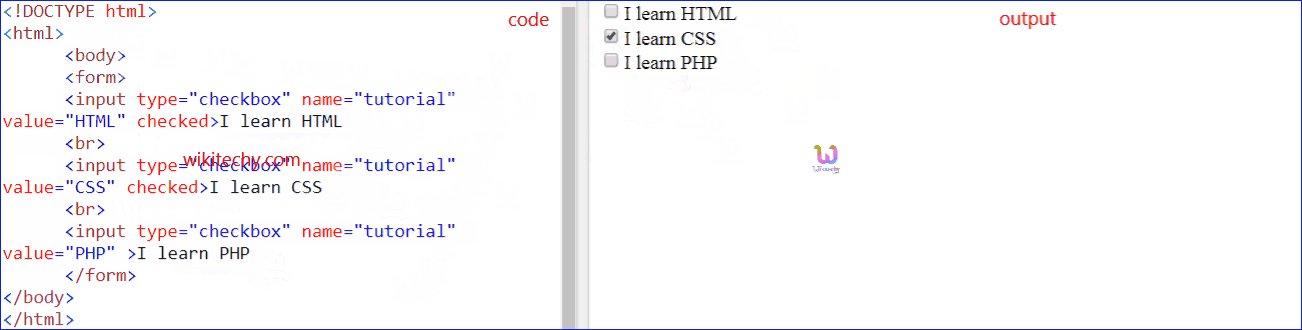
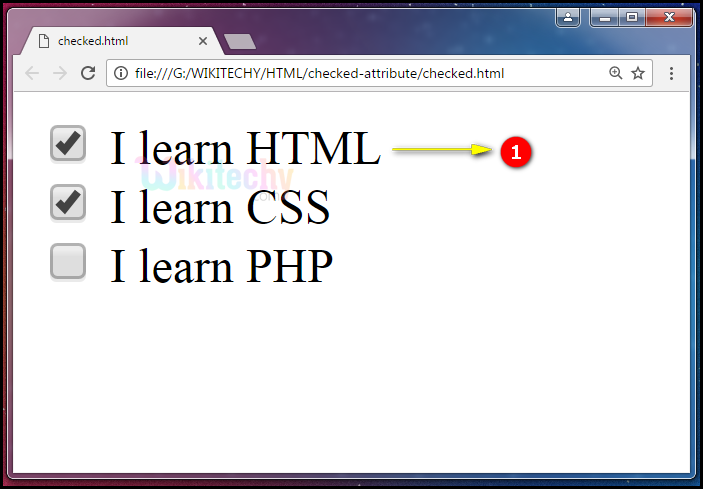
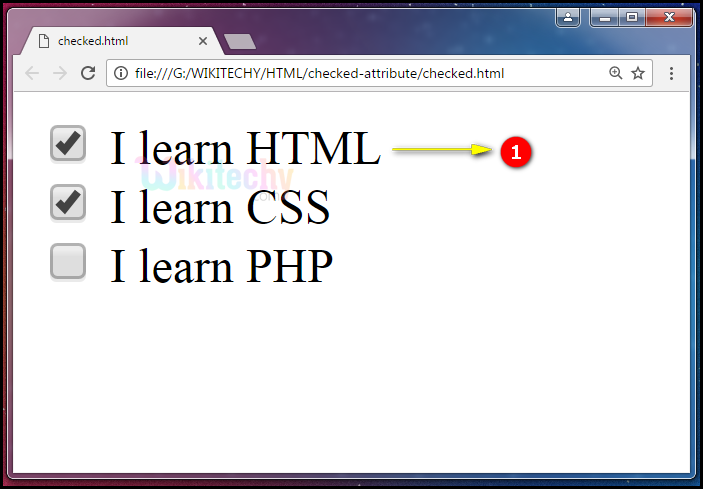
Output for checked Attribute in HTML:

- The output shows that the checkboxes “I learn HTML & I learn CSS”in selected state by default on page loads.
Browser Support for checked Attribute in HTML:
Related Searches to checked Attribute in html
checkbox checked javascript
checkbox checked jquery
checkbox checked c#
input type checkbox css
checkbox javascript
html checkbox onchange
input type checkbox jquery
checkbox checked php
html attributes
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list