html tutorial - ontoggle Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Ontoggle attribute in html - html examples - html programs
- The ontoggle attribute specifies when the user can view or hide details of the elements.
- The ontoggle attribute is a section of the Event Attributes.
Syntax for ontoggle attribute in HTML:
<details ontoggle="script">Difference between HTML 4.01 and HTML 5 for ontoggle Attribute:
HTML 4.01
- The ontoggle attribute is not supported.
HTML 5
- The ontoggle attribute is new in HTML5.
Applies To:
| Element | Attribute |
|---|---|
| <details> | ontoggle |
ontoggle Attribute Values:
| Value | Description |
|---|---|
| script | The script can run on ontoggle. |
Sample Coding for ontoggle Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<body>
<details ontoggle="Wikitechy()">
<summary>Wikitechy</summary>
<p>Tutorials</p>
<p>Articles</p>
<p>Error and Fixes</p>
<p>Interview tips</p>
</details>
<script>
function Wikitechy() {
alert ("The ontoggle event is occurred");
}
</script>
</body>
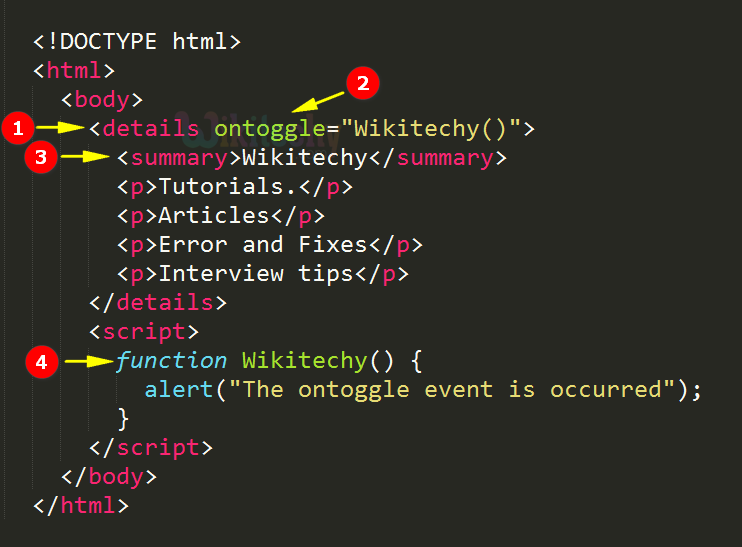
</html>Code Explanation for ontoggle Attribute in HTML:

- The <details> element describes the additional details that the user can toggle view or hide.
- ontoggle attribute used to call Wikitechy() JavaScript function when user toggle the <details>.
- <summary> tag specifies a visible heading, which may be clicked to view/hide the details.
- function Wikitechy () is a JavaScript function used to show an alert message.
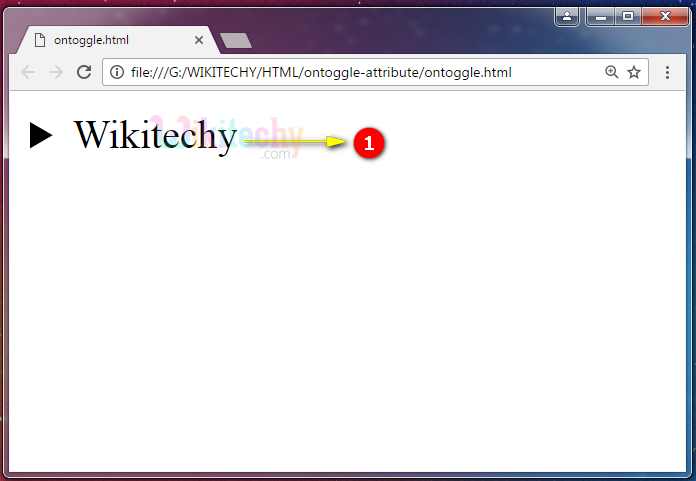
Output for ontoggle Attribute in HTML:

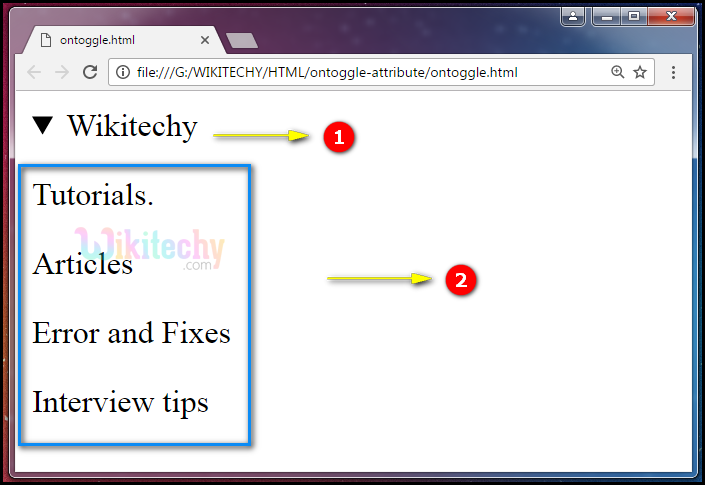
- The heading Wikitechy has been displayed.

- When user Click that arrow to view the details.
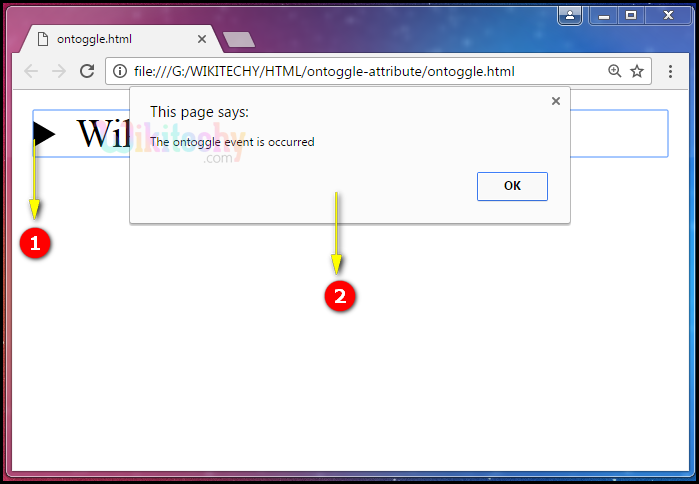
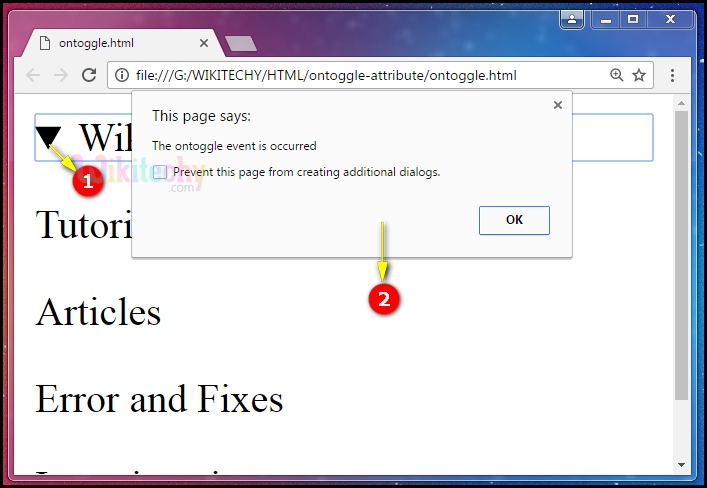
- The alert box has been displayed.

- The heading Wikitechy has been clicked.
- The details of Wikitechy (Tutorials, Articles, Error and Fixes, Interview Tips) has been displayed.

- When user try to click that arrow to hide the details.
- After clicking this arrow, the alert box has been displayed.

- The details of Wikitechy has been hided.
Browser Support for ontoggle Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | No | No | Yes | Yes |
