Learn html - html tutorial - Miterlimit property in html5 canvas - html examples - html programs
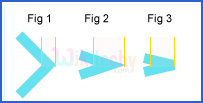
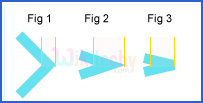
- The miterLimit property sets the maximum miter length.
- The miter length is the distance between the inner and the outer corner where two lines meet.

- The miter length become bigger as the angle of the corner makes smaller.
- If the miter length go beyond the miterLimit value, the corner will be shown as lineJoin type "bevel" (Fig 3) as shown as above.
Syntax for miterLimit property in HTML5 Canvas:
context.miterLimit=number;
Property Values of miterLimit property in HTML5 Canvas:
| Value |
Description |
| number |
Defines the maximum miter length. |
Sample Coding for miterLimit property in HTML5 Canvas:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML Canvas miterLimit Property </title>
</head>
<body>
<h1>Wikitechy HTML Canvas miterLimit Property </h1>
<canvas id="wikitechyCanvas" width="200" height="150"
style="border:1px solid blue;">
</canvas>
<script>
var ml = document.getElementById("wikitechyCanvas");
var mlx = ml.getContext("2d");
mlx.lineWidth = 10;
mlx.lineJoin = "miter";
mlx.miterLimit = 7;
mlx.moveTo(30, 10);
mlx.lineTo(150, 75);
mlx.lineTo(15, 100);
mlx.stroke();
</script>
</body>
</html>
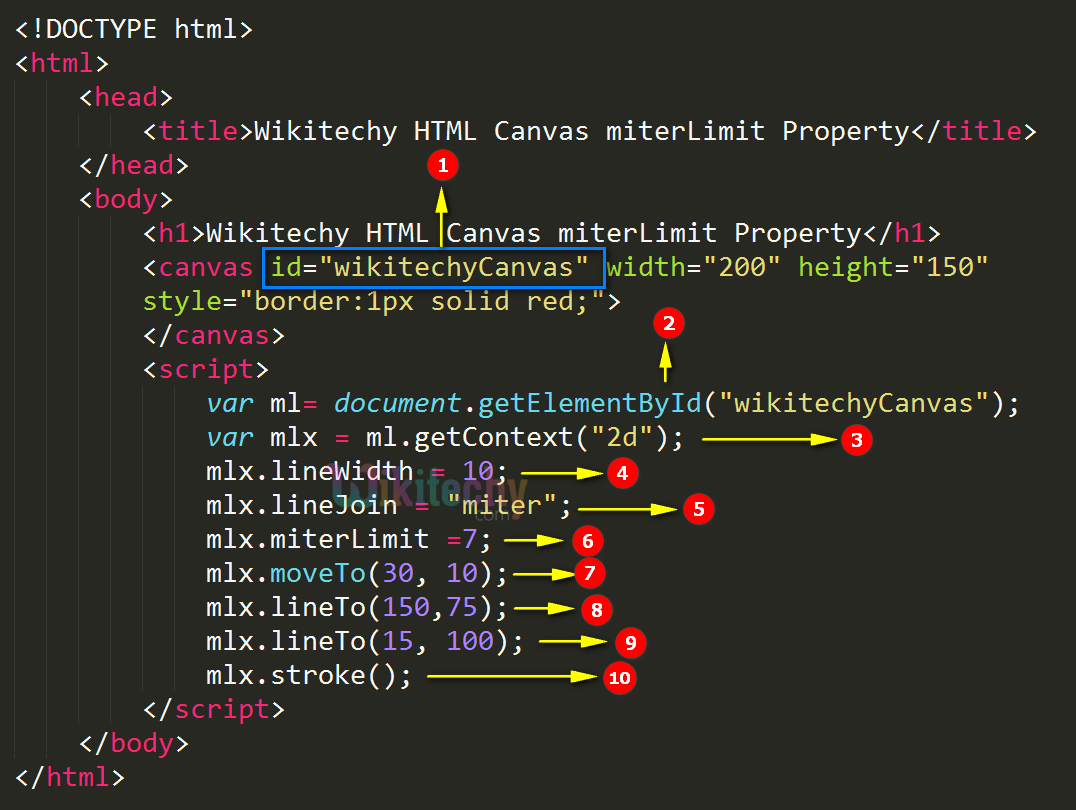
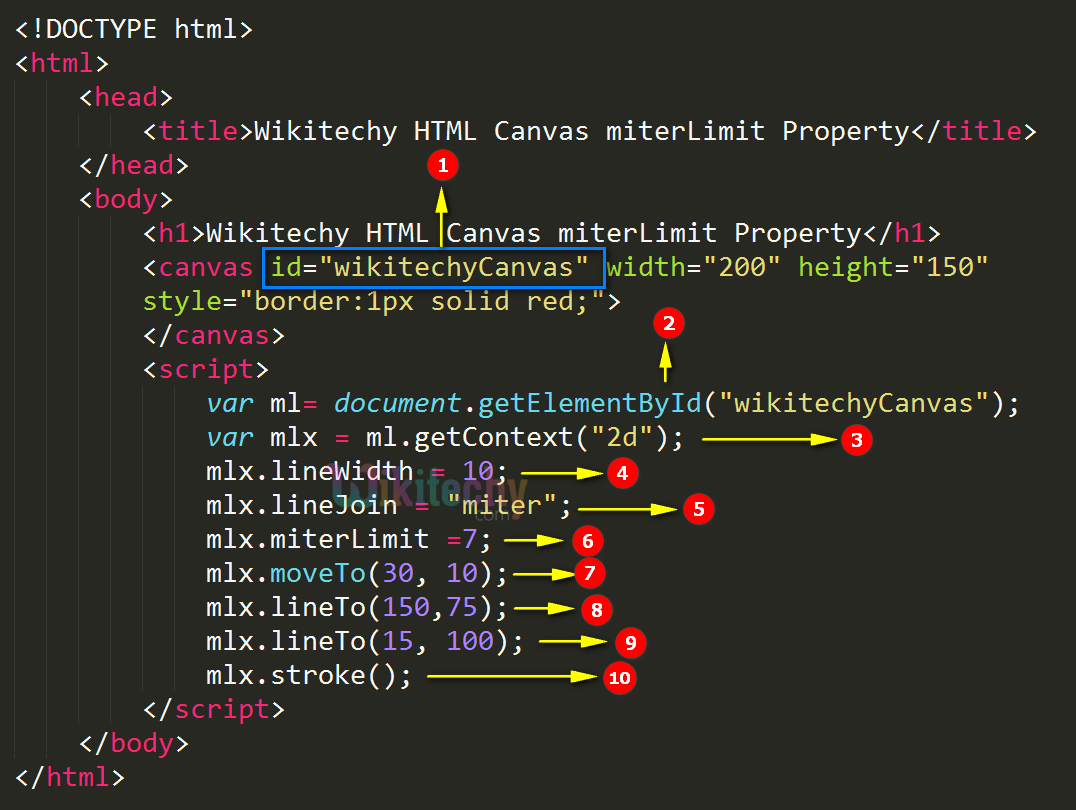
Code Explanation for miterLimit property in HTML5 Canvas:

- “wikitechyCanvas” is used to declare the id value of the canvas tag.
- The getElementById(); method is used to get the canvas element with the specific id (“wikitechyCanvas”).
- ml.getContext(“2d”)a method is returns a two-dimensional drawing context on the canvas.
- mlx.lineWidth=10 is used to draw a line with a width of 10 pixel.
- mlx.lineJoin=miter property is used to set the sharp corner, when two lines meet.
- mlx.miterLimit=7 is used to set the maximum miter length
- The moveTo() method is used to set the starting point at (30,10)in x ,y axis.
- the lineTo() method is used to set the ending point at(150,75) in x, y direction.
- The lineTo() method is used to set the ending point to starting point at (15,100) in x, y direction.
- The stroke() method is used to display the graphics.
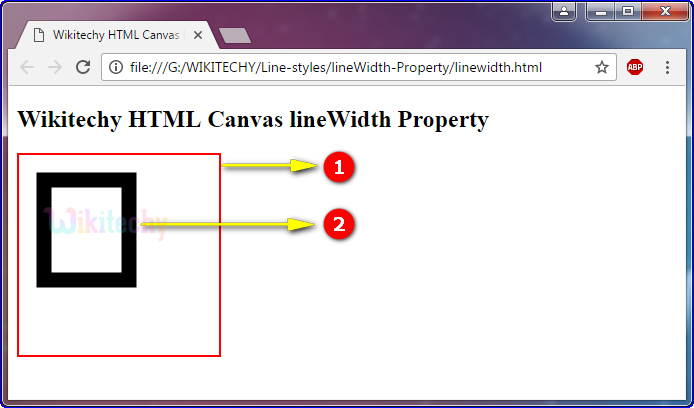
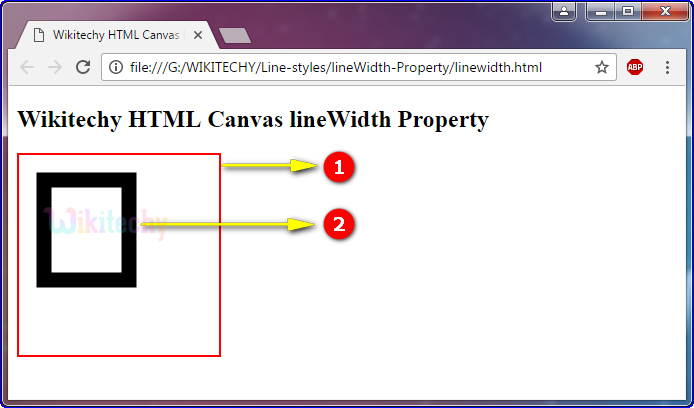
Sample Output for miterLimit property in HTML5 Canvas:

- The canvas rectangle with red color border.
- Draw a rectangle with a line width of 15 pixels.
Browser Support for miterLimit property in HTML5 Canvas:
Tips and Notes
- The miterLimit property works only if the lineJoin property is "miter"
Related Searches to miterLimit Property in HTML5 Canvas
canvas linecap
canvas linejoin
setlinedash canvas
ctx stroke width
miterlimit ios
canvas arc
canvas getcontext
html canvas
Html5 Canvas
html tutorials