Learn html - html tutorial - Hreflang attribute in html - html examples - html programs
The hreflang attribute used to specify language of linked resource.
The hreflang attribute is only used if the href attribute is present in the element.
Syntax for hreflang attribute in HTML:
<a hreflang="language_code"> Applies To:
hreflang Attribute Values:
Value
Description
language_code A two-letter language code that specifies the language of the linked resource.
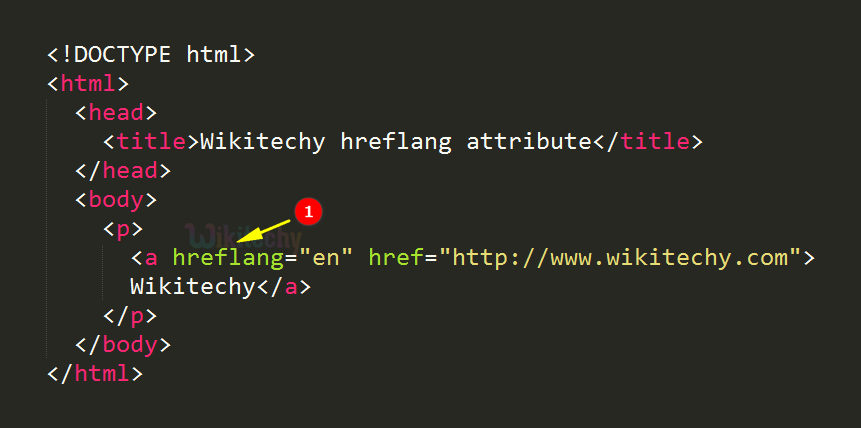
Sample Coding for hreflang Attribute in HTML:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy hreflang attribute</title>
</head>
<body>
<p>
<a hreflang="en" href="http://www.wikitechy.com"> Wikitechy</a>
</p>
</body>
</html> Code Explanation for hreflang Attribute in HTML:
Output for hreflang Attribute in HTML:
Browser Support for hreflang Attribute in HTML:
Related Searches to hreflang Attribute in html
hreflang en-us
hreflang seo
hreflang tags generator tool
hreflang wordpress
hreflang drupal
hreflang sitemap
hreflang checker
hreflang indonesia
html attributes
html tutorials html editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list