html tutorial - accesskey Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Accesskey attribute in html - html examples - html programs
- The <accesskey> attribute specifies a keyboard shortcut and to access the element.
- The way of accessing the shortcut key is varying in different browsers:
| Browsers | Windows | Linux | MAC |
|---|---|---|---|
| |
Alt+accesskey | Alt+accesskey | Ctrl+alt+accesskey |
| Alt+accesskey | N/A | ||
| Alt+shift+accesskey | Alt+shift+accesskey | Ctrl+alt+accesskey | |
| Alt+accesskey | N/A | Ctrl+alt+accesskey | |
| Opera 15 or newer: [Alt] + accesskey Opera 12.1 or older: [Shift] [Esc] + accesskey |
Opera 15 or newer: [Alt] + accesskey Opera 12.1 or older: [Shift] [Esc] + accesskey |
Opera 15 or newer: [Alt] + accesskey Opera 12.1 or older: [Shift] [Esc] + accesskey |
Syntax for accesskey attribute in HTML:
<element accesskey="character">Difference between HTML4.01 and HTML 5 for accesskey attribute:
HTML 4.01:
- The accesskey attributes used with the <button>, <label>, <area>, <a>, <legend>and <textarea>.
HTML 5:
- HTML5 any HTML elements can use accesskey attribute.
Applies To:
| Element | Attribute |
|---|---|
| All HTML elements | accesskey |
accesskey Attribute Value:
| Value | Description |
|---|---|
| Character | The shortcut key to activate/focus the element. |
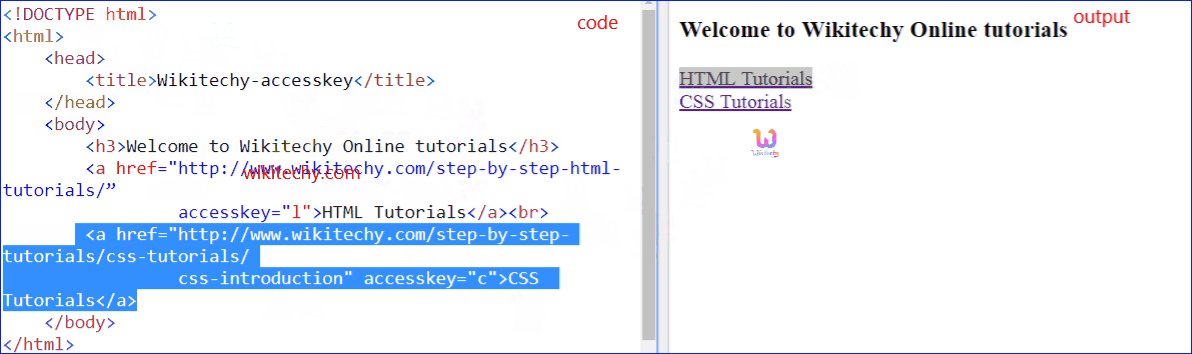
Sample coding for accesskey attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy-accesskey</title>
</head>
<body>
<h3>Welcome to Wikitechy Online tutorials</h3>
<a href="https://www.wikitechy.com/step-by-step-html-tutorials/”
accesskey="l">HTML Tutorials</a><br>
<a href="https://www.wikitechy.com/css/css-introduction" accesskey="c">CSS Tutorials</a>
</body>
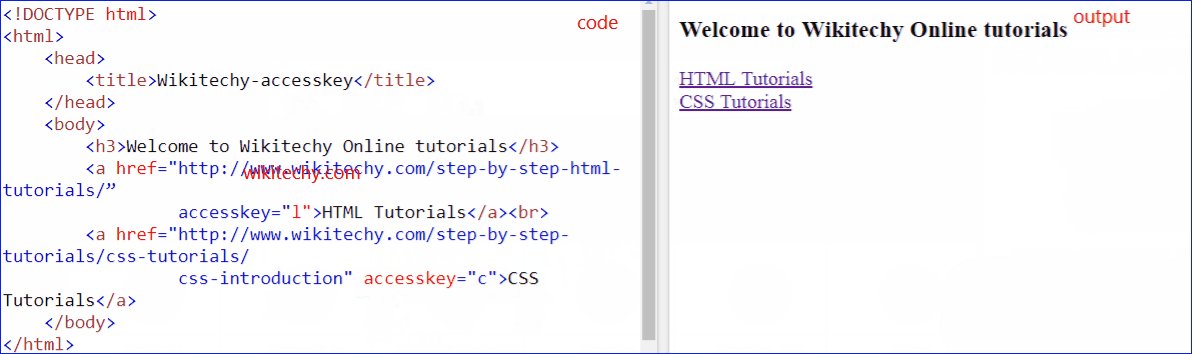
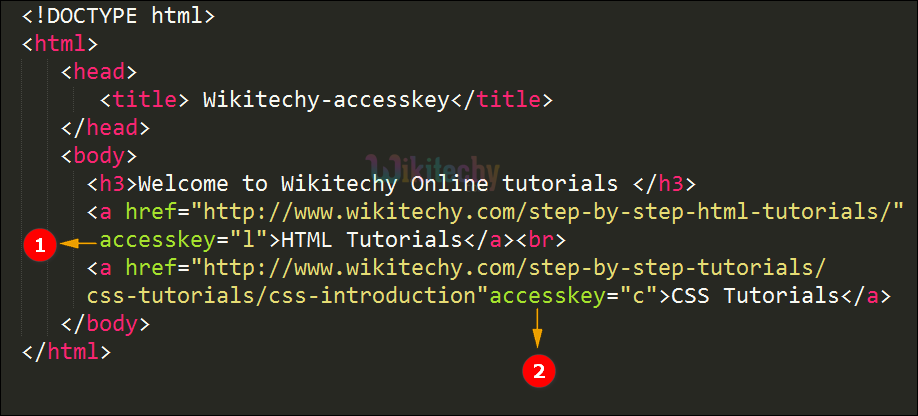
</html>Code Explanation for accesskey attribute in HTML:

- accesskey “l” is set to HTML Tutorials.
- accesskey “c” is set to CSS Tutorials.
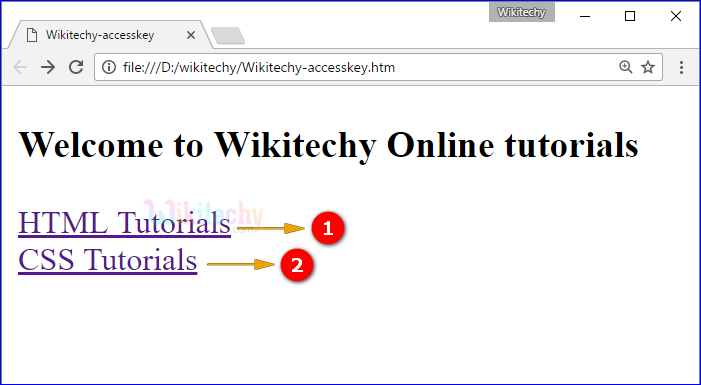
Output for accesskey attribute in HTML:

- In Chrome browser, if user press the Alt+l in keyboard the page goes to HTML tutorials in Wikitechy website.
- In Chrome browser, if we press the Alt+c in keyboard the page goes to CSS tutorials in Wikitechy website.

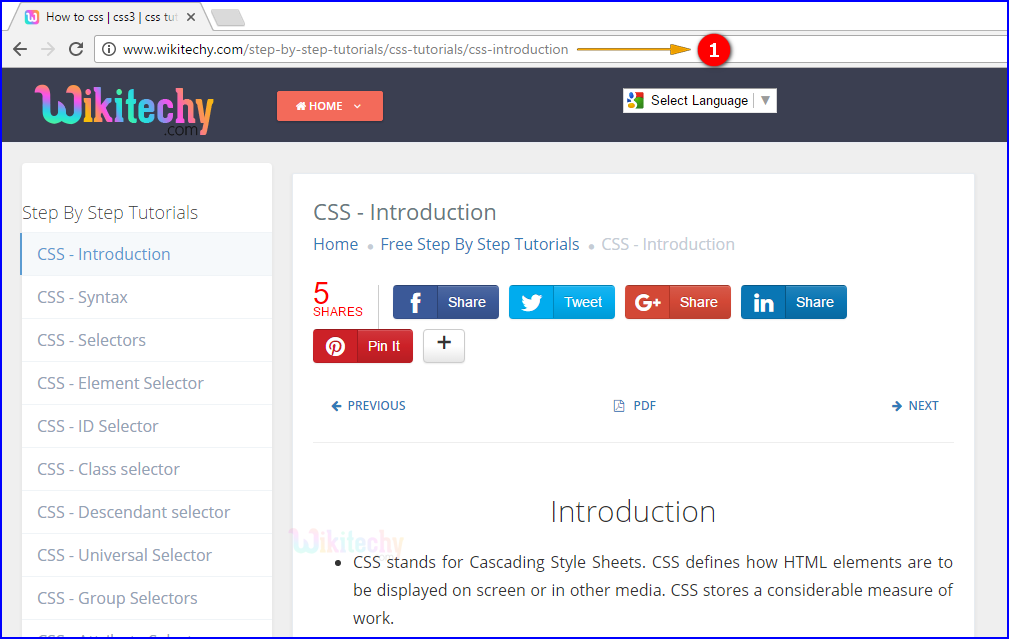
- After pressing the Alt+c the CSS tutorials page is open in Wikitechy website.
Browser Support for accesskey attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
