Learn html - html tutorial - Filltext method in html5 canvas - html examples - html programs
The fillText() is a method of HTML CANVAS
The fillText() method is used to draws filled text on the canvas.
The default color for the filled text will be Black .
Syntax for fillText() Method in HTML5 Canvas:
context.fillText()(text,x,y,maxwidth);Parameter values for fillText() Method in HTML5 Canvas:
Parameter
Description
text Used to write some text in canvas.
x The x coordinate defines where to start painting the text .
y The y coordinate where to start painting the text .
maxWidth The maximum allowed width of the text, in pixels
Sample Coding for fillText() Method in HTML5 Canvas:
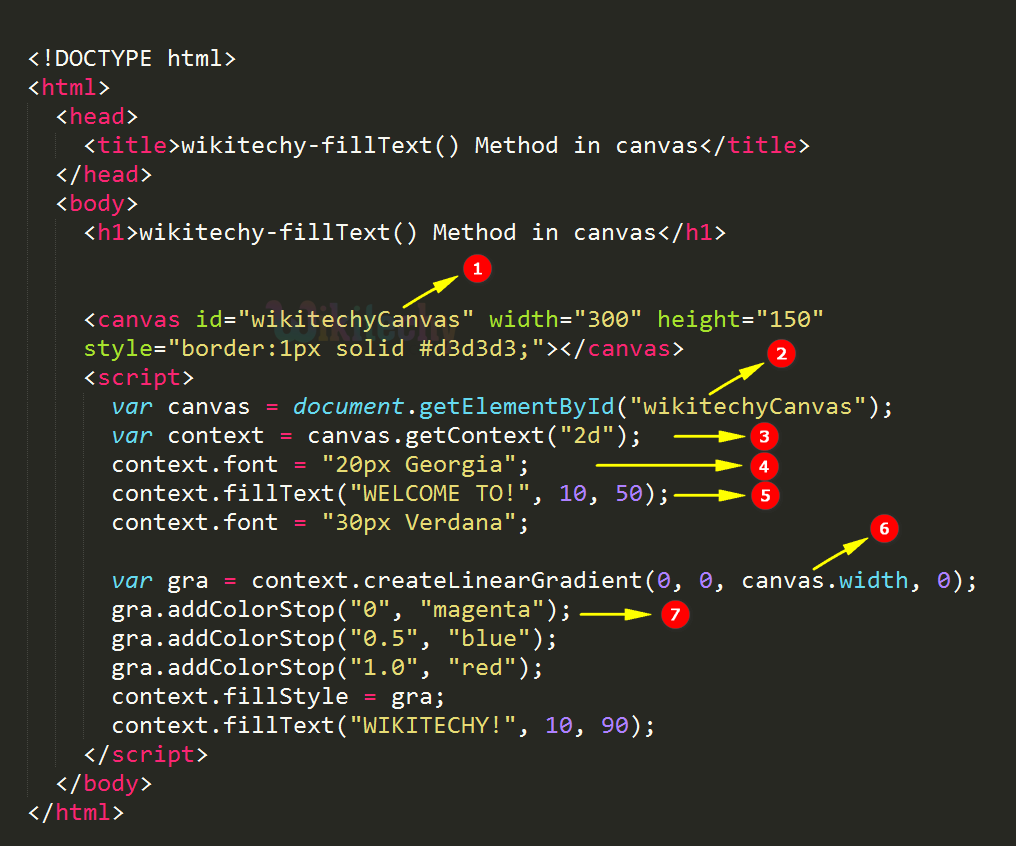
<!DOCTYPE html>
<html >
<head>
<title> wikitechy-fillText() method in Canvas</title>
</head>
<body>
<h2> Wikitechy-fillText() method in canvas</h2>
<canvas id="wikitechyCanvas" width="300" height="150"
style="border:1px solid #d3d3d3;">
</canvas>
<script>
var canvas = document.getElementById("wikitechyCanvas");
var context = canvas.getContext("2d");
context.font = "20px Georgia";
context.fillText("WELCOME TO!", 10, 50);
context.font = "30px Verdana";
var gra = context.createLinearGradient(0, 0, canvas.width, 0);
gra.addColorStop("0", "magenta");
gra.addColorStop("0.5", "blue");
gra.addColorStop("1.0", "red");
context.fillStyle = gra;
context.fillText("WIKITECHY!", 10, 90);
</script>
</body>
</html> Code Explanation for fillText() Method in HTML5 Canvas:
”wikitechyCanvas” is used to declare the id value of the canvas tag. getElementById: method is used to draw the element from canvas id value.The canvas.getContext() method returns an object that provides methods and properties for drawing on the canvas.
The context.font method is used to set font style (20px Georgia).
The context.fillText method is used to write text("WELCOME TO!", 10, 50);
The createLinearGradient() method creates a linear gradient object (0, 0, canvas.width, 0);
To stop the text color using addcolorstop.This value is set as only( 0 to 1) for example gra.addColorStop ("0", "magenta");
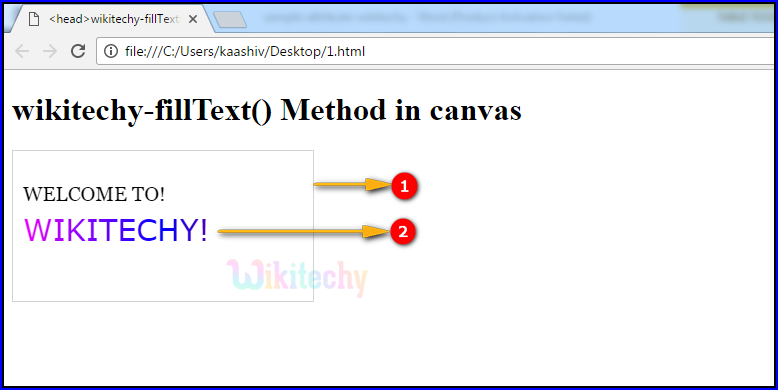
Output for fillText() Method in HTML5 Canvas:
<canvas> tag to draw the graphics.The output shows the sample text with specified font and size by fillText();.
Browser Support for fillText() Method in HTML5 Canvas:
Tips and Notes
The maxWidth parameter is not supported in Safari 5.1 and earlier versions
Related Searches to fillstyle method in html5 canvas
canvas radial gradient
canvas linear gradient
canvas addcolorstop
draw image on canvas
method used to draw an image on canvas
which of the following method is used to draw an image on a canvas
create linear gradient css
method to draw image on canvas
html5 canvas
html tutorials