html tutorial - <bdi> Bi-Directional Isolation tag in HTML - html5 - html code - html form

Learn html - html tutorial - bidirectionalisolation bdi in html - html examples - html programs
- The <bdi> tag isolates a part of text that is formatted in a different direction from other text.
- The <bdi> tag is used for inserting the text generated by a user with an unknown direction.
- The <bdi> tag supports Global Attributes and Event Attributes.
- <bdi> element belongs to Flow content, Phrasing content and Palpable Content category.
Syntax for <bdi> tag in HTML:
<bdi>Content here….</bdi>Differences between HTML 4.01 and HTML 5 for <bdi> tag:
HTML 4.0.1
- <bdi> tag is supported in HTML 4.
HTML 5
- <bdi> tag is new in HTML 5.
Sample Coding for <bdi> tag in HTML:
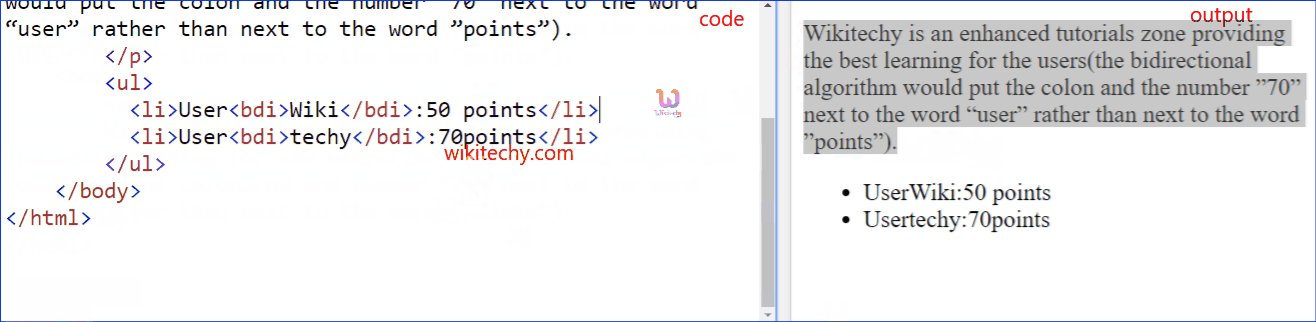
Tryit<!DOCTYPE html>
<html >
<body>
<p>Wikitechy is an enhanced tutorials zone providing the best learning
for the users(the bidirectional algorithm would put the colon and the number
”70” next to the word “user” rather than next to the word ”points”).
</p>
<ul>
<li>User<bdi>Wiki</bdi>:50 points</li>
<li>User<bdi>techy</bdi>:70 points</li>
</ul>
</body>
</html>Code Explanation for <bdi> tag in HTML:

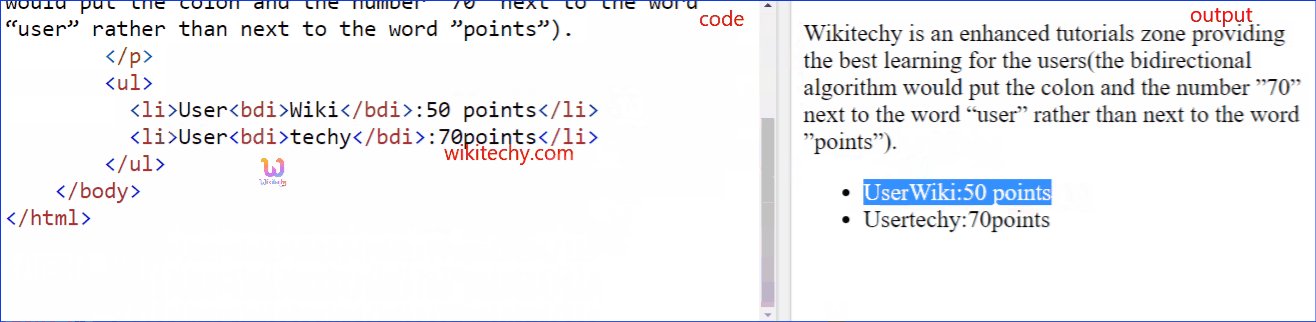
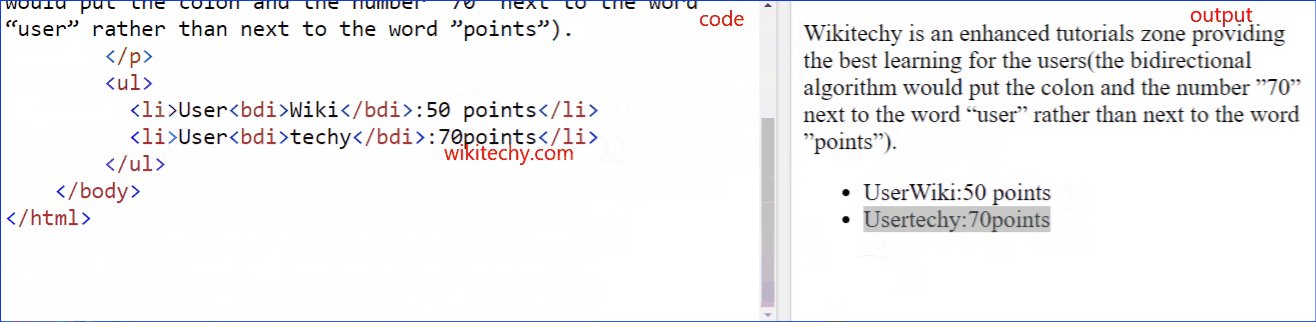
- <bdi> tag is used to display the content is formatted in a different direction from outside other text. (I.e. User and Wiki mentioned above).
Note
The word user is specified inside <li> tag and the word wiki is specified inside <bdi> tag.
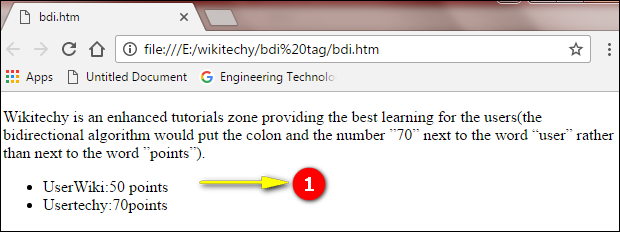
Output for <bdi> tag in HTML:

- Here the output shows that the content is formatted and displayed in the different direction from the outside text.
Browser Support for <bdi> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | No | Yes | Yes | Yes |
