html tutorial - Table tag in HTML - html5 - html code - html form

Learn html - html tutorial - table tag - html examples - html programs
- The <table> element is used to define the tabular data.
- The data shown by two dimensional data table.
- The <table> element starts with <table> and ends with </table>.
- The table element is in the flow content category.
- The <table> element also support Global Attribute and Event Attribute.
- In this table element,
- The row represent as <tr>
- The header represent as <th>
- The column represent as <td>
Syntax for table tag:
<table>content</table>Differences between HTML 4.01 and HTML5 for table tag:
HTML 4.01
- The "align", "bgcolor", "border", "cellpadding", "cellspacing", "frame", "rules", "summary", and "width" attributes are supported.
HTML5
- All layout attributes are removed.
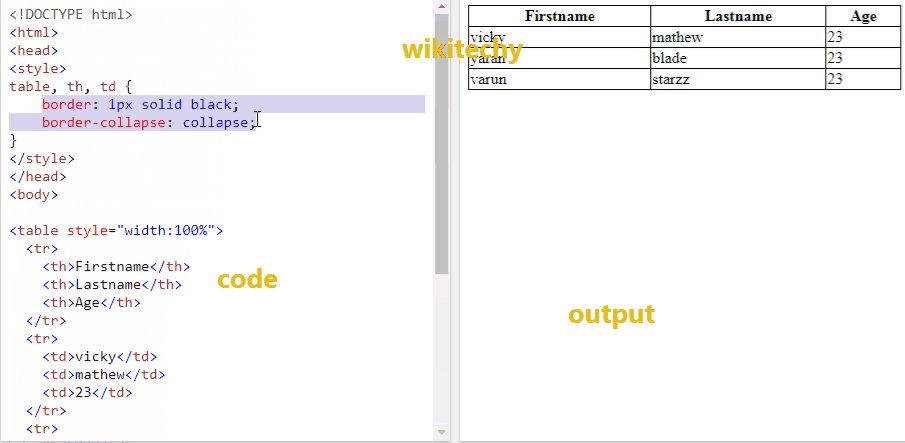
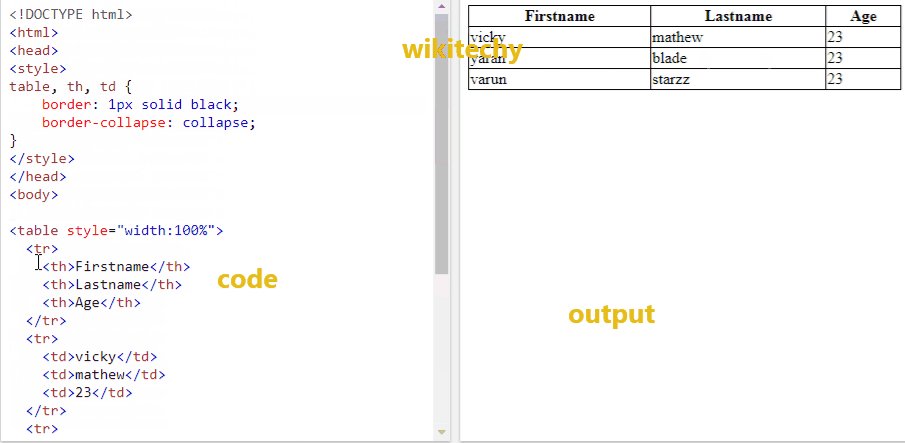
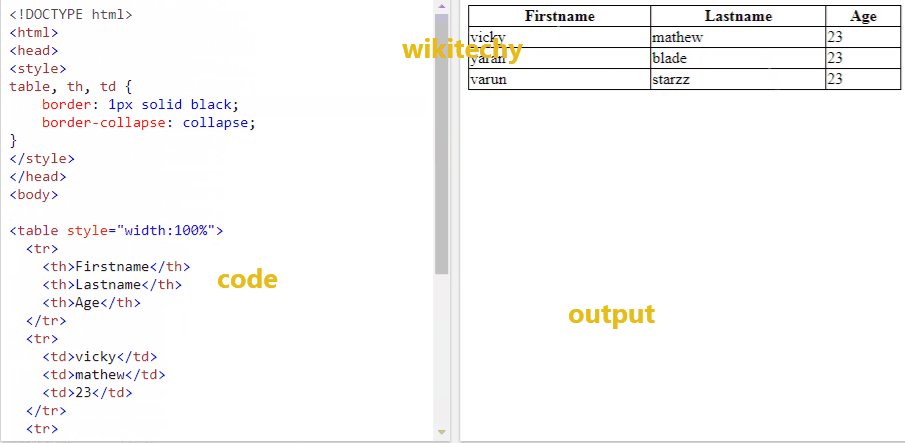
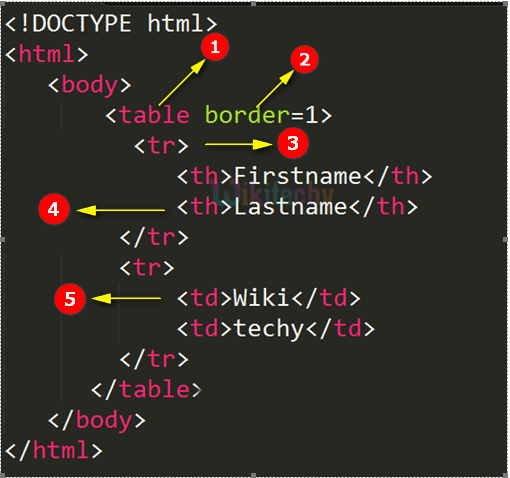
Sample Coding for table tag:
Tryit<!DOCTYPE html>
<html >
<body>
<tableborder=1>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Wiki</td>
<td>techy</td>
</tr>
</table>
</body>
</html>Code Explanation for table tag:

- <table> element - is used to define the data in the table format and starts with <table> and ends with </table>.
- border is the attribute of the table that shows the size of the frame around the table.
- <tr> element – used to represents the row of the table.
- <th> element – used to represents the header of the table.
- <td> element – used to represents the data of the table.
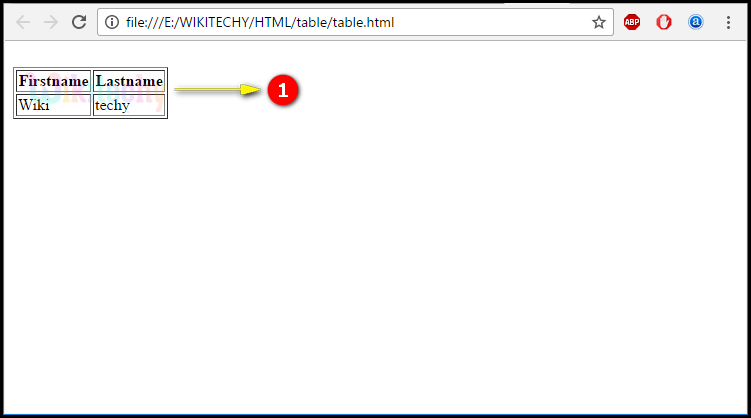
Output of <table>Tag:

- Here we can see the output is displayed in table format.
Attributes List :
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| align | left center right |
YES | NO | Alignment of a table according to surrounding text |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
YES | YES | the background color for a table |
| border | 1 0 |
YES | NO | It mention whether or not the table is being used for layout purposes |
| cellpadding | pixels | YES | NO | the space between the cell wall and the cell content |
| cellspacing | pixels | YES | NO | the space between cells |
| frame | void above below hsides lhs rhs vsides box border |
YES | NO | It shows which parts of the outside borders that should be visible |
| rules | none groups rows cols all |
YES | NO | which parts of the inside borders that should be visible |
| sortable | sortable | YES | YES | the table should be sortable |
| summary | text | YES | NO | a summary of the content of a table |
| width | pixels % |
YES | NO | the width of a table |
Browser Support for table tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
