Learn html - html tutorial - Onselect attribute in html - html examples - html programs
- The onselect attribute specifies after a part of text has been selected in the element.
- onselect attribute is a part of the Event Attributes.
Syntax for onselect attribute in HTML:
<element onselect=”script">
Applies To:
| Element |
Attribute |
| All HTML Element |
onselect |
Attribute Values:
| Value |
Description |
| script |
The script can run on onselect |
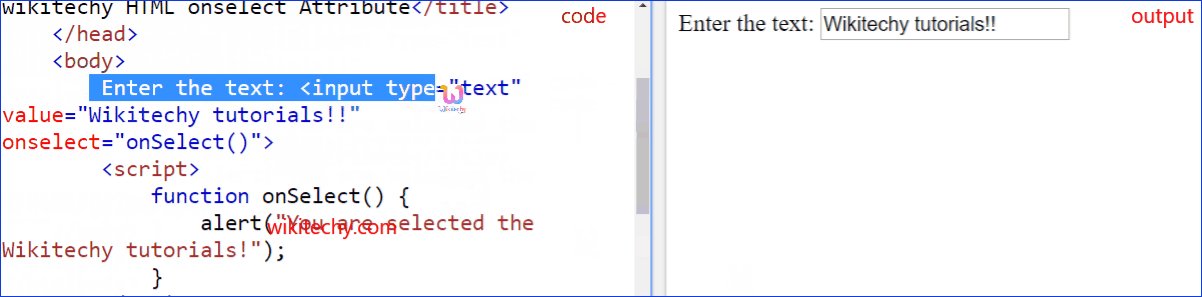
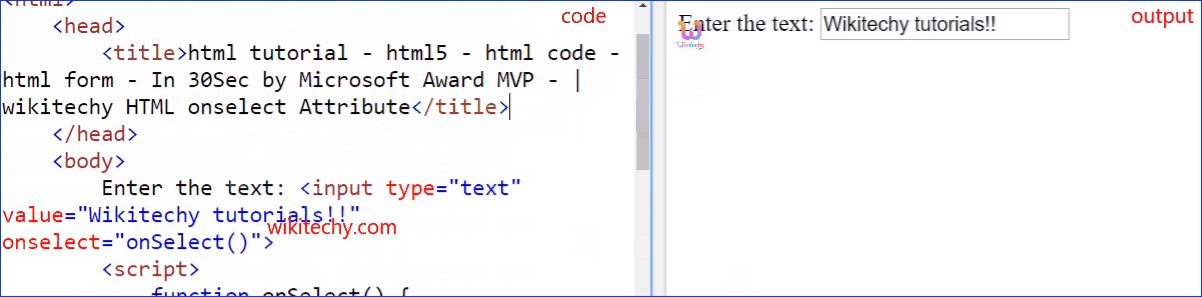
Sample Coding for onselect Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy onselect attribute</title>
</head>
<body>Enter the text:
<input type="text" value="Wikitechy tutorials!!" onselect="onSelect()">
<script>
function onSelect()
{
alert("You are selected the Wikitechy tutorials!");
}
</script>
</body>
</html>
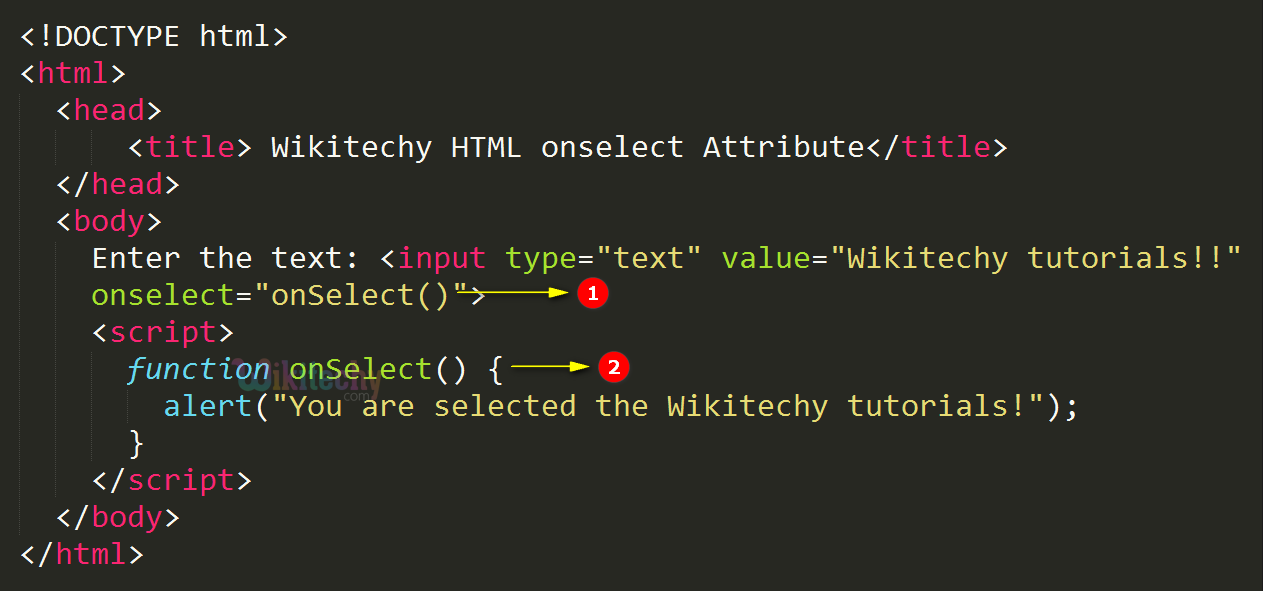
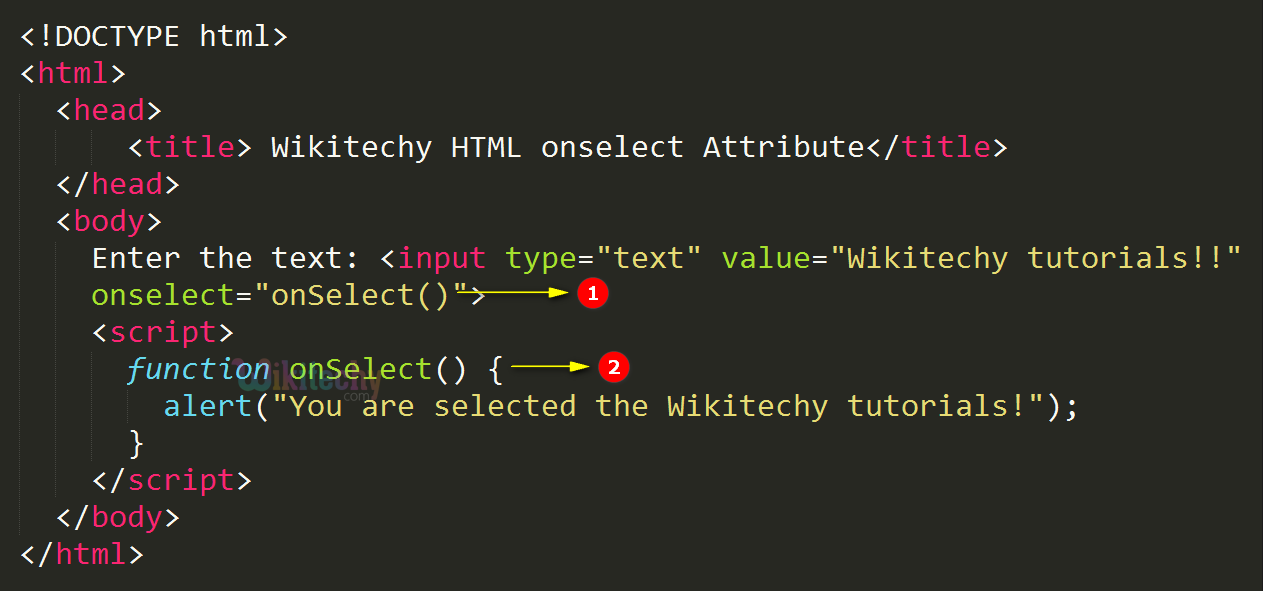
Code Explanation for onselect Attribute in HTML:

- The onselect attribute is used to call the onSelect() JavaScript function when the user try to select the text in the textbox.
- The onSelect() function used to display an alert message.
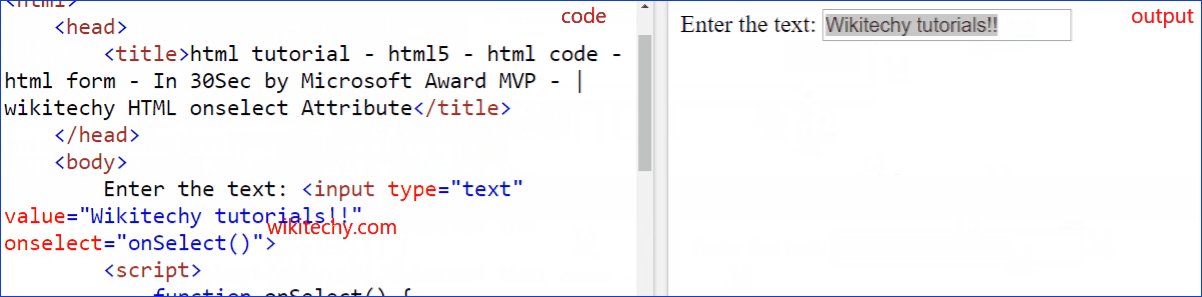
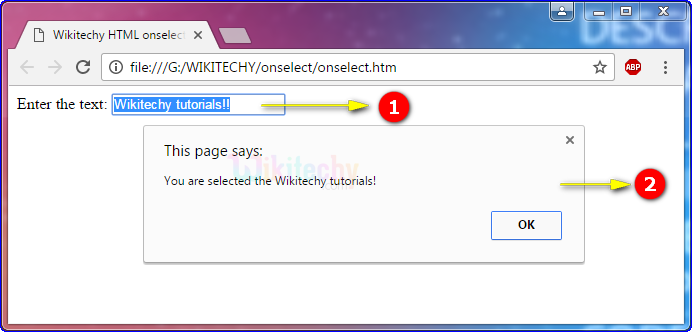
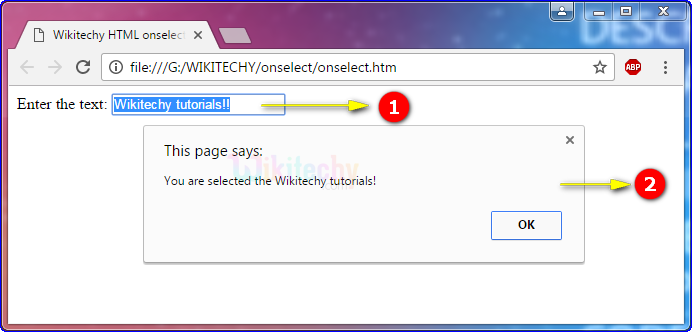
Output for onselect Attribute in HTML:

- The term Wikitechy tutorials!! is displayed which can be selected.
- After selecting the Wikitechy tutorials!! the alert box has been displayed with the message "You are selected the Wikitechy tutorials!".
Browser Support for onselect Attribute in HTML:
Related Searches to onselect Attribute in html
onselect Attribute
onselect dropdown jquery
onselect jquery
onselect datepicker
javascript select event
select tag events
html option onclick
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
html attributes