html tutorial - <form> Form tag in HTML - html5 - html code - html form

Learn html - html tutorial - form tag in html - html examples - html programs
- To Create an HTML form for user form tag is used.
- The <form> tag supports the Global Attributes and Event Attributes.
- Form tag belongs to Flow Content and Palpable Content.
- The <form> element can contain more number of elements as follows.
- <input>
- <option>
- <select>
- <button>
- <textarea>
- <label>
- <fieldset>
- <optgroup>
Syntax for <form> tag:
<form>content</form>Differences between HTML 4.01 and HTML 5 for <form> tag:
HTML 4.0.1
- HTML 4.01 does not support autocomplete and novalidate.
HTML 5
- Two new attributes added autocomplete and novalidate, and accept attribute is removed in HTML 5.
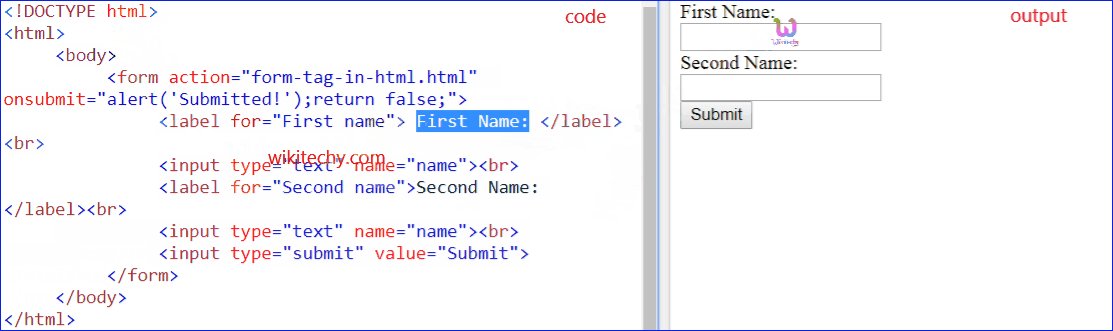
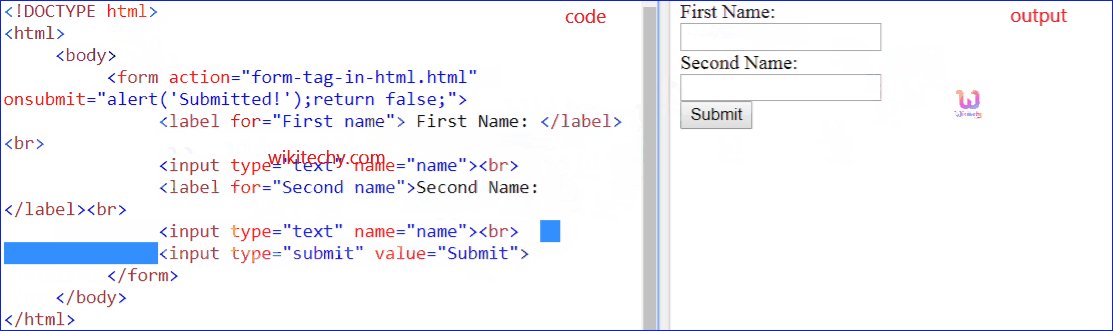
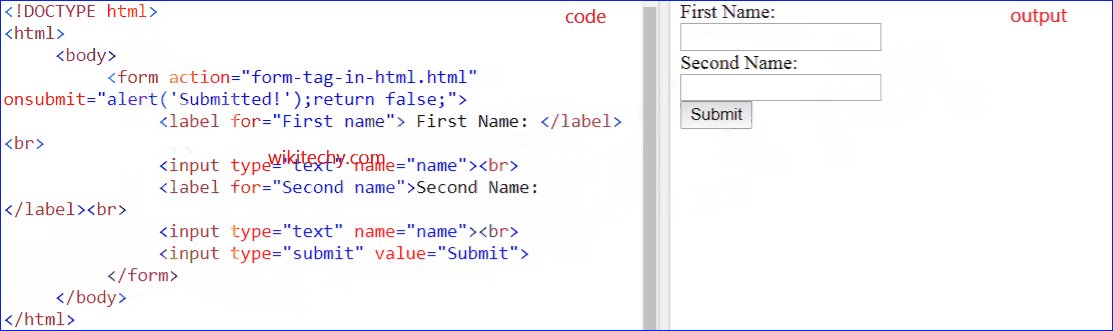
Sample Coding for <form> tag:
Tryit<!DOCTYPE html>
<html >
<body>
<form>
<label for="First name">First Name:</label><br>
<input type="text" name="name"><br>
<label for="Second name">Second Name:</label><br>
<input type="text" name="name"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>Code Explanation for <form> tag:

- The <form>tag is used to create the form, by using the elements like <label>,<input>,etc.,
Output for <form> tag:

- Here the form is displayed in the output with First Name “wiki” and the Second Name “techy”.
Attributes of <form> tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| accept | file_type | Yes | No | Denotes a comma-separated list of content types that the server accepts. |
| accept-charset | Character_set | Yes | Yes | It mentions a list of character encodings that the server accepts. The default value is "unknown". |
| Action | URL | Yes | Yes | Denotes a URI/URL of the back-end script that will process the form. |
| target | _blank _self _parent _top |
Yes | Yes | Denotes where to display the response that is received after submitting the form. |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain |
Yes | Yes | Denotes how the form-data should be encoded when submitting it to the server. |
| method | get post |
Yes | Yes | Denotes the HTTP method to use when sending form-data. |
| name | text | Yes | Yes | Denotes the name of a form. |
| novalidate | novalidate | No | Yes | Denotes that the form should not be validated when submitted. |
| autocomplete | On Off |
No | Yes | Denotes whether form should have autocomplete on or off. |
Browser Support for <form> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
