Learn html - html tutorial - meter tag - html examples - html programs
The <meter> tag specifies a scalar value within an accepted range , or a fractional value.
The <meter> tag is also known as a gauge.
The <meter> tag belongs to flow content, phrasing content and palpable content .
The <meter> tag supports Global Attributes and Event Attributes .
Syntax for <meter> tag:
<meter value =”number”> content</meter> Difference between HTML 4.01 and HTML 5 for <meter> tag:
HTML 4.0.1
HTML 4 does not supports <meter> tag.
HTML 5
The <meter> tag is new to HTML 5.
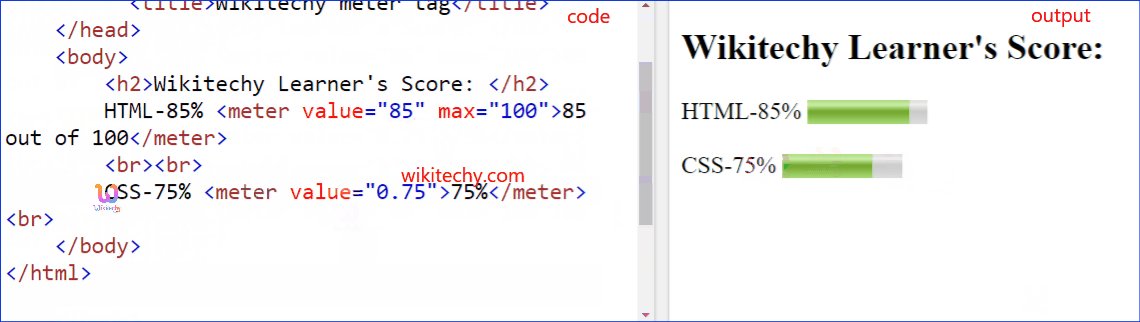
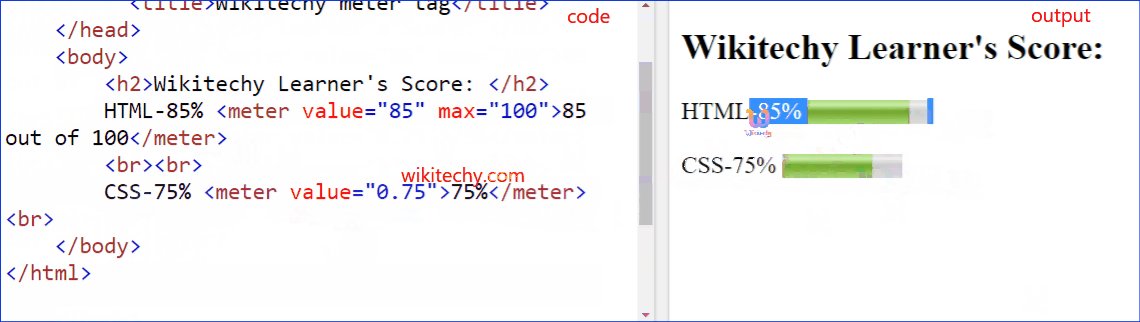
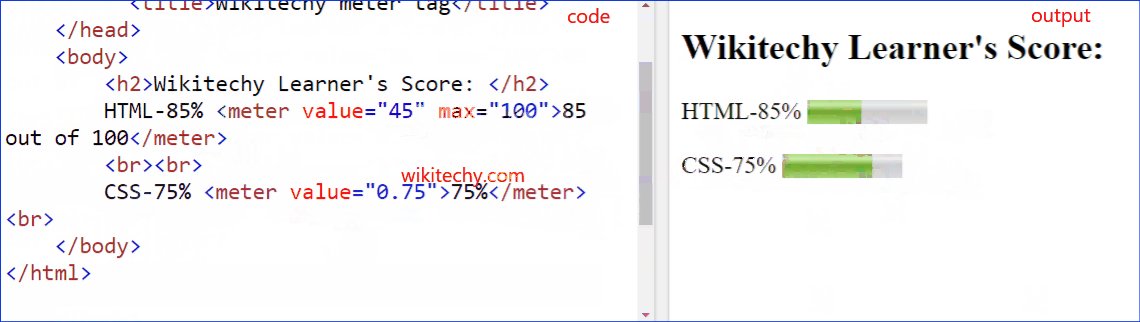
Sample Coding for <meter> tag:
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy meter tag</title>
</head>
<body>
<h2> Wikitechy Learner’s Score: </h2>
HTML-85% <meter value="85" max="100"> 85 out of 100 </meter>
<br> <br>
CSS-75% <meter value="0.75"> 75%</meter> <br>
</body>
</html> Code Explanation for <meter> tag:
<meter> tag is used to display a measurement with a graphical view in a range.value attribute used to define the value of the <meter>.
Output for <meter> tag:
Attributes of <meter> tag:
Attribute
Value
HTML4
HTML5
Description
value number
No
Yes
Defines the current value of the gauge.
min number
No
Yes
Describes the minimum value of the range.
max number
No
Yes
Determine the maximum value of the range.
optimum number
No
Yes
Indicates which value is the optimal value for the gauge.
low number
No
Yes
Mentions the range which is treated to be a lowest value.
high number
No
Yes
Determines the range which is treated to be a highest value.
form form_id
No
Yes
Defines one or more forms belongs to the <meter> element.
Browser Support for <meter> tag in HTML:
Tips and Notes
The <meter> tag have not been used to display progress.
The <progress> tag is used for progress bars.
The content inside the <meter> tag does not displayed in browser.
Related Searches to <meter> tag in html
progress tag in html5
html meter color
tag to highlight text in html
html meter vs progress
highlight content html
css meter gauge
html tutorials html editor html code html form html tutorial html color html color codes html table html img html5 html code for website html and css html programs html website free html editor html5 tutorial wysiwyg html editor html tutorial pdf html converter php tutorial html example html tutorial css tutorial html css html tags html basics code html html online html mailto html lang html tags list