Learn html - html tutorial - Onprogress attribute in html - html examples - html programs
The onprogress attribute defines a script to be run when the browser is downloading the specified audio/video.
During the loading process of an audio/video, the following events occur in this order: onloadstart, ondurationchange, onloadedmetadata, onloaded data, onprogress, oncanplay, oncanplaythrough.
The onprogress attribute is part of the Event Attributes.
Syntax for onprogress attribute in HTML:
<element onprogress=”script”> Applies To:
Attribute Values:
Value
Description
script The script can run on onprogress
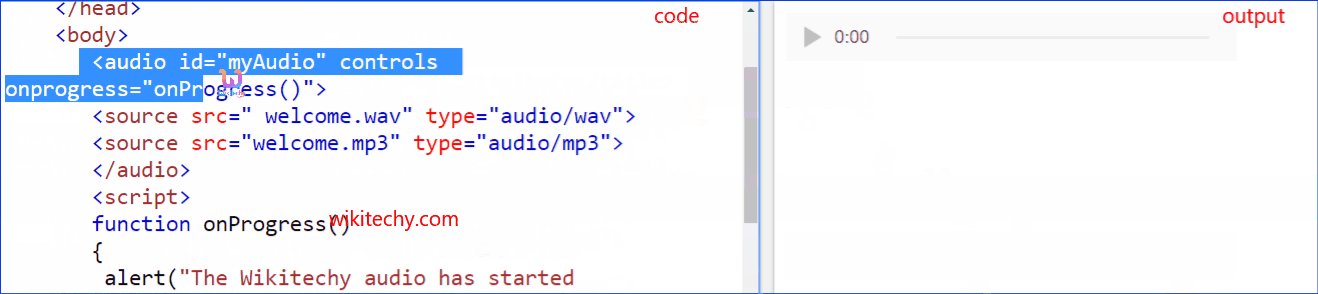
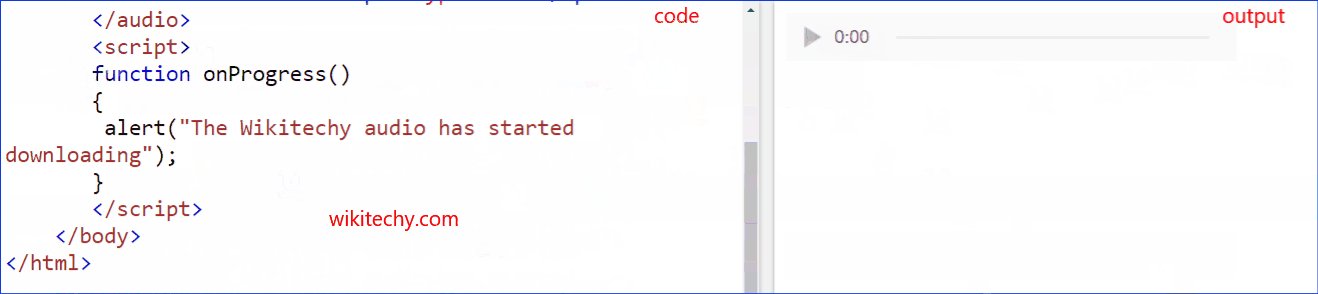
Sample Coding for onprogress Attribute in HTML:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy onprogress attribute</title>
</head>
<body>
<audio id="myAudio" controls onprogress="onProgress()">
<source src=" welcome.wav" type="audio/wav">
<source src="welcome.mp3" type="audio/mp3">
</audio>
<script>
function onProgress()
{
alert("The Wikitechy audio has started downloading");
}
</script>
</body>
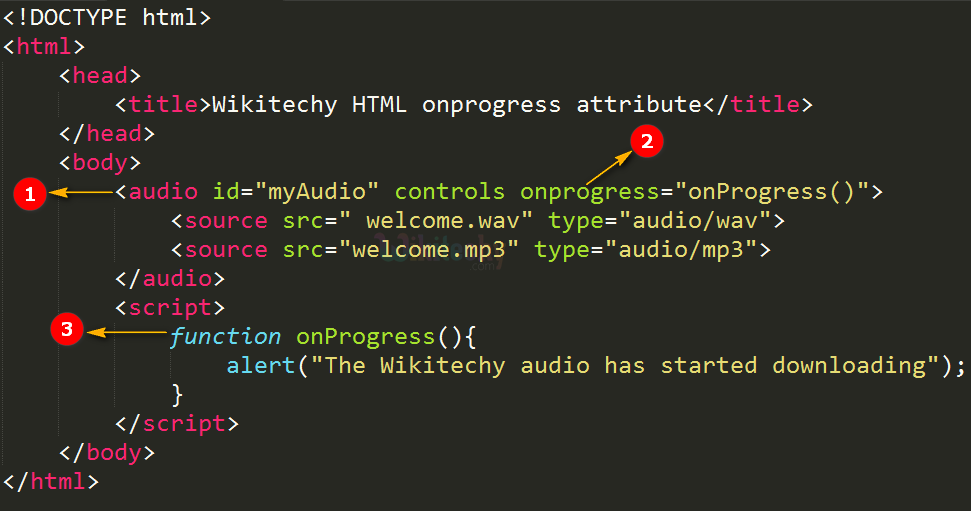
</html> Code Explanation for onprogress Attribute in HTML:
The <audio> tag is used to embed the audio in HTML.
The onprogress attribute is used to run “onProgress()” when the audio file is being downloaded.
The function onProgress() function is used to activate the alert box with message when the onprogress event is activated.
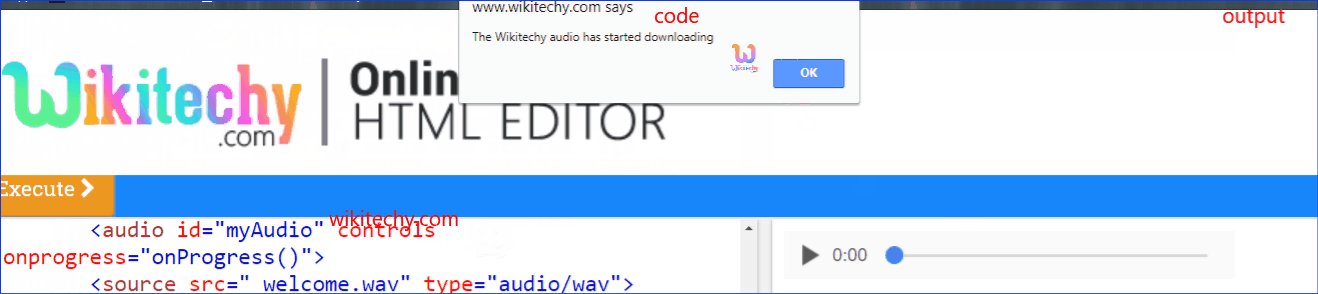
Output for onprogress Attribute in HTML:
The alert box will appear when the audio file being progress.
Browser Support for onprogress Attribute in HTML:
Related Searches to onprogress Attribute in html
onprogress Attribute
HTML onprogress Attribute
onprogress Event
OnProgress
Progress Event
Image Progress Event Progress
att_onprogress_audio
html tutorials html editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
html attributes