Learn html - html tutorial - Transform method in html5 canvas - html examples - html programs
- The transform() is the method of HTML CANVAS.
- The transform() method is used to transform the current diagram by using the transformation matrix like an identity matrix.
- The transform() method is used to scale, rotate, move, and skew the diagram.
Syntax for transform() Method in HTML5 Canvas:
context.transform(a,b,c,d,e,f);
Parameter values for transform() Method in HTML5 Canvas:
| Parameter |
Description |
| a |
Horizontal scaling |
| b |
Horizontal skewing |
| c |
Vertical skewing |
| d |
Vertical scaling |
| e |
Horizontal moving |
| f |
Vertical moving |
Sample Coding for transform() Method in HTML5 Canvas:
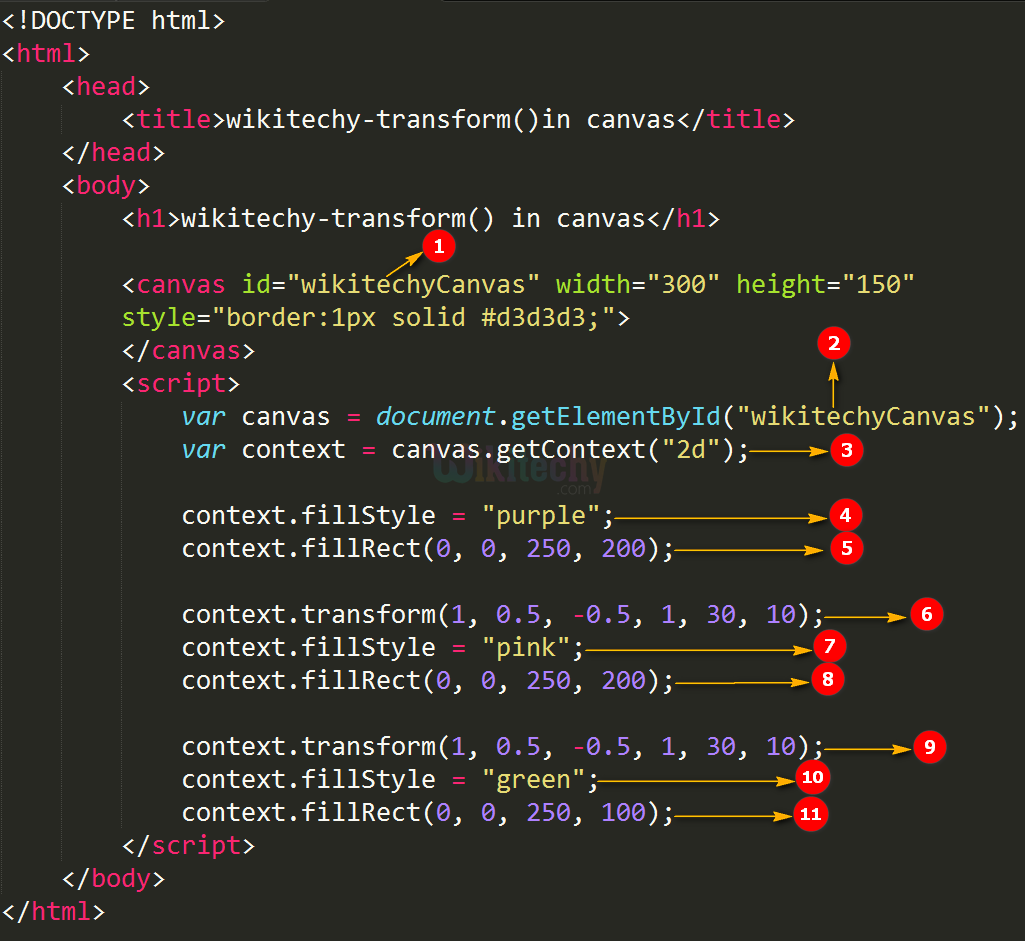
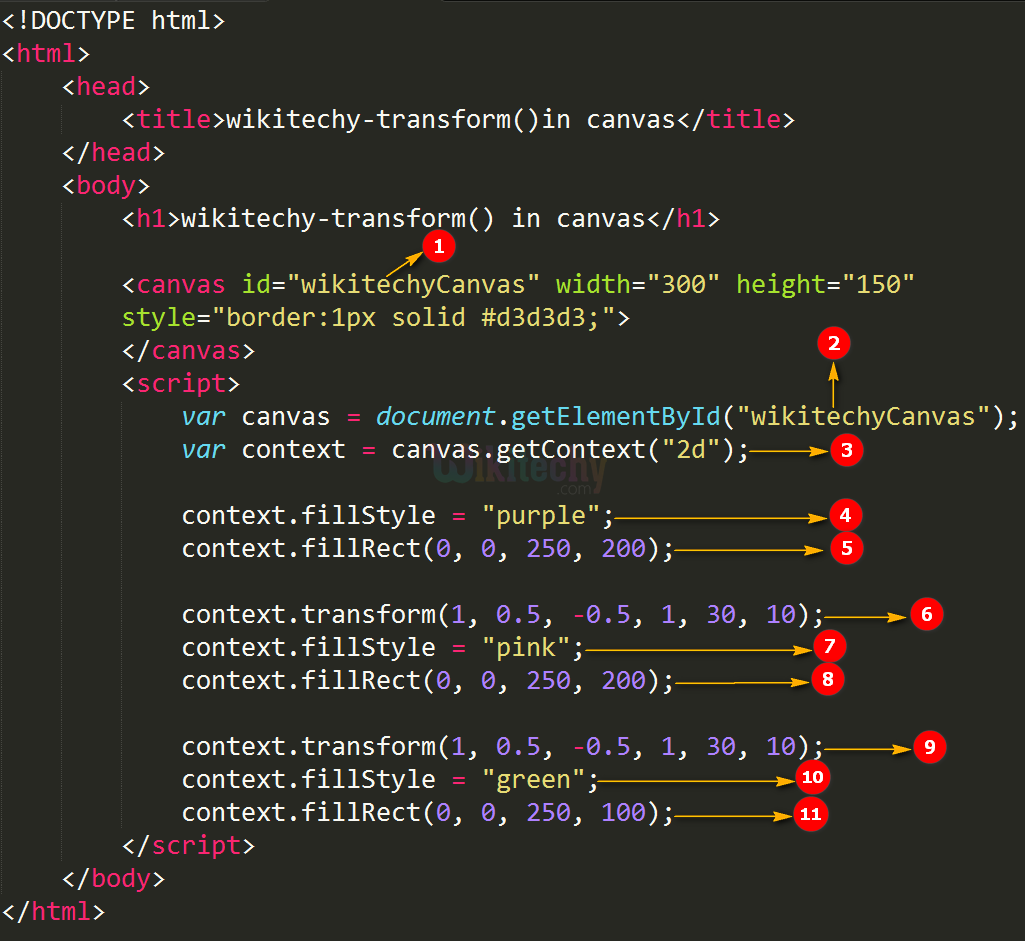
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-transform() in canvas</title>
</head>
<body>
<h1>wikitechy-transform() in canvas</h1>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.fillStyle = "purple";
context.fillRect(0, 0, 250, 200);
context.transform(1, 0.5, -0.5, 1, 30, 10);
context.fillStyle = "pink";
context.fillRect(0, 0, 250, 200);
context.transform(1, 0.5, -0.5, 1, 30, 10);
context.fillStyle = "green";
context.fillRect(0, 0, 250, 100);
</script>
</body>
</html>
Code Explanation for transform() Method in HTML5 Canvas:

- ”wikitechyCanvas” is used to declare the id value of the canvas tag.
- The getElementById() method is used to get the element with the specific id (“wikitechyCanvas”).
- canvas.getContext(“2d”) method returns an object that provides methods and properties for drawing on the canvas.
- The context.fillStyle() method is used to fillStyle of a diagram (purple color rectangular box).
- The context.fillRect() method is used to draws a "filled" rectangle (0,0,250,200) in (x0,y0,x1,y1).
- The context.transform() method is used to “transform” a diagram (1, 0.5, -0.5, 1, 30, 10) in (a,b,c,d,e,f).
- The context.fillstyle() method is used to fillstyle of a diagram (pink color rectangular box).
- The context.fillRect() method is used to draws a "filled" rectangle (0,0,250,200) (x0,y0,x1,y1).
- The context.transform() method is used to “transform” a diagram (1, 0.5, -0.5, 1, 30, 10) (a,b,c,d,e,f).
- The context.fillstyle() method is used to fillstyle of a diagram (green color rectangular box).
- The context.fillRect() method is used to draws a "filled" rectangle (0, 0, 250, 100) in (x0,y0,x1,y1).
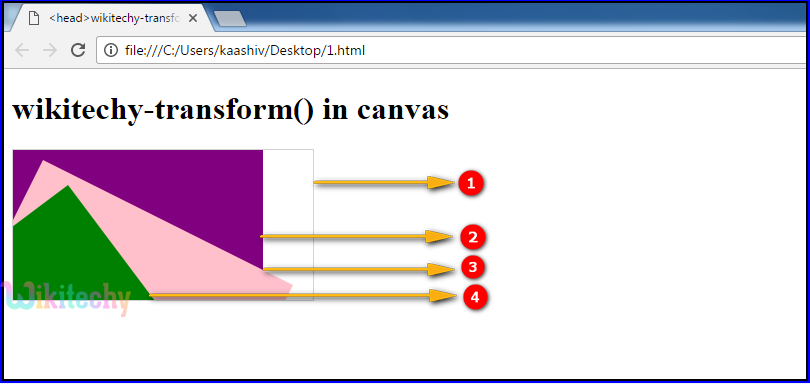
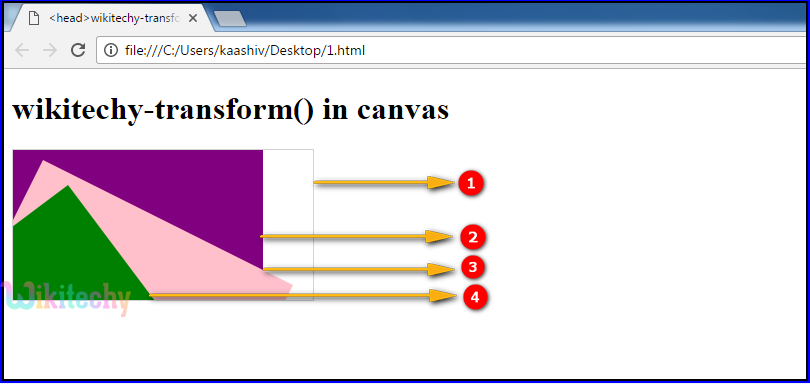
Output for transform() Method in HTML5 Canvas:

- <canvas> tag is used to draw a rectangle with gray border.
- The rectangle is drawn with this parameter (0,0,250,200) and filled with purple color
- The rectangle is drawn with this parameter (0,0,250,250)and filled with pink color
-context.transform(1, 0.5, -0.5, 1, 30, 10);
- The rectangle is drawn with this parameter (0,0,250,100)and filled with green color
-context.transform(1, 0.5, -0.5, 1, 30, 10);
Browser Support for transform() Method in HTML5 Canvas:
Tips and Notes
- The setTransform() method does not behave relatively to other transformations.
Related Searches to transform() Method in HTML5 Canvas
canvas transform rotate
canvas settransform
canvas transform scale
html5 canvas translate
canvas transformation matrix
html5 canvas perspective transform
html5 transform animation
canvas reset transform
Html5 Canvas
html tutorials