Learn html - html tutorial - canvas tag in html - html examples - html programs
- <canvas> element is used to draw the graphics by using script.
- <canvas> tag is only container for the graphics we have use the Script to draw the graphics.
- <canvas> tag supports Global and event attributes.
- <canvas> tag belongs to Flow content, Phrasing content, Embedded content and Palpable Content category.
Syntax for <canvas> tag:
<canvas>Content here...</canvas>
Differences between HTML 4.01 and HTML5 for <canvas> tag:
HTML 4.01
- HTML4 does not support <canvas> tag.
HTML5
- <canvas> tag new in HTML5.
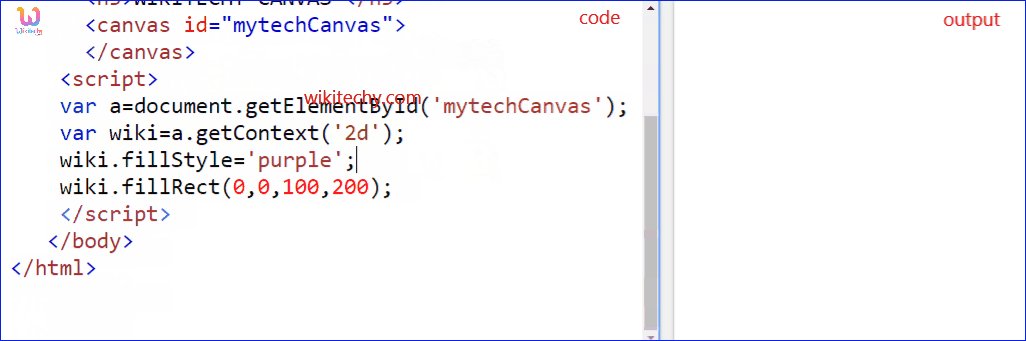
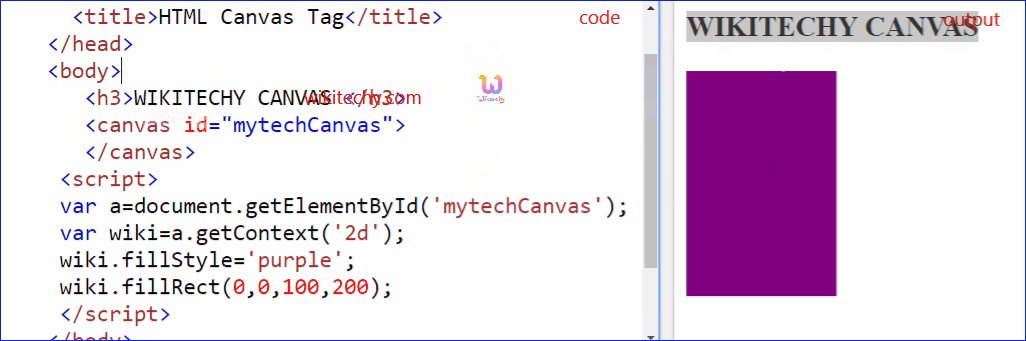
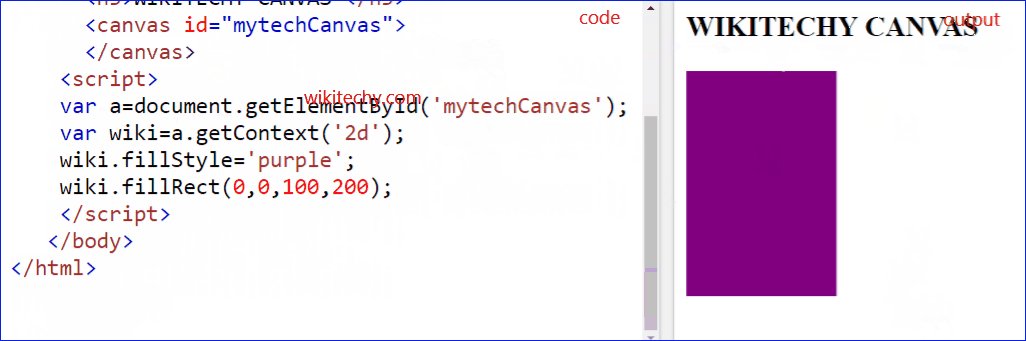
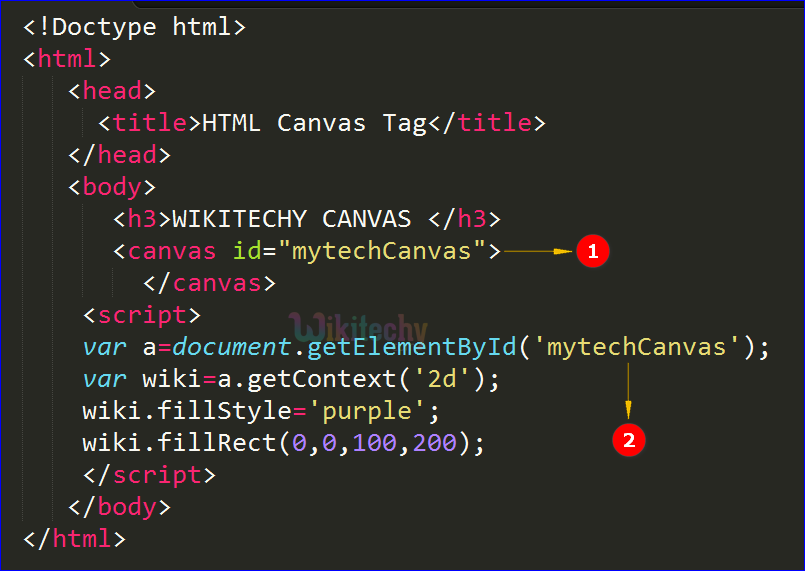
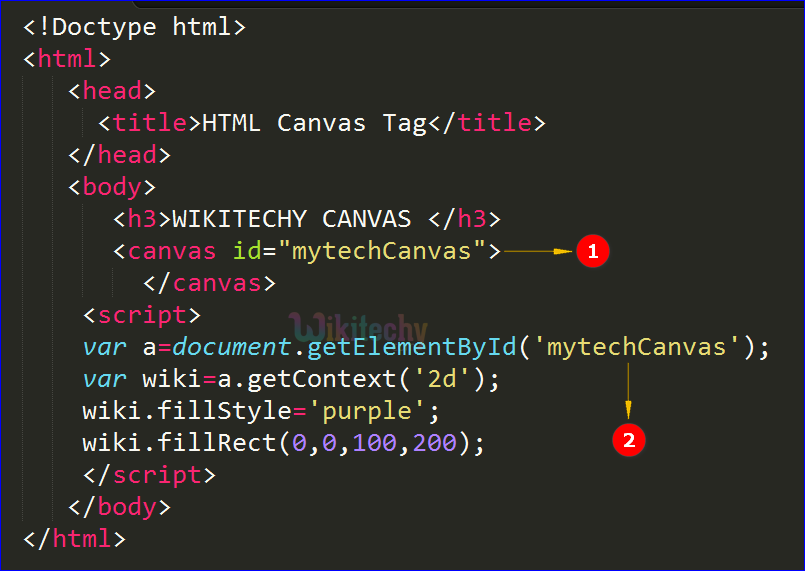
Sample Coding for <canvas> tag:
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy canvas tag</title>
</head>
<body>
<h3>WIKITECHY CANVAS</h3>
<canvas id="wikitechy"></canvas>
<script>
var a=document.getElementById('mytechCanvas');
var ctx=c.getContext('2d');
ctx.fillStyle='purple';
ctx.fillRect(0,0,100,200);
</script>
</body>
</html>
Code Explanation for <canvas> tag:

- <canvas>tag is given for graphics by using script in HTML page.
- “var a” declared as an object for the id “mytechcanvas” the <canvas>tag.
Output of <canvas> tag:

- The output shows the 2d image of the rectangle by using canvas tag.
Attribute:
| Attribute |
Value |
HTML4 |
HTML5 |
Description |
| disabled |
disabled |
Yes |
Yes |
To disable the option-group |
| label |
text |
Yes |
Yes |
To define the label the option-group. |
Browser Support for <canvas> tag:
Related Searches to canvas tag in html
html canvas animation
html5 canvas api
canvas html template
html tutorialshtml editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list
html5 canvas image
html canvas examples
html5 canvas api