Learn html - html tutorial - Scoped attribute in html - html examples - html programs
- The scoped attribute defines that the styles only for the parent element and that element's child elements [not for the whole document].
- The scoped attribute is a Boolean attribute.
Syntax for scoped attribute in HTML:
<style scoped>
Difference between HTML 4.01 and HTML 5 for scoped Attribute:
HTML 4.01
- The scoped attribute does not supports in HTML 4.
HTML 5
- The scoped attribute is added newly in HTML 5.
Applies To:
Sample Coding for scoped Attribute in HTML:
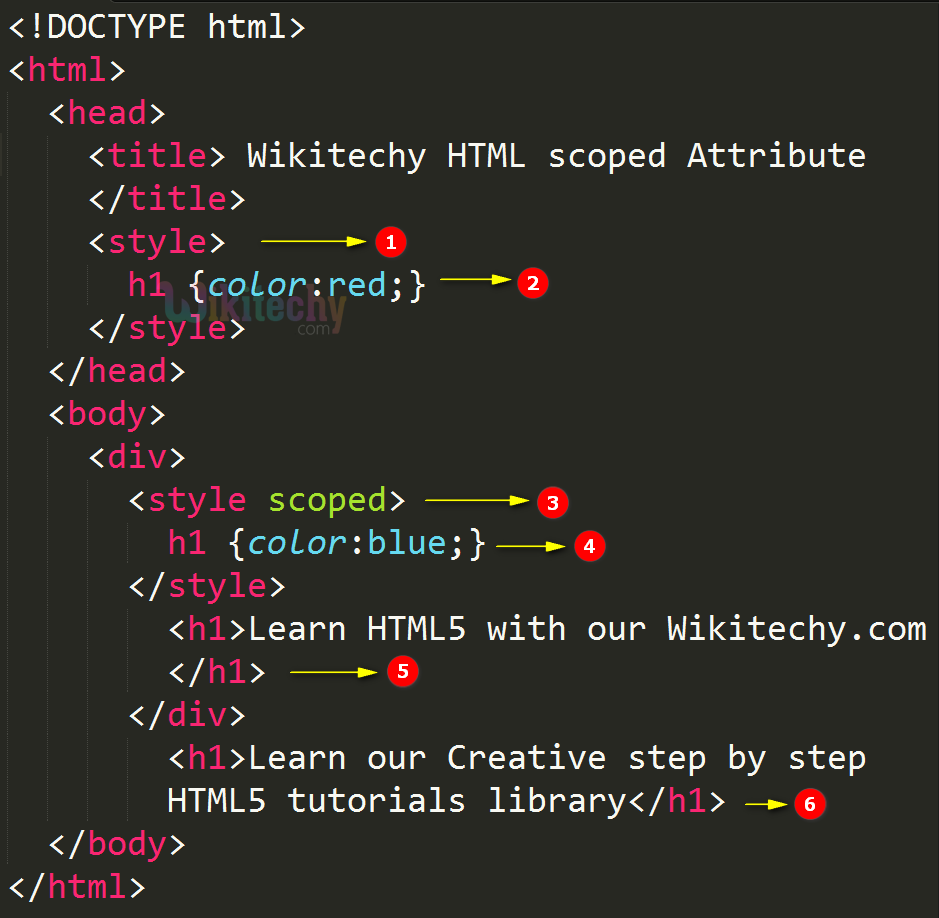
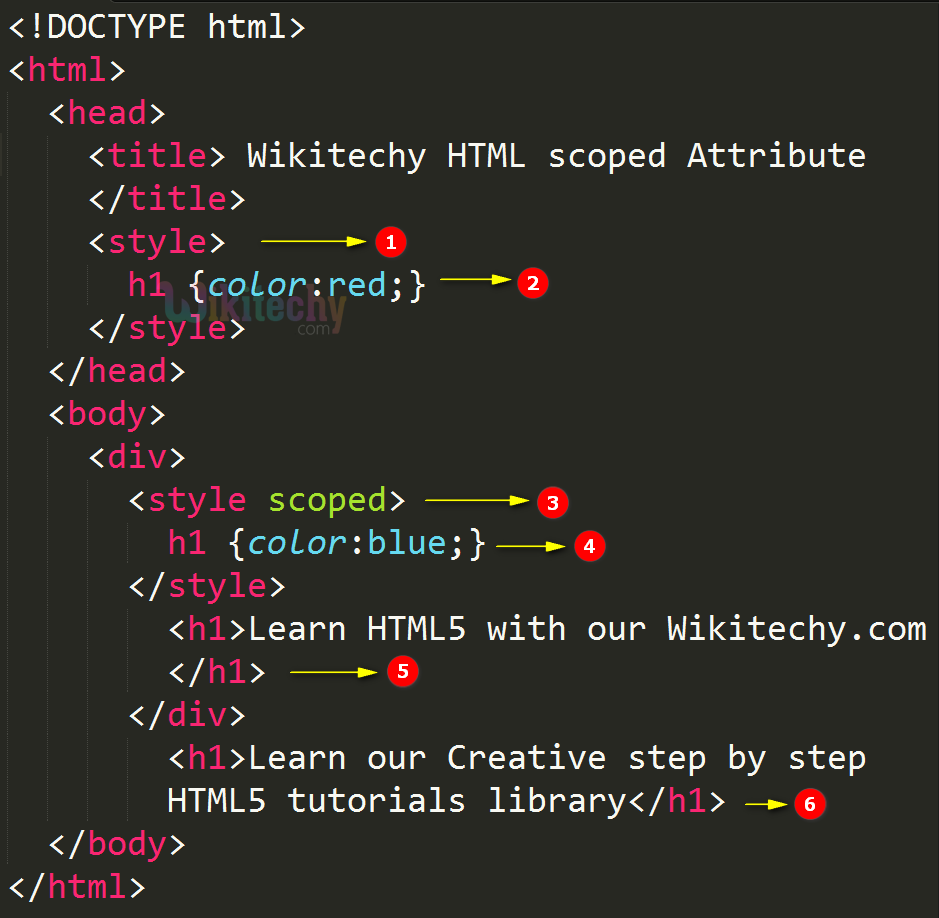
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML scoped Attribute</title>
<style>
h1 {
color:red;}
</style>
</head>
<body>
<div>
<style scoped>
h1 {
color:blue;}
</style>
<h1>Learn HTML5 with our Wikitechy.com</h1>
</div>
<h1>Learn our Creative step by step HTML5 tutorials library</h1>
</body>
</html>
Code Explanation for scoped Attribute in HTML:

- The <style> tag is used to specify style for specific elements.
- Within the style tag, the color red is given for <h1> tag.
- In div tag, the <style> is applied with scoped attribute, which specifies that the styles only apply to this div element.
- Within the style tag, the color blue is given for <h1> tag.
- Learn HTML5 with our Wikitechy.com is declared within the h1 tag which is inside the div tag.
- The sentence defined inside the h1 tag will have the style property with its font color as red.
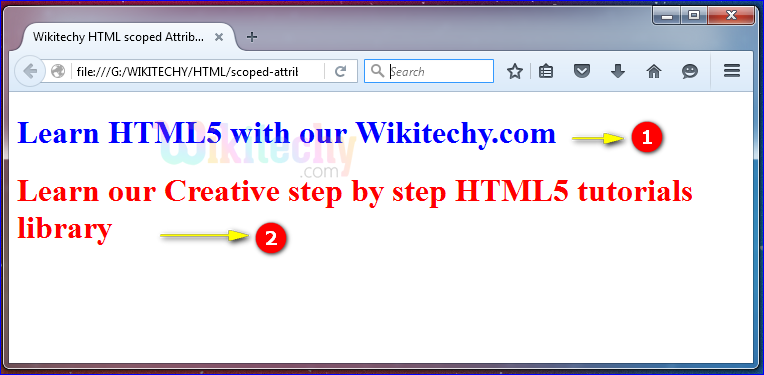
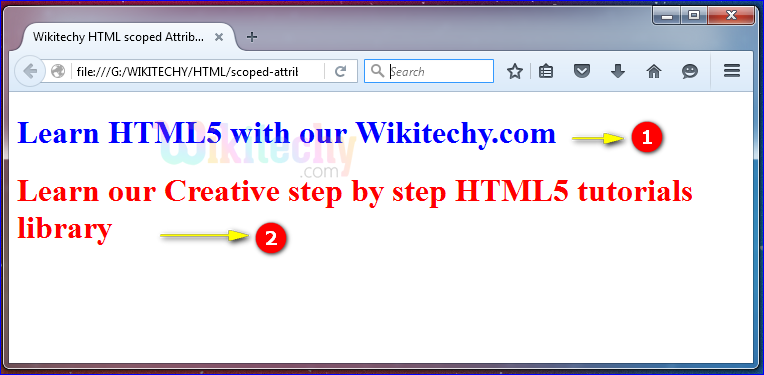
Output for scoped Attribute in HTML:

- The output displays the Learn HTML5 with our Wikitechy.com in blue color.
- The red color is displayed in the output for Learn our Creative step by step HTML5 tutorials library.
Browser Support for scoped Attribute in HTML:
Related Searches to scoped attribute in html
html5 style tag
style attribute
scoped css alternative
scoped css polyfill
style tag in body
style scoped not working
jquery scoped css
does html5 support block-level links?
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list