Learn html - html tutorial - Colspan attribute in html - html examples - html programs
- The colspan attribute is used to specify the number of columns to span.
- The colspan attribute can be applied on the <td> and <th> tag.
Syntax for colspan attribute in HTML:
<td colspan ="number">content </td>
Applies To:
| Elements |
Attribute |
| <td> |
colspan |
| <th> |
colspan |
Value of colspan attribute in HTML:
| Value |
Description |
| value |
Sets the number of columns the cell should span. |
Sample Coding for colspan Attribute in HTML:
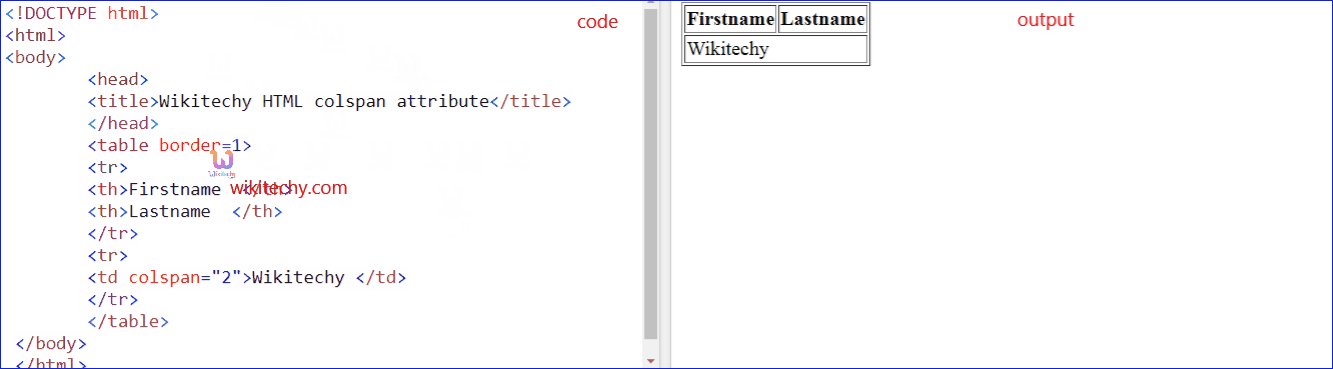
Tryit<!DOCTYPE html>
<html>
<body>
<head>
<title>Wikitechy HTML colspan attribute</title>
</head>
<table border=1>
<tr>
<th>Firstname </th>
<th>Lastname </th>
</tr>
<tr>
<td colspan="2">Wikitechy </td>
</tr>
</table>
</body>
</html>
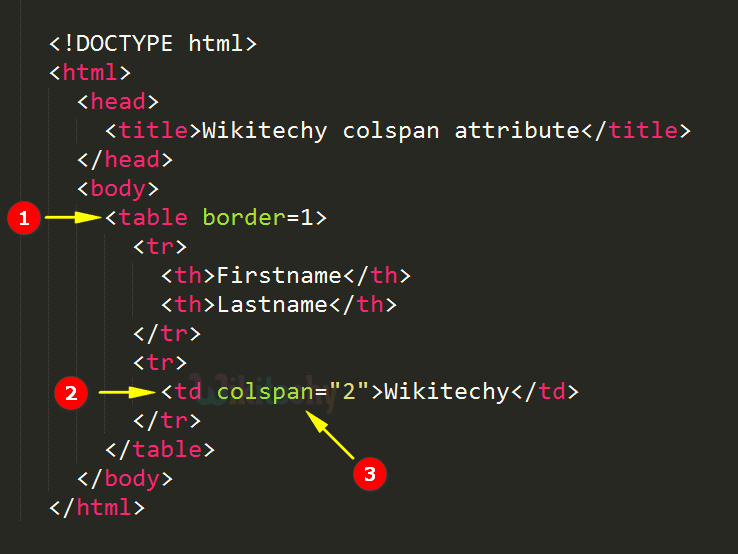
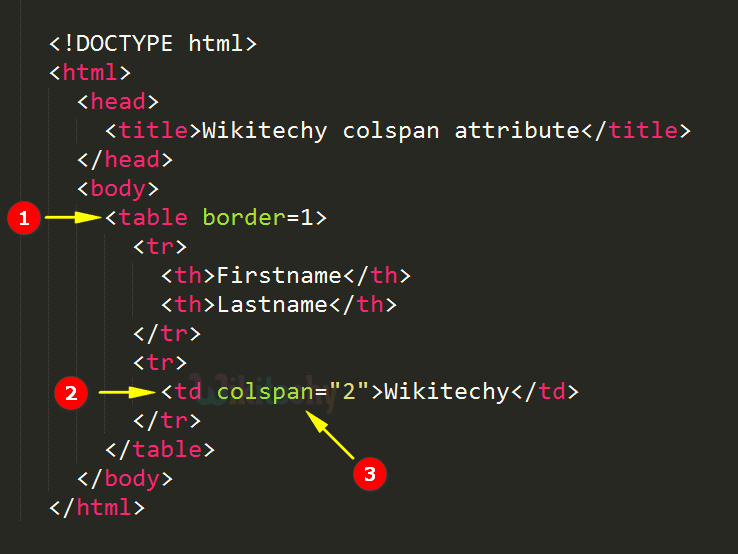
Code Explanation for colspan Attribute in HTML:

- <table> tag - is used to define the data in the table format that will be shown with a border.
- <td>tag - used to define data in the cell.
- colspan attribute is used to combine the two cells into single cell.
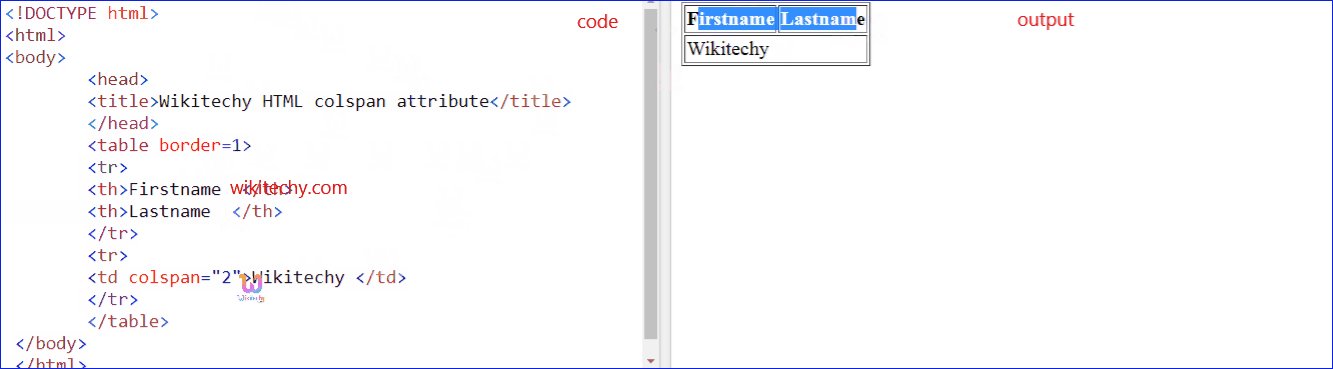
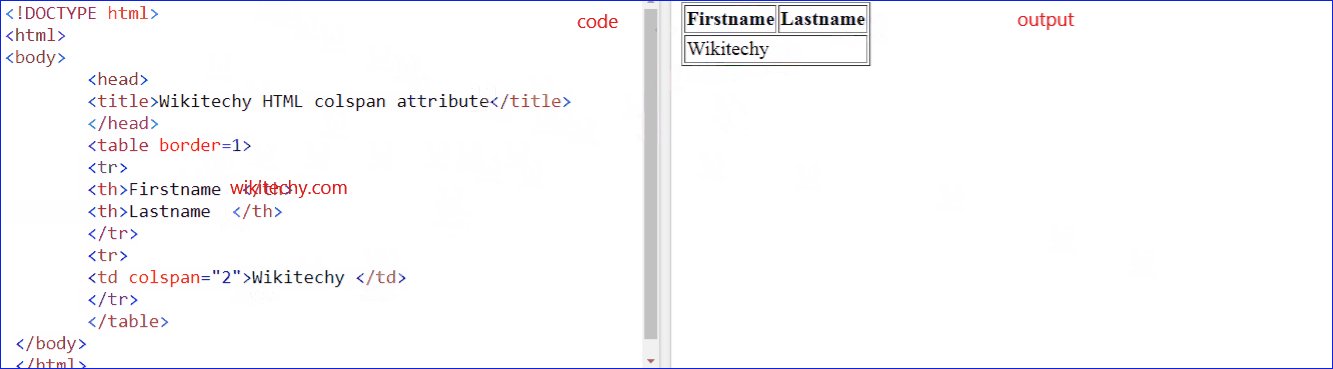
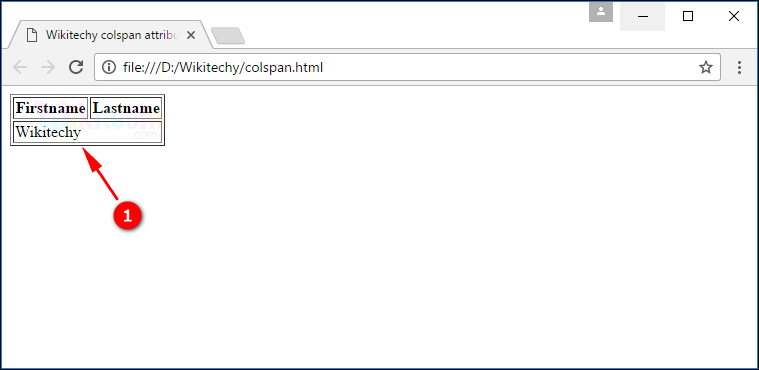
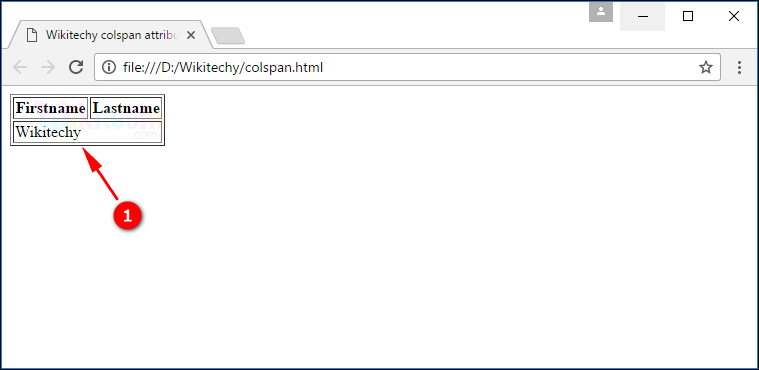
Output fo colspan Attribute in HTML:

- The output shows the Wikitechy in the single column using the colspan attribute.
Browser Support for colspan Attribute in HTML:
Related Searches to colspan Attribute in html
rowspan and colspan in html
html table rowspan and colspan together
colspan css
th colspan
td colspan all
colspan not working
react colspan
colspan bootstrap
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
html attributes